学习 Antd Pro 前后端分离
Posted arlin321
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习 Antd Pro 前后端分离相关的知识,希望对你有一定的参考价值。
1.前言
最近学习reactjs ,前些年用RN开发过移动端,入门还算轻松。现在打算使用 Antd Pro 实现前后端分离。要使用Antd Pro这个脚手架,必须熟悉 umi、dva、redux-saga 等相关知识。
基础知识及目录结构可以先看官方文档 : https://pro.ant.design/docs/getting-started-cn
官方介绍:
Ant Design Pro 是一个企业级中后台前端/设计解决方案,我们秉承 [Ant Design](http://ant.design/) 的设计价值观,致力于在设计规范和基础组件的基础上,继续向上构建,提炼出典型模板/业务组件/配套设计资源,进一步提升企业级中后台产品设计研发过程中的『用户』和『设计者』的体验。
2. 网络请求库添加钩子
钩子的目的主要是对请求头设置(如:添加 token,api服务端通过token鉴权,当然您的token格式也可以是jwt,我这里是自己加密后的字符串)和对请求返回的数据实现拦截过滤特殊处理。
antd pro 使用的是 umi-request.js 这个库,其实也是基于 fetch 封装 。 一开始用axios替换了request.js里面。后来发现umi-request 也很容添加钩子,这里在umi-request上添加。
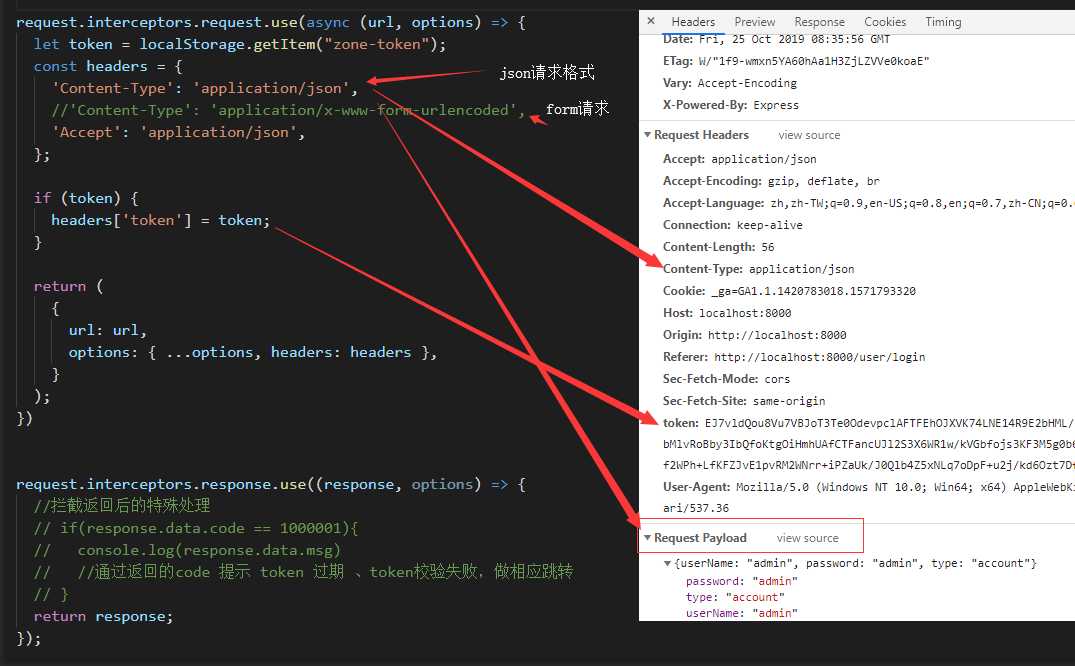
添加拦截钩子:

-
提交请求格式(根据你的api服务选择):
payload(json格式提交) : ‘Content-Type‘: ‘application/json‘,
formData (表单格式提交) : ‘Content-Type‘: ‘application/x-www-form-urlencoded‘
-
token:
系统用户登录后存储在localStorage -> zone-token
-
返回拦截 :(request.interceptors.response):
我的api返回格式是:
{code:int,msg:string,data:object}通过返回的code值 提示 token 过期 、token校验失败,做相应处理(跳出登录等等处理)
或其他特殊码(code)提示及处理
srcutils equest.js 调整后代码
/** * request 网络请求工具 */ import { extend } from ‘umi-request‘; import { notification } from ‘antd‘; import router from ‘umi/router‘; const codeMessage = { 200: ‘服务器成功返回请求的数据。‘, 201: ‘新建或修改数据成功。‘, 202: ‘一个请求已经进入后台排队(异步任务)。‘, 204: ‘删除数据成功。‘, 400: ‘发出的请求有错误,服务器没有进行新建或修改数据的操作。‘, 401: ‘用户没有权限(令牌、用户名、密码错误)。‘, 403: ‘用户得到授权,但是访问是被禁止的。‘, 404: ‘发出的请求针对的是不存在的记录,服务器没有进行操作。‘, 406: ‘请求的格式不可得。‘, 410: ‘请求的资源被永久删除,且不会再得到的。‘, 422: ‘当创建一个对象时,发生一个验证错误。‘, 500: ‘服务器发生错误,请检查服务器。‘, 502: ‘网关错误。‘, 503: ‘服务不可用,服务器暂时过载或维护。‘, 504: ‘网关超时。‘, }; /** * 异常处理程序 */ const errorHandler = error => { const { response = {} } = error; const errortext = codeMessage[response.status] || response.statusText; const { status, url } = response; if (status === 401) { notification.error({ message: ‘未登录或登录已过期,请重新登录。‘, }); // @HACK /* eslint-disable no-underscore-dangle */ window.g_app._store.dispatch({ type: ‘login/logout‘, }); return; } notification.error({ message: `请求错误 ${status}: ${url}`, description: errortext, }); // environment should not be used if (status === 403) { router.push(‘/exception/403‘); return; } if (status <= 504 && status >= 500) { router.push(‘/exception/500‘); return; } if (status >= 404 && status < 422) { router.push(‘/exception/404‘); } }; /** * 配置request请求时的默认参数 */ const request = extend({ errorHandler, // 默认错误处理 credentials: ‘include‘, // 默认请求是否带上cookie }); request.interceptors.request.use(async (url, options) => { let token = localStorage.getItem("zone-token"); const headers = { ‘Content-Type‘: ‘application/json‘, //‘Content-Type‘: ‘application/x-www-form-urlencoded‘, ‘Accept‘: ‘application/json‘, }; if (token) { headers[‘token‘] = token; } return ( { url: url, options: { ...options, headers: headers }, } ); }) request.interceptors.response.use((response, options) => { //拦截返回后的特殊处理 // if(response.data.code == 1000001){ // console.log(response.data.msg) // //通过返回的code 提示 token 过期 、token校验失败,做相应跳转 // } return response; }); export default request;
3. 权限及登录调整
前后台整理中,后在写。。。。。
以上是关于学习 Antd Pro 前后端分离的主要内容,如果未能解决你的问题,请参考以下文章