02jQuery对象初识筛选器2
Posted cwj2019
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了02jQuery对象初识筛选器2相关的知识,希望对你有一定的参考价值。
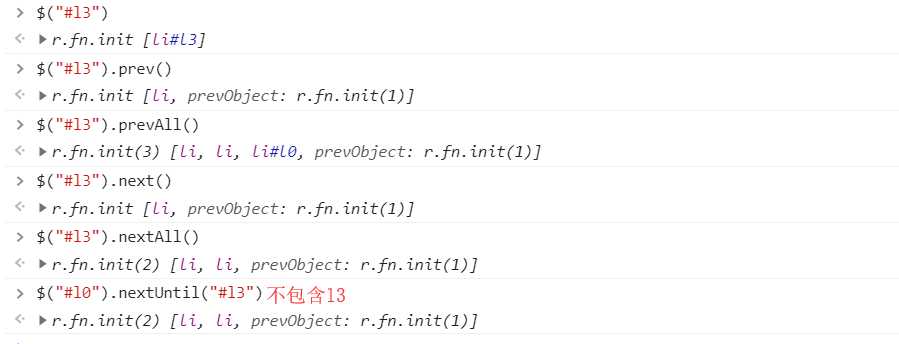
1.下面的筛选都是非常常用的
<ul>
<li id="l0">l0</li>
<li>l1</li>
<li>l2</li>
<li id="l3">l3</li>
<li>l4</li>
<li>l5</li>
</ul>
<script src="jquery-3.2.1.min.js"></script>

注意:不要忘记引入jQuery的包
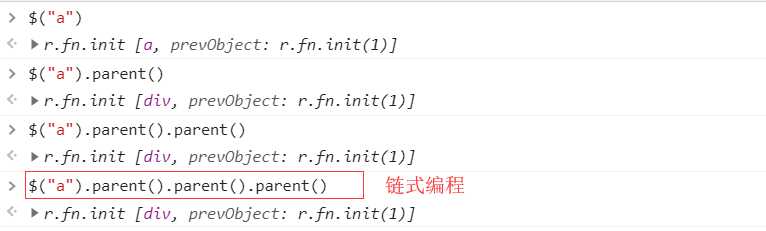
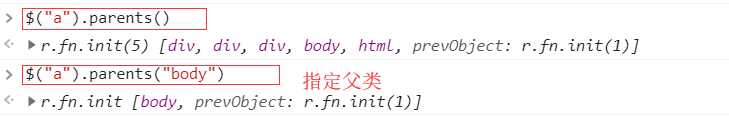
父亲:
<div>div-1
<div>div-2
<div>div-3
<a href="">a标签</a>
</div>
</div>
</div>


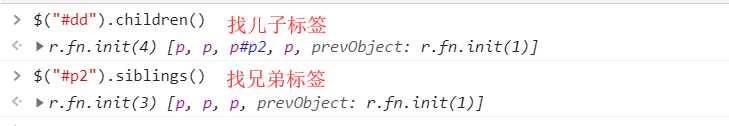
兄弟和儿子

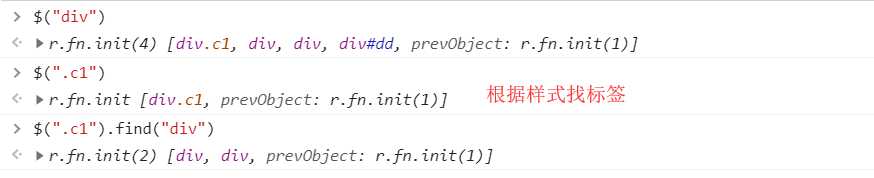
根据样式去找标签

案例:变色,点击div让div变色
<style>
.c1{
height: 200px;
width: 200px;
border-radius: 50%;
background-color: yellow;
}
.c2{
height: 200px;
width: 200px;
border-radius: 50%;
background-color: red;
}
</style>
<div class="c1 c2 c3">
</div>
<script src="jquery-3.2.1.min.js"></script>
<script>
$("div.c1").click(function () {
$(this).toggleClass(‘c2‘) //this是DOM对象
})
</script>
以上是关于02jQuery对象初识筛选器2的主要内容,如果未能解决你的问题,请参考以下文章