子组件中定义的方法如何传给父组件调用了呢?
Posted hou-yuan-zhen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了子组件中定义的方法如何传给父组件调用了呢?相关的知识,希望对你有一定的参考价值。
//Food组件(是一个一般组件,就是弹出来那个食物的图片)

父组件中调用子组件对象的方法:
1.要得到子组件对象
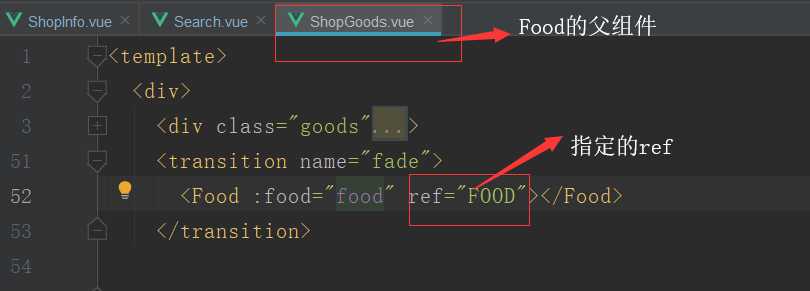
通过给子组件 指定ref="Food"

2.在子组件中定义自己的方法:

3.在需要调用的地方:

父向子传递使用props
以上是关于子组件中定义的方法如何传给父组件调用了呢?的主要内容,如果未能解决你的问题,请参考以下文章