local storage
Posted 0520euv
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了local storage相关的知识,希望对你有一定的参考价值。
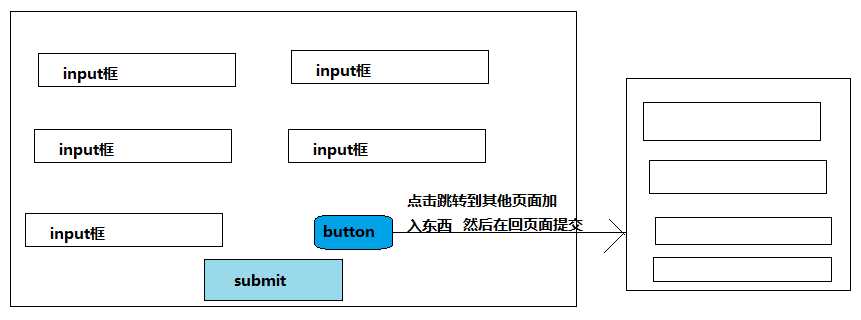
今天碰到个需求, input框输入,中途点击按钮跳到其他页面关联然后跳回继续填写。
如实例图:

使用vue框架,没有使用组件的keep-alive,使用了localstorge临时存储。
思路如下:
1、 点击button的时候, 把input表格的内容存储到localstorge,
2、 然后在回来的时候,在created函数执行读取localstorge内容。
3、 最后在提交的时候,清空localstorge
//存储localStorage 。因为addForm是对象类型。 localStorage.setItem("tempData",JSON.stringify( this.addForm)); // 获取localStorage的数据 JSON.parse(localStorage.getItem("tempData")); //将获取的数据赋值给addForm Object.assign(this.addForm, JSON.parse(localStorage.getItem("tempData"))) //删除localStorage数据 localStorage.removeItem("tempData")
其中知识点:
Object.assign(目标数据, 源数据, 源数据)
2、localStorage存储数组与对象一致
3、localStorage 存储字符串直接存、读
上述方法,如果有更好的,或者做的不对的,麻烦大家告知。
以上是关于local storage的主要内容,如果未能解决你的问题,请参考以下文章