Vue-基础
Posted gabriel-y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue-基础相关的知识,希望对你有一定的参考价值。
一,Vue中的组件化开发:
Vue中的组件也就是Vue实例
组件类型:
通用组件(例如,表单,弹窗,布局类等)
业务组件(抽奖,机器分类)
页面组件(单页面开发程序的每个页面都是一个组件)
组件开发三部曲:声明,注册,使用
二.slot插槽和 ref .$parent
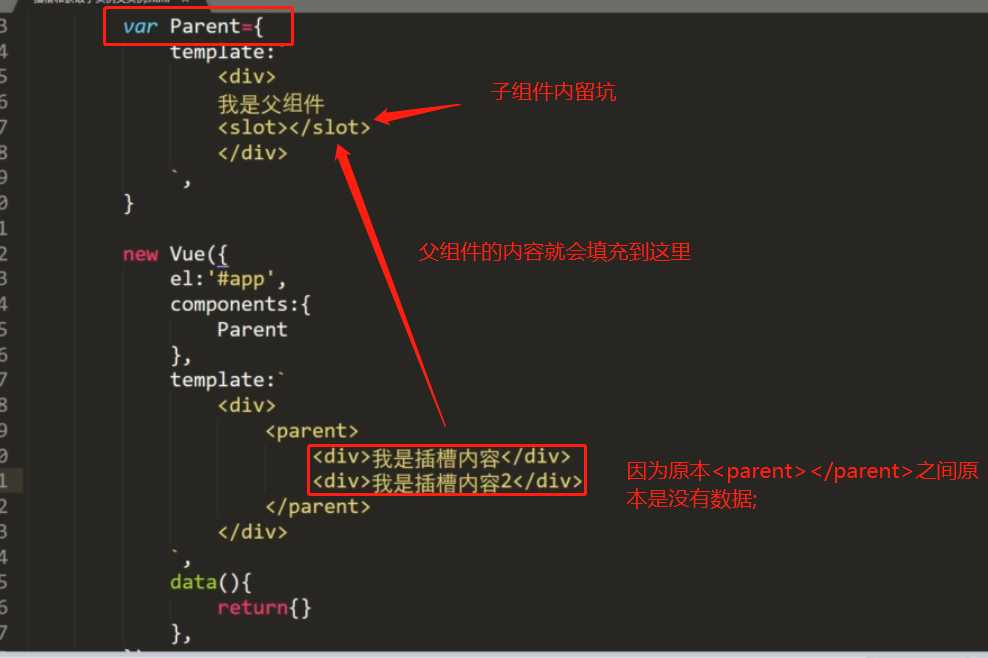
1.插槽slot
slot就是子组件里给DOM留下来的坑位,可以理解为动态的DOM
例如

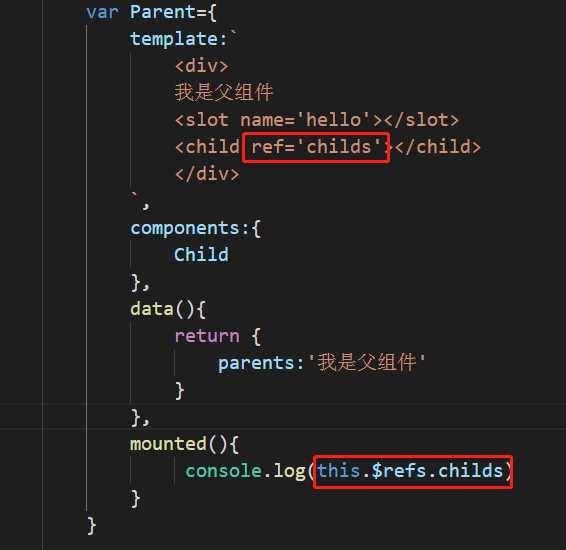
2.ref获取子组件实例
-在子组件上使用属性ref="xxx"
-获取this.$refs.xxx获取元素,

3.$parent 可以在子组件中获取父组件的实例
三.父子组件的通信
父传子:
父用子的时候通过属性传递,
子要声明props:[属性名]来接收
收到了就是自己的了,随便你用
<script type="text/javascript"> //子组件定义好了props直接用 var Child={ template:` <div> 我是子组件{{sendchild}} <button @click=‘sendparent‘>我要反馈东西给父亲</button> </div> `,
//通过props属性来接收父组件传递过来的信息 props:[‘sendchild‘], methods:{ sendparent(){ this.$emit(‘baba‘,‘这是儿子组件给你的‘) } } } //父组件通过属性sendchild传递了数据给子组件 var Parent={ template:` <div> 我是父组件{{ msg }}
//通过属性去传递 <child sendchild=‘父亲给你的‘ @baba=‘reserve‘></child> </div> `, components:{ Child }, data(){ return { msg:‘‘ } }, methods:{ reserve(val){ this.msg=val } } }
子传父
-子组件里面通过$emit(‘自定义事件名‘,变量1,变量2)触发
-父组件@自定义事件名=‘事件名‘监听
-子组件方法里, this.$emit(‘sendfather‘,value1,value2)触发自定义事件
-父组件里 <child @sendfather=‘mymethods‘></child>
<script type="text/javascript">
//子组件定义好了props直接用
var Child={
template:`
<div>
我是子组件{{sendchild}}
<button @click=‘sendparent‘>我要反馈东西给父亲</button>
</div>
`,
props:[‘sendchild‘],
methods:{
sendparent(){
//传递baba事件
this.$emit(‘baba‘,‘这是儿子组件给你的‘)
}
}
}
//父组件通过属性sendchild传递了数据给子组件
var Parent={
template:`
<div>
我是父组件{{ msg }}
//监听baba事件
<child sendchild=‘父亲给你的‘ @baba=‘reserve‘></child>
</div>
`,
components:{
Child
},
data(){
return {
msg:‘‘
}
},
methods:{
reserve(val){
this.msg=val
}
}
}
四,非父子组件之间的传参
Vue.prototype.$bus=new Vue() var MyHeader={ template:` <div> 我是头部 {{ headermsg }} </div> `, data(){ return { headermsg:‘我是头部的信息‘ } }, created(){
// var self=this // self.$bus.$on(‘sending‘,function(val){ // self.headermsg=val // })
//ES6中的箭头函数会改变this的指向,指向外部属性的this.这里就是指向created属性的this this.$bus.$on(‘sending‘,val=>{ this.headermsg=val }) } } var MyBody={ template:` <div>我是身体</div> `, } var MyFooter={ template:` <div>我是底部<button @click=‘sendhead‘>我要跟头部通信</button></div> `, methods:{ sendhead(){
//在另一个组件中使用this.$bus.$on同样的也是监听sending事件 this.$bus.$emit(‘sending‘,‘我是底部的数据‘) } } } new Vue({ el:‘#app‘, components:{ MyHeader, MyBody, MyFooter }, template:` <div> <my-header></my-header><hr> <my-body></my-body><hr> <my-footer></my-footer> </div> `, data(){ return {} }, })
五.Vue中的路由跳转的原理(哈希模式)
单页面应用的路由模式有两种
1.哈希模式((利用hashchange 事件监听 url的hash 的改变))
2.history模式(使用此模式需要后台配合把接口都打到我们打包后的index.html)
<script type="text/javascript">
var appdiv=document.getElementById(‘app‘)
window.addEventListener(‘hashchange‘, function(e) {
console.log(location.hash)
switch(location.hash){
case ‘#/login‘:
appdiv.innerHTML=‘我是登录页面‘;
break;
case ‘#/register‘:
appdiv.innerHTML=‘我是注册页面‘;
break;
}
})
</script>
3.安装路由
1:下载 npm i vue-router -S
2:安装插件Vue.use(VueRouter);
3:创建路由对象 var router = new VueRouter();
4:配置路由规则 router.addRoutes([路由对象]);
路由对象{path:‘锚点值‘,component:要(填坑)显示的组件}
5:将配置好的路由对象交给Vue
在options中传递-> key叫做 router
window.addEventListener(‘hashchange‘, function(e) {
console.log(e)})
6:留坑(使用组件) <router-view></router-view>
<script type="text/javascript" src="vue.js"></script>
<!-- 引入路由插件 -->
<script type="text/javascript" src="vue-router.js"></script>
<script type="text/javascript">
var Login={
template:`
<div>我是登录页面</div>
`,
}
//安装路由插件
Vue.use(VueRouter);
//创建路由对象
var router= new VueRouter({
//配置路由对象
routes:[
{path:‘/login‘,name:‘login‘,component:Login}
]
})
new Vue({
el:‘#app‘,
router,
template:`
<div>
<p>请在链接上加上login测试路由功能</p>
<router-view></router-view>
</div>
`,
data(){
return {}
},
})
</script>
以上是关于Vue-基础的主要内容,如果未能解决你的问题,请参考以下文章