npm和cnpm(windows)安装步骤
Posted sea520
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了npm和cnpm(windows)安装步骤相关的知识,希望对你有一定的参考价值。
参考 https://jingyan.baidu.com/article/9080802239521cfd90c80f55.html,不过npm install -g cnpm --registry=https://registry.npm.taobao.org这里少了个-
一、什么是npm和cnpm
npm(node package manager):nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等)
cnpm:因为npm安装插件是从国外服务器下载,受网络的影响比较大,可能会出现异常,如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队干了这事。来自官网:“这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。”
二、安装nodejs
1、首先前往nodejs官网下载nodejs
2、然后点击安装,选择自己要安装的路径,此处我选择的是:D:Program Files
odejs,安装至完成。
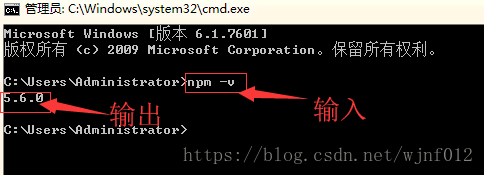
3.window+R,输入cmd,打开命令提示符窗口,输入:
npm -v- 1
检测是否安装成功,如果输出版本号,则表示安装成功,如图:
二、改变原有的环境变量
1、首先配置npm的全局模块的存放路径、cache的路径,此处我选择放在:D:Program Files
odejs
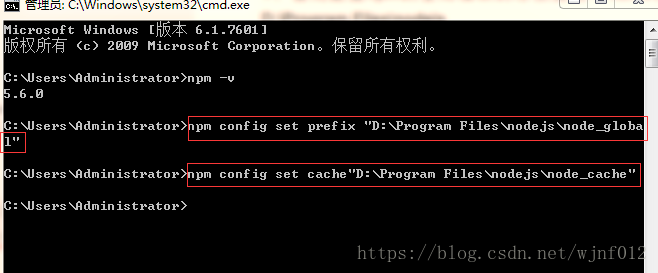
输入如下命令(务必用以管理员身份运行CMD,否则文件夹创建不成功,其中缓存文件夹要后续用到才出现):
npm config set prefix "D:Program Files
odejs
ode_global"
npm config set cache"D:Program Files
odejs
ode_cache"如下图所示:
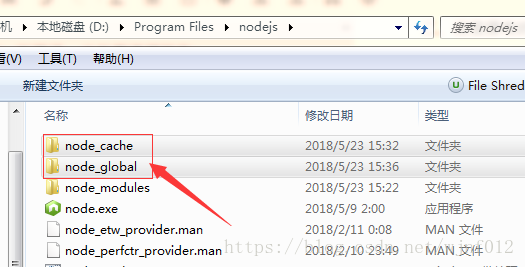
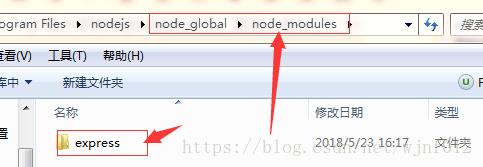
完成后可以在文件夹中看到相应名字的文件夹,如下:
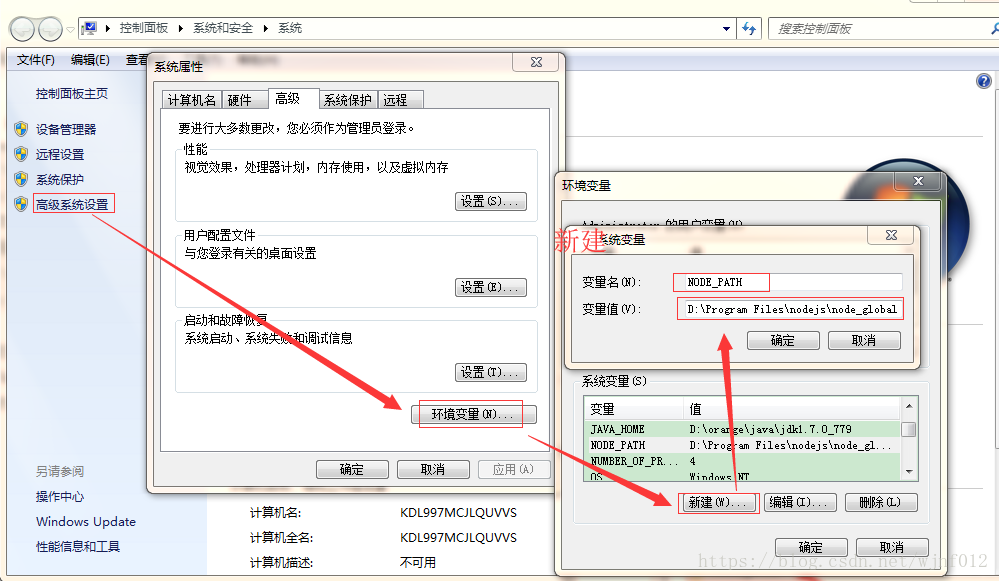
2、在系统环境变量添加NODE_PATH,输入路径为:
D:Program Files
odejs
ode_global
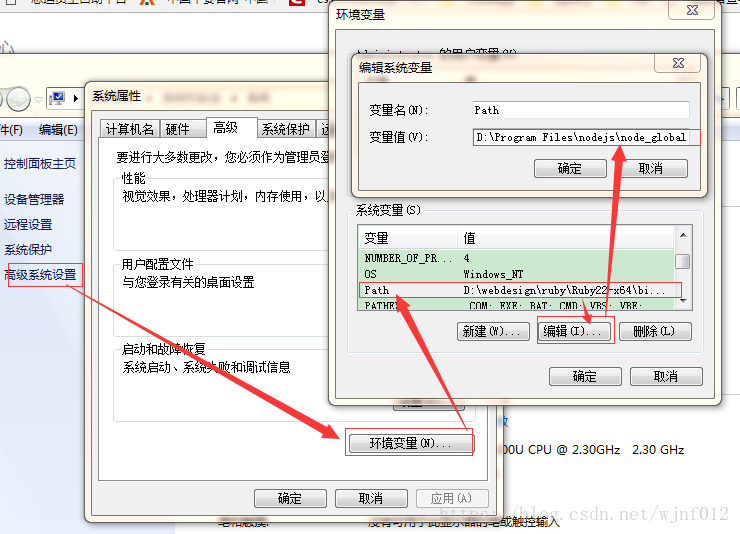
操作如下:我的电脑右击,打开属性->高级系统设置->环境变量->新建(系统变量下)->输入变量名NODE_PATH->变量值:输入上面路径,确定即可。
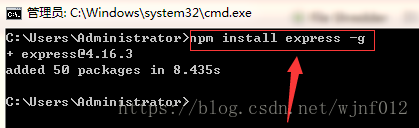
3、在命令行输入以下命令安装express(注:“-g”表示安装到global目录下,就是上面设置的node_global中)
npm install express -g- 1
可以看到node_global/node_modules下有express了,如图:
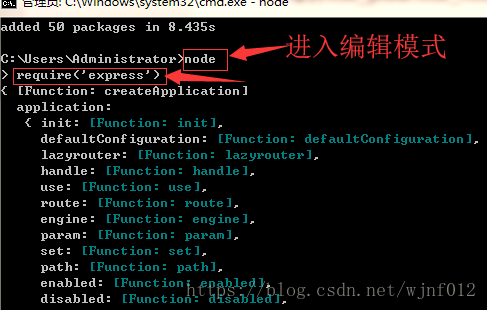
4、在命令行输入node进入编辑模式,输入以下代码检测是否能正常加载模块:
require(‘express‘)- 1
如果成功,如上图显示;如果出错,检测下上面配置的NODE_PATH是否配置或者配置正确。
三、安装cnpm
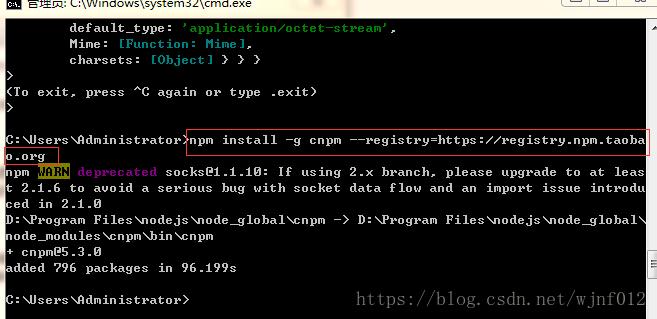
1、安装cnpm,输入以下命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org- 1
如下图:
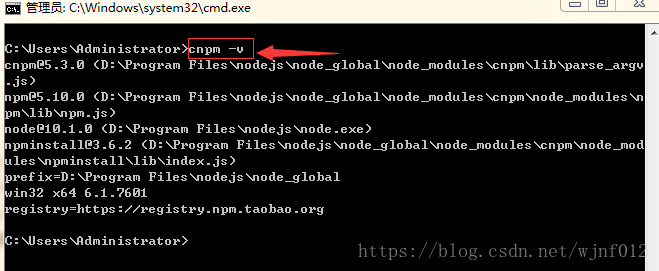
2、输入cnpm -v ,检测是否正常,但是这里会报错。
3、添加系统变量path的内容
因为cnpm会被安装到D:Program Files
odejs
ode_global下,而系统变量path并未包含该路径。在系统变量path下添加该路径即可正常使用cnpm。
如图,修改系统变量path:
然后再次输入cnpm -v ,结果如下:
以上是关于npm和cnpm(windows)安装步骤的主要内容,如果未能解决你的问题,请参考以下文章