05 GUI UGUI
Posted zpy1993-09
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了05 GUI UGUI相关的知识,希望对你有一定的参考价值。
在Unity开发过程中,不论是3D还是2D开发都需要大量的UI界面来配合使用,用来达到更好的效果
GUI:
在Unity脚本生命周期回调方法OnGUI中实现,每一帧渲染两次,在OnGUI中的GUI界面元素布局分为自动布局和自定义布局
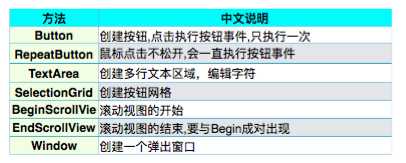
GUI自定义布局常用方法:
方法调用格式: GUI.方法名();

在使用自定义GUI布局的时候,每一个GUI控件都需要用代码去设置控件位置信息,在确定控件位置时会用到布局结构体Rect(x,y,width,height)

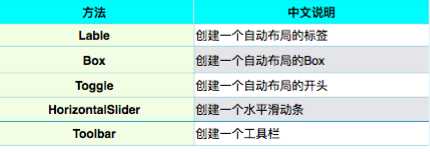
GUI自动布局
自动布局的类为GUILayout,使用自动布局创建的GUI元素有系统自动设置位置,人为的只能修改其宽和高
GUILayout类方法:

UGUI:
如果UI元素控件较多时,使用GUI渲染时每一帧渲染两次,对CPU计算GPU的渲染都有非常大的占用,为了解决这个问题,在Unity开发过程中通常使用UGUI或NGUI插件来进行UI界面的渲染
UGUI是Unity官方提供的用来处理和渲染UI界面的插件,它是由引擎提供的其特点是:引擎内置,结合紧密;运行稳定,操作简便
UGUI的使用跟在3D场景中创建Cube,Sphere...一类的游戏物体类似,都是在层级视图中右键-->UI选择要创建的控件(在层级视图中第一次创建GUI控件时,都会自动生成Canvas画布,所有的GUI控件都是画布的子物体. 注: 正常情况下每一个场景中只会存在一个canvas画布)
UGUI的常用控件:
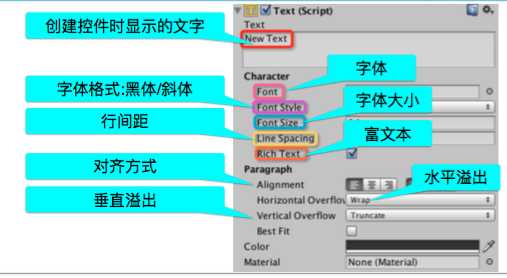
Text控件:
该控件用于在游戏界面显示文字,具体属性同OnGUI回调方法中的属性大致相同.

控件上的属性不仅可以在外部属性面板中修改,也可以通过脚本动态修改控件中的各个属性,
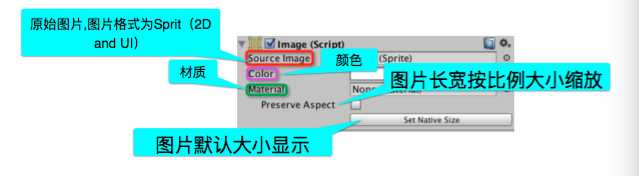
Image控件:
在场景中加载图片可使用Image控件,值得注意的是image控件中传入的图片只能是Sprite精灵格式的,

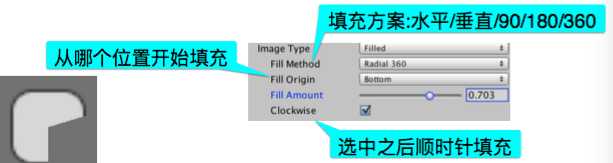
Image Type:控件中图片的类型,simple时图片显示单个会拉伸,tiled平铺,时图片按原始尺寸显示;sliced使图片按九宫格显示,在这种图片模式下,图片的拉伸与缩小,对于图片的边缘不会产生影响,filled填充,可以产生图片逐渐消失的效果,可用于制作技能冷却,血量条等效果.

//设置image的fillAmount属性来实现逆时针旋转的效果
timeImage.fillAmount -= Time.deltaTime / 9;
timer += Time.deltaTime;
//循环开始
if (timeImage.fillAmount <= 0) {
timeImage.fillAmount = 1;
} else {
//设置定时器,1s更换一次Text上的数字
if (timer >= 1f) {
timer = 0;
int num = int.Parse (timeText.text);
if (num > 1) {
num--;
timeText.text = num.ToString ();
} else {
timeText.text = "9";
timeImage.fillAmount = 1;
}
}
}
Anchor(锚点)和Pivot(中心点)
无论是Text控件还是Image控件都有这两个属性
锚点是Rect Transform下的一个属性,作用是:
(1) 当改变屏幕分辨率(即屏幕大小)的时候,使用锚点来确定物体与父物体的位置和大小关系
(2) 使用锚点可以使控件达到屏幕自适应的效果,即控件随着屏幕的改变而等比发生改变.
锚点是对于上一级来定义的,即使屏幕的分辨率改变,控件的上下左右四边相对于锚点的距离是不会发生改变的.
Pivot通俗的理解就是控件的中心点

同时按下Alt和shift键点击九宫格中间可将控件快速的移动到其父物体的中央位置.
Panel控件:
面板控件:相当于其他控件的容器,里面可以存放其他控件
使用Panel可以整体移动和处理一组控件
在一个较复杂的UI界面中,使用多个Panel控件可以使得设计更加规范
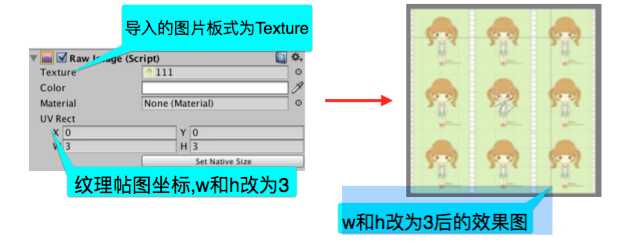
Raw Image控件
上面说到Image控件的导入图片必须是Sprite精灵格式,而Raw Image控件的导入图片是Texture格式的,可以导入普通图片.

改变UV Rect的W 和 H 值会产生如图上的效果,使图片在行列上依规定的张数平铺,占满整个控件; 改变 X 和 Y的值会使控件内的图片在横向或纵向产生滚动效果.
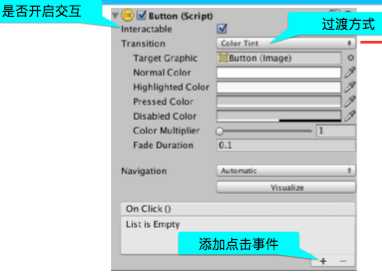
Button控件
顾名思义,该控件便是在界面上渲染出一个按钮,点击按钮产生一定的响应

在OnClick中添加不同的方法可以产生不同的响应事件.
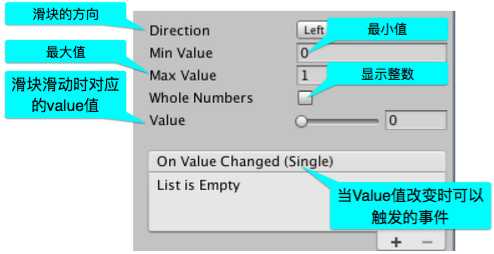
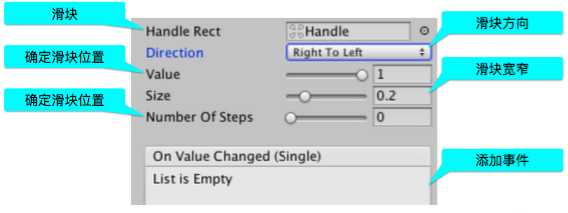
Slider控件
滑竿控件,通过控制滑块的移动时value值发生变化,从而可以响应某些事件例如通过滑块来改变某一游戏物体的大小,控制游戏中音效的大小...
slider控件的用法有很多,也可以将滑块去掉,只使用背景和fillarea制作血量条
ScrollBar控件
滚动条,就是浏览页面时上下滑动页面所用的组件,通常配合其他控件使用

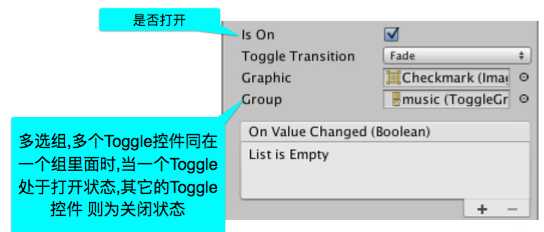
Toggle开关控件
会生成一个勾选框,当勾选框被勾选和不被勾选时会响应不同的方法,也可以使用多个勾选框即一组勾选框形成复选框

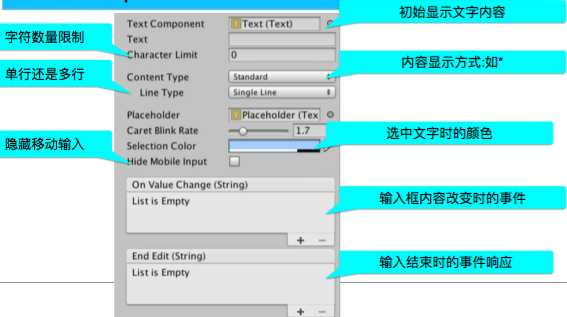
Input Field控件
较为常用的控件,渲染出一个输入框,可以输入一些信息,可用作用户登录或注册界面.

输入框在输入的时候可以设定一些值去限制输入内容的格式,数量,也可以选择输入内容显示的格式.
Canvas:
在UGUI中有一个必不可少的控件便是Canvas画布控件,所有的UI控件都是建立在画布上面的.
Canvas的三种模式
1、Screen Space-Overlay:这种模式层级视图中不需要任何的摄像机,且UI出现在所有摄像机的最前面,永远会显示在屏幕的最上方

此模式下,不管有无摄像机,UI控件都会渲染自屏幕上
2、Screen Space-Camera:这种模式需要绑定一个UICamrea,可以通过改变3d物体和canvas的位置来决定屏幕的显示 (摄像机的渲染会因为物体位置产生层级关系,先渲染前面的,在渲染后面的)
3、World Space:这种模式,UI和3d对象完全一样,第三种模式的情况下,这种渲染模式会将Canvas当作场景中任何的其它对象一样对待。Canvas的尺寸可以用Rect Transform进行手动调整,UI元素的遮挡效果由3D位置决定。对于需要将UI作为场景中的一部分或者作为剧情化界面的情况非常有用
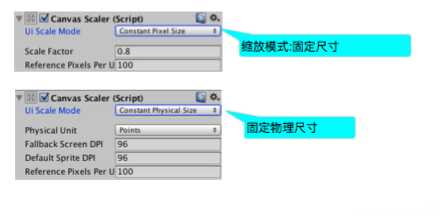
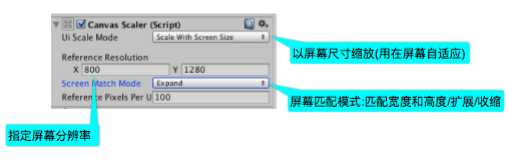
Canvas Scaler存在的意义:
为了适应不同的分辨率,我们可能会允许适当的UI整体性缩放,外加一些尽可能少的布局微调。 这样就能达到一个比较理想的效果。如果没有这个组件,Canvas的Scale默认情况下永远固定不变,那么分辨率变化时,只能依靠锚点信息去调整UI,会对整体布局产生较大的影响,不能够达到“自适应”的目的。


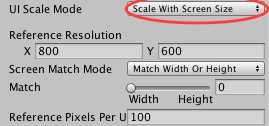
Screen Match Mode—Match Width Or Height Match
Match是一个滑条,拉在最左时是Width ,最右时是Height,中间则是按比例混合。
当处于最左边时,屏幕高度对于UI大小完全没有任何影响,只有宽度会对UI大小产生影响。假设宽度为Reference Resolution宽度的x倍,则UI整体缩放为Reference Resolution状态下的x倍。也就是说只有宽度等于Reference Resolution宽度时,才能做到pixel perfect,否则像素就会有拉伸
当处于最右边时,与上述情况正好相反,决定整体缩放值的是高度,而宽度则没有任何影响
处于中间某处时,对上述两者的影响进行权重加成。

pixel perfect就是完美像素,指的就是一个UI素材本身的像素对应屏幕上一个像素的情况,这种情况下UI素材映射到屏幕上时没有任何拉伸和压缩,这种情况下UI显示效果非常清晰完美
UGUI的布局组件
布局组件是挂载在父物体上,作用于子物体的组件,一个控件上面只能有一种布局组件
1.Horizontal Layout Group(水平布局)
2.Vertical Layout Group(垂直布局)
3.Grid Layout Group(网格布局)
以上三种布局方式都可以改变子物体间的空隙以及他们的对齐方式.
其中网格布局可以设定显示物体的行列数.
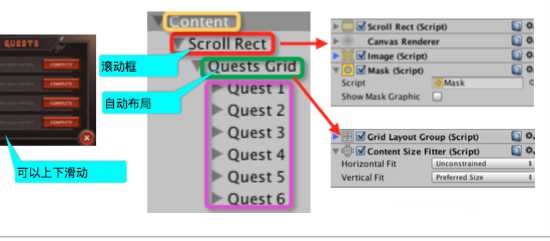
Scroll View控件
系统直接生成的一个带有滚动条的控件,可以在其中放置许多其他空间,显示不出的可以通过滚动条上下滑动来显示

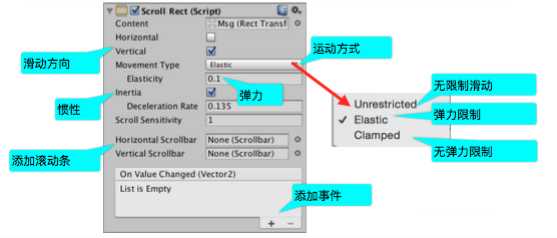
Scroll Rect组件:
是ScrollView控件中的重要组件,可通过修改其中的属性,改变ScrollView中显示内容的格式.

UGUI的事件系统和回调方法
鼠标与UI产生交互时,会相应不同的事件
void OnPointerEnter(PointerEventData eventdata)
IPointerEnterHandler接口 鼠标进入
void OnPointerDown(PointerEventData eventdata)
IPointerDownHandler接口 鼠标按下
void OnPointerUp(PointerEventData eventdata)
IPointerUpHandler接口 鼠标抬起
void OnPointerClick(PointerEventData eventdata)
IPointerClickHandler接口 鼠标点击
void OnPointerExit(PointerEventData eventdata)
IPointerExitHandler接口 鼠标离开
void OnBeginDrag(PointerEventData eventdata)
IBeginDragHandler接口 鼠标开始拖拽
void OnDrag(PointerEventData eventdata)
IDragHandler接口 鼠标正在拖拽
void OnEndDrag(PointerEventData eventdata)
IEndDragHandler接口 鼠标结束拖拽
void OnScroll(PointerEnentData eventdata)
IScrollHandler接口 使用鼠标滚轮
添加事件的四种方式
方式一:继承基础接口实现
1.创建CllickObject脚本。继承MonoBehaviour和IPointerClickHandle(using UnityEngine.EventSystems;)
2.实现public void OnPointerClick(PointerEventData eventData)方法
3.创建一个名为Panel_IPointer的空对象,且将ClickObject脚本附加到对象上
4.启动,并点击Panel_IPointer对象
方式二:U3D编辑器操作设置实现
1:创建一个C#脚本。在脚本中添加一个public方法。
2:创建一个命名为Empty的UI对象,用于接收和响应点击事件。创建一个名为Panel的UI对象,用于触发点击事件。
3:Panel对象添加EventTrigger组件," Add New" -> 选择" PointerClick"。将Empty对象拖拽到触发者位置。然后点击"No Function"选择我们写在Test脚本中的OnTestClick事件。
4:设置好这些之后。我们的事件触发就已经完成了。运行Unity3D。点击窗口中Panel对象。
方式三:程序动态设置实现
我们在日常的开发中。可能需要动态的需要变更绑定的事件。使用C#代码控制绑定触发事件
public void MySetEventType (EventTriggerType type, UnityAction<BaseEventData> action, GameObject obj)
{
//获取当前UI控件上的EventTrigger
EventTrigger trigger = GetComponent<EventTrigger> ();
if (trigger == null) {
trigger = obj.AddComponent<EventTrigger> ();
}
//实例化事件开关的列表(即实例化委托)
trigger.triggers = new List<EventTrigger.Entry> ();
EventTrigger.Entry entry = new EventTrigger.Entry ();
//绑定事件的类型为点击类型
entry.eventID = type;
//设置回调方法
entry.callback = new EventTrigger.TriggerEvent ();
//UnityAction<BaseEventData> callback = action;
entry.callback.AddListener (action);
trigger.triggers.Add (entry);
}
方式四:点击事件的特殊实现方式:使用Button控件实现
针对Click事件还存在一种特殊方式:uGUI系统中官方提供了一种Button控件。Button封装了官方提供的一套OnClick事件。操作完全类似于方式二。
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
public class BtnControl : MonoBehaviour {
// Use this for initialization
void Start ()
{
var button = transform.GetComponent<Button>();
if (button != null)
{
button.onClick.RemoveAllListeners();
button.onClick.AddListener(TestClick);//添加事件
}
}
public void TestClick()
{
Debug.Log("Test Click. This is Type 4");
}
// Update is called once per frame
void Update () {
}
}

以上是关于05 GUI UGUI的主要内容,如果未能解决你的问题,请参考以下文章
Siki_Unity_2-4_UGUI_Unity5.1 UI 案例学习