关于async await的测试
Posted yeagen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于async await的测试相关的知识,希望对你有一定的参考价值。
async await的教程:https://www.cnblogs.com/zhaoshujie/p/11192036.html
异步方法:
private async Task<string> TestAsync() { Console.WriteLine("异步方法开始"); var task = Task.Run(() => { Thread.Sleep(2000); Console.WriteLine("在新线程中"); return "新线程结束"; }); var result = await task; Console.WriteLine("异步方法结束"); return result; }
调用时不使用await
public IActionResult Index() { Console.WriteLine("主线程开始"); Console.WriteLine("输出结果:" + TestAsync()); Console.WriteLine("主线程结束"); }
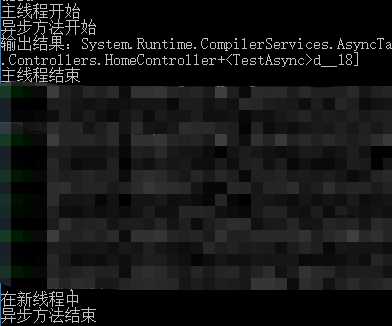
结果:

1、主线程+异步方法内await之前的代码按顺序执行
2、await开始(开新线程)
3、跳出异步方法(不等待),继续执行主线程后续代码,此时Console.WriteLine("输出结果:" + TestAsync());拿不到TestAsync()的值
4、异步方法await执行结束后,异步方法await后的代码继续执行
调用时使用await
public async Task<IActionResult> Index() { Console.WriteLine("主线程开始"); Console.WriteLine("输出结果:" + await TestAsync()); Console.WriteLine("主线程结束"); }
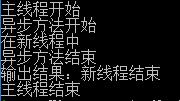
结果:

全部按顺序执行,可以正确拿到返回值
async await在winform中的优点是,不卡主线程,并且执行顺序不混乱,但在MVC作用有限,因为web主不结束界面总是无响应的
在MVC中,如果有一种需求,如微信支付后台的交易记录打包下载,在这种需求时,打包下载功能耗时较长,此时我们希望网页不等待打包完成,只起到“打包中,稍后查看”的提示作用,那么就可以:
private Task TestAsync() { var task = Task.Run(() => { Console.WriteLine("打包开始"); Thread.Sleep(2000); Console.WriteLine("打包结束"); }); return task; } public IActionResult Index() { Console.WriteLine("准备打包"); TestAsync(); Console.WriteLine("后台打包中,请稍后查看。"); }
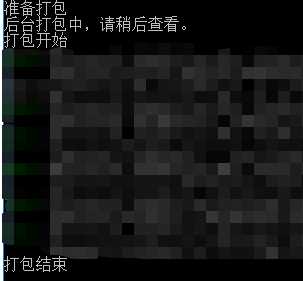
结果:

如果以后,我们又想等打包结束以后,再显示结果,我们可以在主方法中加入await等待就行,这样一个打包方法,可以根据调用者的意愿,随时等待或不等待:
private Task TestAsync() { var task = Task.Run(() => { Console.WriteLine("打包开始"); Thread.Sleep(2000); Console.WriteLine("打包结束"); }); return task; } public async Task<IActionResult> Index() { Console.WriteLine("准备打包"); await TestAsync(); Console.WriteLine("打包成功。"); }
结果:

以上是关于关于async await的测试的主要内容,如果未能解决你的问题,请参考以下文章