在VSCode中使用Markdown
Posted sherrystudy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在VSCode中使用Markdown相关的知识,希望对你有一定的参考价值。
前言
最近在学习使用Markdown语法,尝试使用了"MarkdownEditor"、"Sublime Text3"、"VSCode"这三种编辑器来学习,其中MarkdownEditor直接下载安装就能使用,因为它就是一种Markdown的编辑器;而在Sublime Text3中使用markdown在上一篇随笔中已经介绍过了。使用了这三种编辑器之后,认为在VSCode中使用markdown体验是最好的,因为相对来说兼容性最好。下面具体介绍在VSCode中如何使用Markdown。
具体内容
在VSCode中会有很多插件支持markdown的编写。理论上,在没有安装任何插件的情况下是可以直接编写markdown文档的,但是为了能够得到一些更加丰富的功能和友好的体验,可以通过增添新的插件对其功能进行完善。
一、在不使用插件的情况下编写markdown
1、首先新建一个markdown文档,保存为.md为后缀的文件;
2、接着编写文档内容;
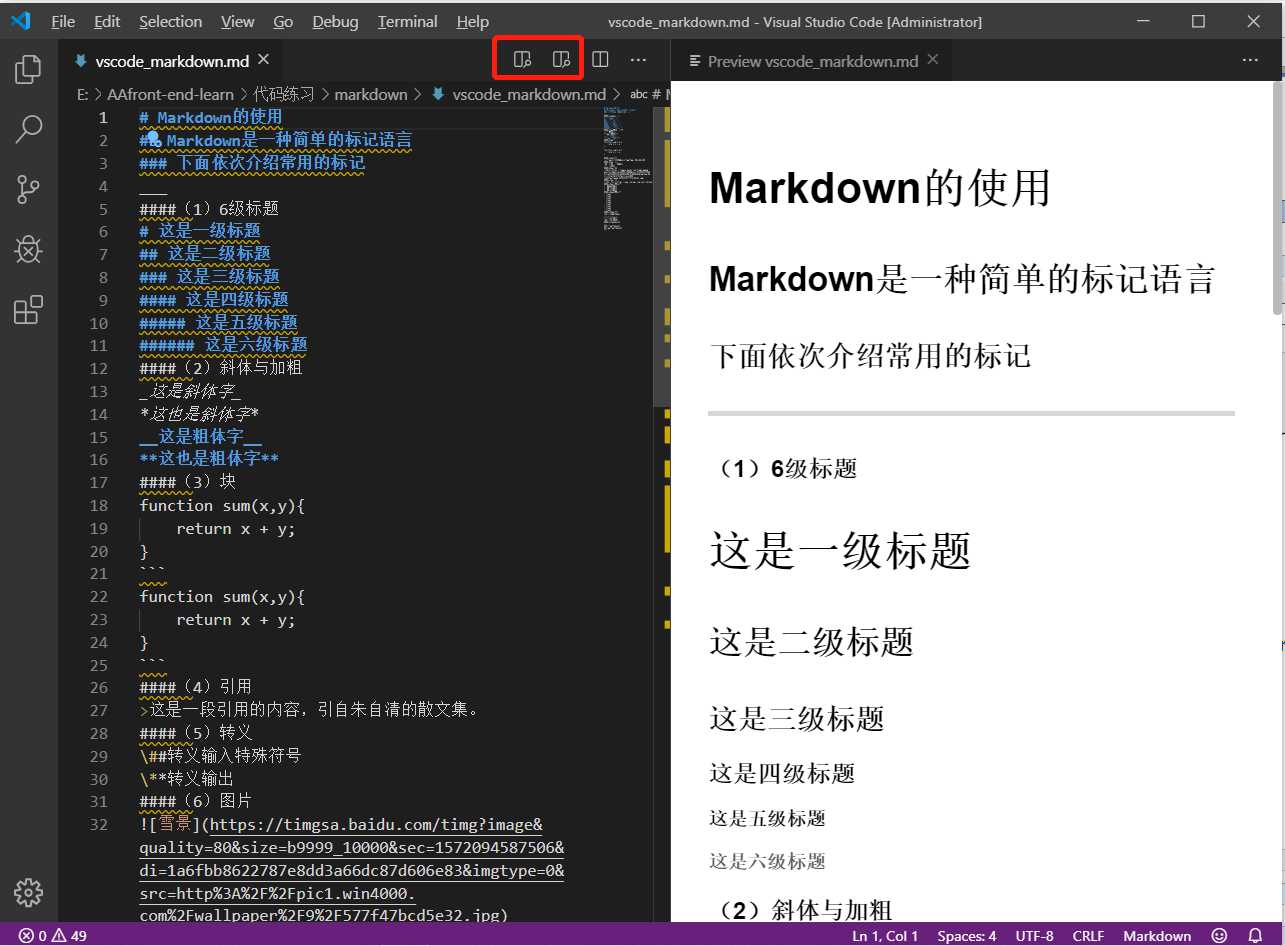
3、同步预览:点击工作区右上角的同步预览按钮,即可实时浏览所写的内容。如下图所示。

二、使用插件Markdown Preview Enhanced
Markdown Preview Enhanced是一个很好用的完善预览功能的插件,可以更加形象的展示所编写的pdf格式的文档样式。在插件库中搜索即可找到该插件,然后点击安装后重新加载。会发现工作区的右上角多了一个预览按钮,这个按钮就是Markdown Preview Enhanced插件产生的,尝试点击之后看到更加接近pdf文件格式的预览效果。
三、其他markdown插件的使用
在VSCode中还有很多的相关插件,可以根据自己的需求去安装使用。只需要搜索markdown,与之相关的插件都会列出来。
结束语
学会使用Markdown的基本语法,在今后的工作中大有裨益!
以上是关于在VSCode中使用Markdown的主要内容,如果未能解决你的问题,请参考以下文章