transform-transition-animation
Posted damocless
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了transform-transition-animation相关的知识,希望对你有一定的参考价值。
transform
transform : none | <transform-function> [ <transform-function> ]*
也就是:
transform: rotate | scale | skew | translate |matrix;
注意:transform(变形)需要将多个变量之间添加空格
rotate(<angle>) :通过指定的角度参数对原元素指定一个2D rotation(2D 旋转),需先有transform-origin属性的定义。transform-origin定义的是旋转的基点,
其中angle是指旋转角度,如果设置的值为正数表示顺时针旋转,如果设置的值为负数,则表示逆时针旋转。如:transform:rotate(30deg):
缩放scale:如果第二个参数未提供,则取与第一个参数一样的值 可以通过transform-origin对元素的基点进行设置,同样基点在元素中心位置
scale(x,y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩 放);
scaleX(x)元素仅水平方向缩放(X轴缩放);
scaleY(y)元素仅垂直方向缩放(Y轴缩放);
其中 心点就是元素的中心位置,缩放基数为1,如果其值大于1元素就放大,反之其值小于1,元素缩小。
扭曲skew,其中第二个参数是可选参数,如果没有设置第二个参数,那么Y轴为0deg 同样是以元素中心为基点,我们也可以通过transform-origin来改变元素的基点位置
扭曲skew:skew(x,y)使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值 进行扭曲变形);
matrix:matrix(<number>, <number>, <number>, <number>, <number>, <number>)
translate:translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动);translateX(x)仅水平方向移动(X轴移动);translateY(Y)仅垂直方向移动(Y轴移动)
1translate(<translation-value>[, <translation-value>]) 默认基点是元素中心点
改变元素基点transform-origin
他的主要作用就是让我们在进行transform动作之前可以改变元素的基点位置,因为我们元素默认基点就是其中心位置
transform-origin(X,Y):用来设置元素的运动的基点(参照点)。默认点是元素的中心点。
其中X和Y的值可以是百分值,em,px,其中X也可以是字符参数值left,center,right
1、top left | left top 等价于 0 0 | 0% 0%
2、top | top center | center top 等价于 50% 0
3、right top | top right 等价于 100% 0
4、left | left center | center left 等价于 0 50% | 0% 50%
5、center | center center 等价于 50% 50%(默认值)
6、right | right center | center right 等价于 100% 50%
7、bottom left | left bottom 等价于 0 100% | 0% 100%
8、bottom | bottom center | center bottom 等价于 50% 100%
9、bottom right | right bottom 等价于 100% 100%
下面列出各种浏览器内核下的语法规则:
//Mozilla内核浏览器:firefox3.5+
-moz-transform-origin: x y;
//Webkit内核浏览器:Safari and Chrome
-webkit-transform-origin: x y;
//Opera
-o-transform-origin: x y ;
//IE9
-ms-transform-origin: x y;
//W3C标准
transform-origin: x y ;
transform在不同浏览器内核下的书写规则
//Mozilla内核浏览器:firefox3.5+
-moz-transform: rotate | scale | skew | translate ;
//Webkit内核浏览器:Safari and Chrome
-webkit-transform: rotate | scale | skew | translate ;
//Opera
-o-transform: rotate | scale | skew | translate ;
//IE9
-ms-transform: rotate | scale | skew | translate ;
//W3C标准
transform: rotate | scale | skew | translate ;
W3C标准中对css3的transition这是样描述的:“css的transition允许css的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、
被点击或对元素任何改变中触发,并圆滑地以动画效果改变CSS的属性值。”
语法:
transition : [<‘transition-property‘> || <‘transition-duration‘> || <‘transition-timing-function‘> || <‘transition-delay‘>
[, [<‘transition-property‘> || <‘transition-duration‘> || <‘transition-timing-function‘> || <‘transition-delay‘>]]*
transition主要包含四个属性值:
执行变换的属性:transition-property,
变换延续的时间:transition-duration,
在延续时间段,变换的速率变化transition-timing-function,
变换延迟时间transition-delay。
下面分别来看这四个属性值
transition-property : none | all | [ <IDENT> ] [ ‘,‘ <IDENT> ]*
transition-property是用来指定当元素其中一个属性改变时执行transition效果,其主要有以下几个值:none(没有属性改变);
all(所有属性改变)这个也是其默认值;indent(元素属性名)。当其值为none时,transition马上停止执行,
当指定为all时,则元素产生任何属性值变化时都将执行transition效果,ident是可以指定元素的某一个属性值。
二、transition-duration:
语法:
transition-duration : <time> [, <time>]*
transition-duration是用来指定元素 转换过程的持续时间,取值:<time>为数值,单位为s(秒)或者ms(毫秒),可以作用于所有元素,
包括:before和:after伪元素。其默认值是0,也就是变换时是即时的
transition-timing-function:
语法:
transition-timing-function : ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>)
[, ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>)]*
1、ease:(逐渐变慢)默认值,ease函数等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0).
2、linear:(匀速),linear 函数等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0).
3、ease-in:(加速),ease-in 函数等同于贝塞尔曲线(0.42, 0, 1.0, 1.0).
4、ease-out:(减速),ease-out 函数等同于贝塞尔曲线(0, 0, 0.58, 1.0).
5、ease-in-out:(加速然后减速),ease-in-out 函数等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)
6、cubic-bezier:(该值允许你去自定义一个时间曲线), 特定的cubic-bezier曲线。 (x1, y1, x2, y2)四个值特定于曲线上点P1和点P2。
所有值需在[0, 1]区域内,否则无效。
四、transition-delay:
语法:
transition-delay : <time> [, <time>]*
有时我们不只改变一个css效果的属性,而是想改变两个或者多个css属性的transition效果,那么我们只要把几个transition的声明串在一起,用逗号(“,”)隔开,
然后各自可以有各自不同的延续时间和其时间的速率变换方式。
但需要值得注意的一点:transition-delay与transition-duration的值都是时间,所以要区分它们在连写中的位置,一般浏览器会根据先后顺序决定,
第一个可以解析为时间的怭值为transition-duration第二个为transition-delay
如果你想给元素执行所有transition效果的属性,那么我们还可以利用all属性值来操作,此时他们共享同样的延续时间以及速率变换方式,如:
a {
-moz-transition: all 0.5s ease-in;
-webkit-transition: all 0.5s ease-in;
-o-transition: all 0.5s ease-in;
transition: all 0.5s ease-in;
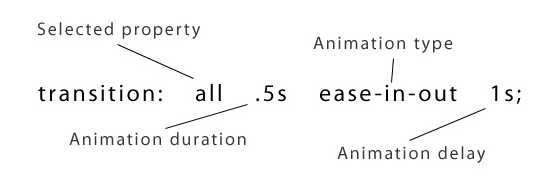
transition: <property> <duration> <animation type> <delay>

//Mozilla内核
-moz-transition : [<‘transition-property‘> || <‘transition-duration‘> || <‘transition-timing-function‘> || <‘transition-delay‘> [, [<‘transition-property‘> || <‘transition-duration‘> || <‘transition-timing-function‘> || <‘transition-delay‘>]]*
//Webkit内核
-webkit-transition : [<‘transition-property‘> || <‘transition-duration‘> || <‘transition-timing-function‘> || <‘transition-delay‘> [, [<‘transition-property‘> || <‘transition-duration‘> || <‘transition-timing-function‘> || <‘transition-delay‘>]]*
//Opera
-o-transition : [<‘transition-property‘> || <‘transition-duration‘> || <‘transition-timing-function‘> || <‘transition-delay‘> [, [<‘transition-property‘> || <‘transition-duration‘> || <‘transition-timing-function‘> || <‘transition-delay‘>]]*
//W3C 标准
transition : [<‘transition-property‘> || <‘transition-duration‘> || <‘transition-timing-function‘> || <‘transition-delay‘> [, [<‘transition-property‘> || <‘transition-duration‘> || <‘transition-timing-function‘> || <‘transition-delay‘>]]*
Animation:
"Keyframes",我们把他叫做“关键帧”
@keyframes IDENT {
from {
Properties:Properties value;
}
Percentage {
Properties:Properties value;
}
to {
Properties:Properties value;
}
或者全部写成百分比的形式:IDENT是一个动画名称
@keyframes IDENT {
0% {
Properties:Properties value;
}
Percentage {
Properties:Properties value;
}
100% {
Properties:Properties value;
}
}
怎么去调用刚才定义好的动画“
transition需要触发一个事件(hover事件或click事件等)才会随时间改变其css属性;
而animation在不需要触发任何事件的情况下也可以显式的随着时间变化来改变元素css的属性值
CSS Animation动画效果将会影响元素相对应的css值,在整个动画过程中,元素的变化属性值完全是由animation来控制,动画后面的会覆盖前面的属性值。
下面我们来看看怎么给一个元素调用animation属性
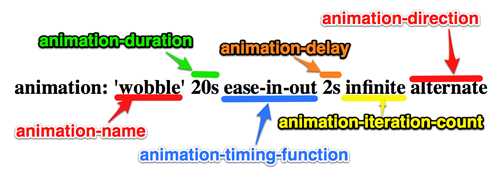
.demo1 { width: 50px; height: 50px; margin-left: 100px; background: blue; -webkit-animation-name:‘wobble‘;/*动画属性名,也就是我们前面keyframes定义的动画名*/ -webkit-animation-duration: 10s;/*动画持续时间*/ -webkit-animation-timing-function: ease-in-out; /*动画频率,和transition-timing-function是一样的*/ -webkit-animation-delay: 2s;/*动画延迟时间*/ -webkit-animation-iteration-count: 10;/*定义循环资料,infinite为无限次*/ -webkit-animation-direction: alternate;/*定义动画方式*/ }
在animation主要有以下几种:
animation-name;
animation-duration;取值:<time>为数值,单位为s (秒.)其默认值为“0”。
animation-timing-function;
animation-delay;
animation-iteration-count;
animation-direction;
animation-play-state。
下面我们分别来看看这几个属性的使用
animation-timing-function和transition中的transition-timing-function一样,具有以下六种变换方式:ease;ease-in;ease-in-out;linear;cubic-bezier
animation-delay:是用来指定元素动画开始时间。取值为<time>为数值,单位为s(秒),其默认值也是0
animation-iteration-count:infinite | <number> [, infinite | <number>]*animation-iteration-count是用来指定元素播放动画的循环次数,其可以取值<number>为数字,其默认值为“1”;infinite为无限次数循环。
animation-direction: normal | alternate [, normal | alternate]*animation-direction是用来指定元素动画播放的方向,其只有两个值,默认值为normal,如果设置为normal时,动画的每次循环都是向前播放;另一个值是alternate,他的作用是,动画播放在第偶数次向前播放,第奇数次向反方向播放。
animation:[<animation-name> || <animation-duration> || <animation-timing-function> || <animation-delay> || <animation-iteration-count> || <animation-direction>]
多个动画需要②避免变换冲突
有个元素动画是边360度旋转、边放大(从0放大到100%),像这种具有典型特征的动画我们显然要独立提取与公用的
以上是关于transform-transition-animation的主要内容,如果未能解决你的问题,请参考以下文章