vuetify中treeview部分属性梳理
Posted alex-song
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vuetify中treeview部分属性梳理相关的知识,希望对你有一定的参考价值。

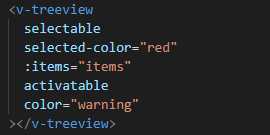
1、selectable设置多选框,selected-color就是选中后多选框的填充颜色
2、activatable就是在我们点击对应模块时模块是否被激活,默认不激活,color设置激活后的背景颜色等
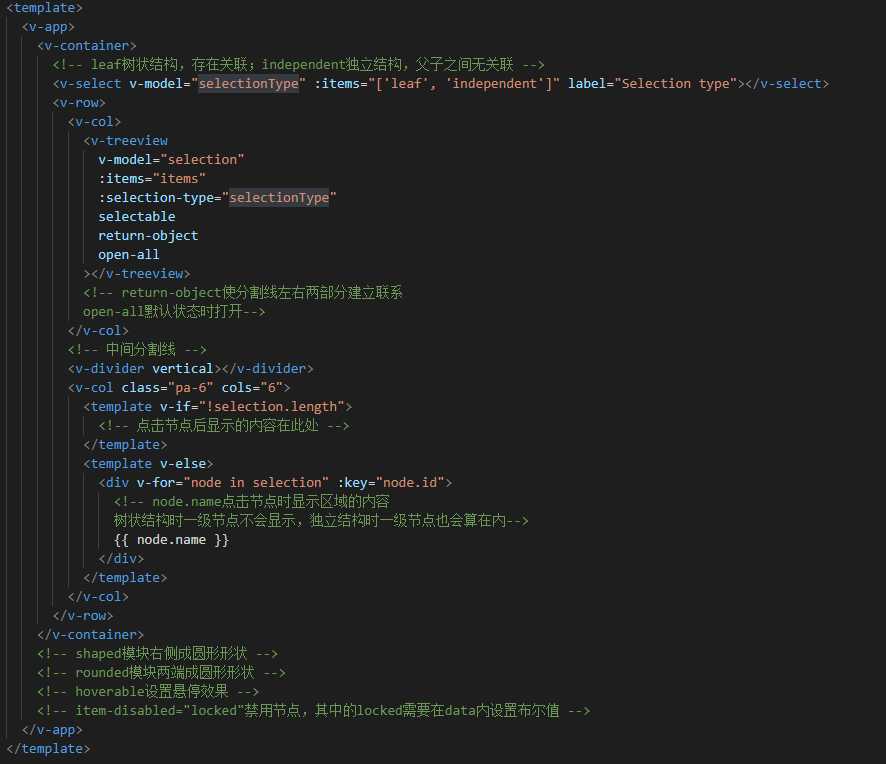
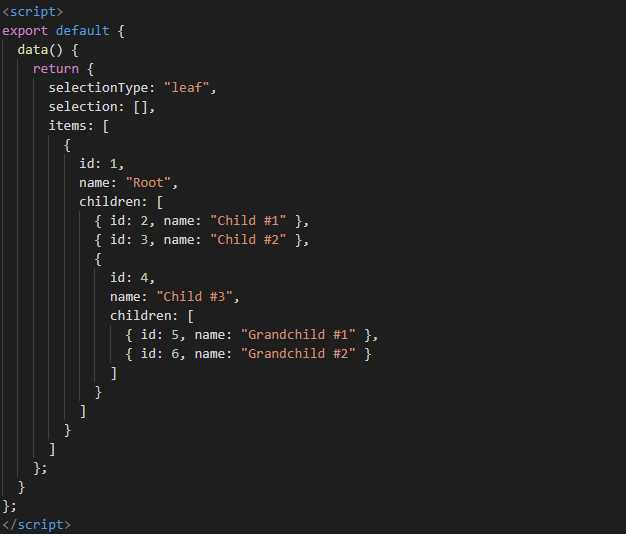
3、父子节点独立与互相关联部分的写法
结构部分:

逻辑部分:

4、open-on-click代表在没有点击箭头位置也可以控制折叠及收起 ,添加该属性即可
5、图标部分设置
expand-icon="mdi-chevron-down"
on-icon="mdi-bookmark"
off-icon="mdi-watch"
indeterminate-icon="mdi-bookmark-minus"
其中 expand-icon展开图标
on-icon选中图标
off-icon未选中时显示图标
indeterminate-icon不确定时的图标(我没搞懂)-->
以上是关于vuetify中treeview部分属性梳理的主要内容,如果未能解决你的问题,请参考以下文章
WinForm控件TreeView 只部分节点显示 CheckBox
如何从 C# 中的两个不同窗体在 TreeView 控件中添加节点
vb 怎么实现 treeview部分节点的checkbox显示,部分隐藏