Switch语句
Posted shihaiying
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Switch语句相关的知识,希望对你有一定的参考价值。
㈠条件分支语句(switch语句)
⑴语法:
switch(条件表达式){
case 表达式:
语句. . .
break;
case 表达式:
语句. . .
break;
default:
语句. . .
break;
}
⑵执行流程:
switch. . .case. . . 语句
★在执行时会依次将case后的表达式的值和switch后的条件表达式的值进行全等比较:
①如果比较结果为true,则从当前case处开始执行代码:
当前case后的所有代码都会执行,我们可以在case的后边跟着一个break关键字,
这样可以确保只会执行当前case后的语句,而不会执行其他的case。
②如果比较结果为false,则继续向下比较
★如果所有的比较结果都为false,则只执行default后的语句
⑶switch语句和IF语句的异同
switch语句和IF语句的功能实际上有重复的,使用switch可以实现IF的功能;
同样使用IF也可以实现switch的功能,所以我们使用时,可以根据自己的习惯选择。
⑷具体示例:
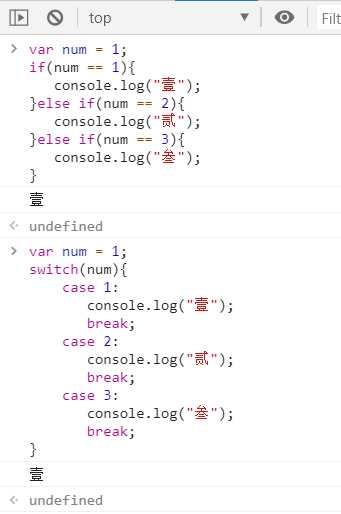
示例1:switch后的条件表达式的值进行全等比较;
第一个和第二个是一样的;

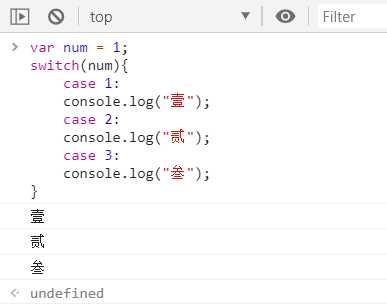
示例:2:结果为true,从当前开始执行,并且case后所有代码都会执行

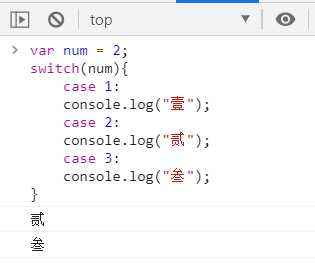
示例3:结果为false,继续向下比较,当为true时,开始执行,并且case后的语句都会执行

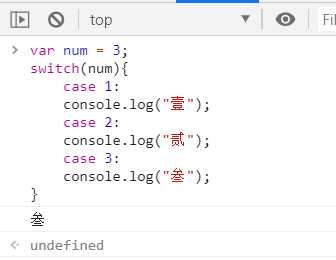
示例4: 结果为false,继续比较,直到结果为true

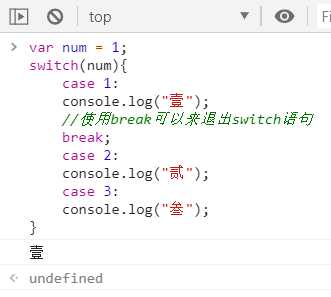
示例5:使用break来退出switch语句

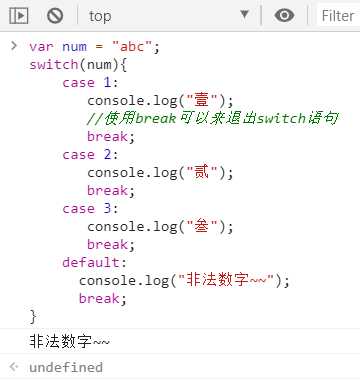
示例6:default应用

㈡代码练习
问题:对于成绩大与60分的,输入“合格”;低于60分的,输出“不合格”。
代码1:
var score = 55;
switch(parseInt(score/10)){
case 10:
case 9:
case 8:
case 7:
case 6:
console.log("合格");
break;
default:
console.log("不合格");
break;
}
代码2:
var score = 55;
switch(true){
case score >= 60;
console.log("合格");
break;
default:
console.log("不合格");
break;
}
以上是关于Switch语句的主要内容,如果未能解决你的问题,请参考以下文章