ng-alain中@delon/auth身份验证的token时效问题
Posted canghaishui
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ng-alain中@delon/auth身份验证的token时效问题相关的知识,希望对你有一定的参考价值。
项目中有和别的系统对接的部分,别的系统需要单点登录到我们的系统,本来做好的也测过完全没有什么问题,今天突然有一个客户每次登录的时候都会跳转到登录页(其他人都没出现这个问题),刚开始怀疑是不是客户的登录用户有问题,但是在别的电脑上这个用户功能是正常的。然后怀疑是他的浏览器问题,但是让他换了各种浏览器用谷歌也是有问题,排除了浏览器造成的原因,最后又梳理了一下代码逻辑感觉是不应该有问题的。没办法只好和客户远程操作看问题了,然后发现单点登录所调的登录接口是成功了的,token也已返回,但是在调业务接口的时候,接口压根就没发送请求,直接在前端被拦截了,查看浏览器的存储发现token也是按规则在localstroage里面存着呢。按照原来的理解@delon/auth是会在token没有存的情况下前端直接把请求拦截掉的,但是这个情况token明显已经存在了,也不可能取不到。
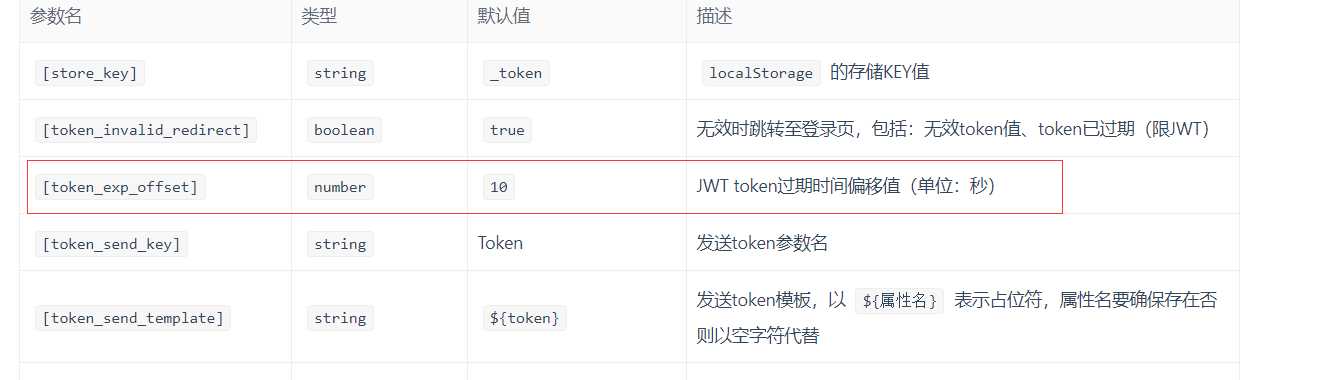
最后无意间发现客户本地时间比标准时间快了一个多小时,当时感觉和这个关系不大,但是在同事的建议下还是把客户电脑上的本地时间校正了一下,然后神奇的事情发生了,单点登录成功了,最后经过验证真的是本地时间不正确造成的。问题发现了接着就是解决问题了,因为是本地时间不正确造成的,那应该就是@delon/auth在做token校验的时候把本地时间和token时效做比较了,通过和后端同事交流知道在做单点登录的时候接口生成的token确实是有半个小时时效限制的,后端用JWT确实会把token过期时间存储在token里。然后去ng-alain官网看用户认证文档发现了一个时间偏移配置token_exp_offset
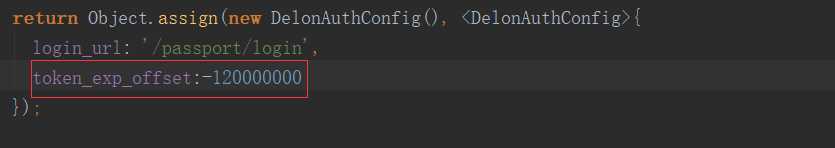
通过这个设置来调整时间过期偏移值,最后的解决就是把这个值设置了一个负的很大的值来避免电脑本地时间造成的影响。

另外这个值是有正负的,正向偏移是正数,反向偏移要负数,所以这里要增加token的时效要用负值。
最后总感觉@delon/auth里拿本地时间去做token时效校验没有意义。感觉这个也是有点坑,捣鼓了小半天才找到问题解决了问题。
以上是关于ng-alain中@delon/auth身份验证的token时效问题的主要内容,如果未能解决你的问题,请参考以下文章