localstorage实现手机通讯录
Posted wk-ba
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了localstorage实现手机通讯录相关的知识,希望对你有一定的参考价值。
H5提供了localStorage特性,可以在本地存储数据,localStorage能够存储5M大小的数据,但是在不同的浏览器中有所差异。它以键值对的形式存储,值只能是标准JSON格式的数据,存储时可以用JSON.stringfy()转换一下,取时再用JOSN.parse()。这里我对localstorage做了一个简单的封装,通过原生js操纵DOM实现了手机通讯录效果。
一、通过es6的class新建一个类
初始给localstorage保存了三条数据,通过new AddressBook()可以创建一个通讯录对象,对象原型上包含了保存、新增、删除、返回通讯录列表等方法
1 Contact.js
2
3 class AddressBook{
4 constructor(){
5 const initData = [
6 {name:‘张三‘,phone:‘13467601369‘},
7 {name:‘李四‘,phone:‘13467601369‘},
8 {name:‘赵五‘,phone:‘13467601369‘},
9 ]
10 this.contactList = localStorage.contactList ? JSON.parse(localStorage.contactList) : initData
11 this.save()
12 }
13 save(){
14 //进行本地存储
15 localStorage.contactList = JSON.stringify(this.contactList)
16 }
17 add(name,phone){
18 //新增联系人
19 const contact = { name,phone }
20 this.contactList.push(contact)
21 this.save()
22 }
23 delete(index){
24 //删除联系人
25 this.contactList.splice(index,1)
26 this.save()
27 }
28 search(condition){
29 //按条件进行搜索,不管输入的是姓名还是电话号码,都可进行匹配
30 const reg = new RegExp(condition)
31 return this.contactList.filter( item => reg.test(item.name) || reg.test(item.phone))
32 }
33 getAllData(){
34 //返回所有数据
35 return this.contactList
36 }
37 }
二、原生js进行数据渲染
1 <div id="container">
2 <div class="search">
3 <input type="text" placeholder="搜索联系人">
4 </div>
5 <div class="addr-list">
6 <ul class=‘menu‘></ul>
7 </div>
8 <div class="footbar">
9 姓名<input type="text" name="enter-name">
10 号码<input type="text" name="enter-phone">
11 <button>添加</button>
12 </div>
13 </div>
1 render.js
2
3 const menu = document.querySelector(‘.menu‘),
4 search = document.querySelector(‘.search>input‘),
5 enterName = document.querySelector(‘input[name=enter-name]‘),
6 enterPhone = document.querySelector(‘input[name=enter-phone]‘),
7 addBtn = document.querySelector(‘.footbar>button‘)
8
9 //创建通讯录对象
10 const addressBook = new AddressBook()
11 //从localstorage里面获取联系人列表
12 let contactList = addressBook.getAllData()
13
14 function init(){
15 if( contactList.length > 0 ){
16 contactList.forEach( (item,index) => {
17 const li = getLiEle({
18 name:item.name,
19 phone:item.phone,
20 index
21 })
22 menu.appendChild(li)
23 })
24 }
25 }
26 init()
27
28 function getLiEle(data){
29 //创建联系人节点
30 const { name, phone, index } = data
31 const li = document.createElement(‘li‘)
32 const delDiv = document.createElement(‘div‘)
33 const nameDiv = document.createElement(‘div‘)
34 const phoneDiv = document.createElement(‘div‘)
35
36 delDiv.innerhtml = ‘-‘
37 nameDiv.innerHTML = name
38 phoneDiv.innerHTML = phone
39
40 li.classList.add(‘item‘)
41 delDiv.classList.add(‘del‘)
42 nameDiv.classList.add(‘name‘)
43 phoneDiv.classList.add(‘phone‘)
44
45 delDiv.onclick = function(){
46 menu.removeChild(li)
47 addressBook.delete(index)
48 }
49
50 li.appendChild(delDiv)
51 li.appendChild(nameDiv)
52 li.appendChild(phoneDiv)
53
54 return li
55 }
56
57 function addContact(){
58 //增加联系人
59 const name = enterName.value
60 const phone = enterPhone.value
61 if( !name || !phone ) return
62 //添加到页面
63 const li = getLiEle({name,phone})
64 menu.appendChild(li)
65 //添加到localstorage
66 addressBook.add(name,phone)
67 }
68
69 addBtn.addEventListener(‘click‘,addContact)
70
71 //搜索联系人,模糊搜索
72 let timer = 0
73 search.oninput = function(e){
74 //防抖,待输入停止后再搜索
75 clearTimeout(timer)
76 timer = setTimeout(()=>{
77 const res = addressBook.search(search.value)
78 if( res.length > 0 ){
79 res.forEach( (item,index) => {
80 const li = getLiEle({
81 name:item.name,
82 phone:item.phone,
83 index
84 })
85 menu.appendChild(li)
86 })
87 }else{
88 menu.innerHTML = ‘‘
89 }
90 if(!search.value){
91 menu.innerHTML = ‘‘
92 init()
93 }
94 },200)
95 }
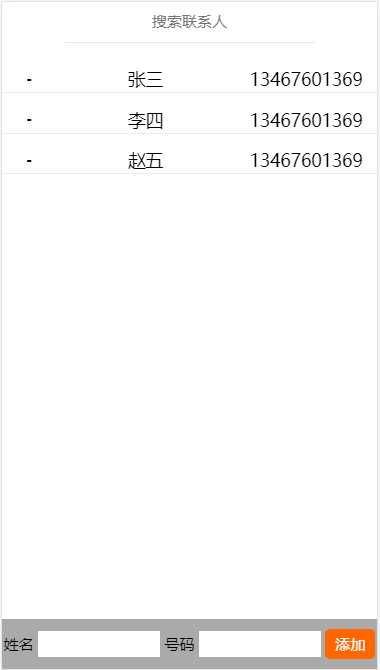
三、效果图

实例地址:www.tyjswk.top/others/addressBook/index.html
以上是关于localstorage实现手机通讯录的主要内容,如果未能解决你的问题,请参考以下文章