Vue 指令总结大全
Posted zengbisheng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 指令总结大全相关的知识,希望对你有一定的参考价值。
1.v-text
v-text主要用来更新textContent。
<p>{{msg}}</p>与<p v-text="msg2"></p>二者效果相等
<body>
<div id="app">
<p>{{msg}}</p>
<p v-text="msg2"></p>
</div>
<script type="text/javascript">
var classs = new Vue({
el:"#app",
data:{
msg:"这是第一段文本",
msg2:"这是第二段文本"
}
})
</script>
</body>

2. v-html
会解析标签,等同于js的innerHTML,会将实例的内容全部替换,慎重使用。
<div id="vue"> <div v-html="add"></div> </div> var vueApp = new Vue({ // 挂载点 el:"#vue", data:{ add:"<h1 class=‘info‘>您好!VUE</h1>", } })

3.v-model !!!!!
数据双向绑定,会忽略所有表单元素的value、checked、selected特性的初始值。因为它选择Vue实例数据做为具体的值。
- 比如在input框里输入什么,在下面就会显示相应的东西
<body>
<div id="app">
<input type="text" name="" v-model="msg" />
<p>{{msg}}</p>
</div>
<script type="text/javascript">
var classs = new Vue({
el:"#app",
data:{
msg:""
}
})
</script>
</body>

v-model修饰符
(1)lazy
默认情况下,v-model同步输入框的值和数据。可以通过这个修饰符,转变为在change事件再同步。
<input v-model.lazy="msg">
(2)number
自动将用户的输入值转化为数值类型
<input v-model.number="msg">
(3)trim
自动过滤用户输入的首尾空格
<input v-model.trim="msg">
4.v-once
只会渲染一次,实例的子节点将会被视为静态类容跳过,可用那个又优化性能
比如:在input框输入值并用v-model实现数据双向绑定,而我想突出原始值与变化的值的对比
<div id="app"> <input type="text" name="" v-model="msg" /> <p>{{msg}}</p> <p v-once>{{msg}}</p> </div> <script type="text/javascript"> var classs = new Vue({ el:"#app", data:{ msg:"这是我的原始值" } }) </script>

5.v-on
v-on主要用来监听dom事件(onclick,onchange,onkeyup等等),以便执行一些代码块。表达式可以是一个方法名。
简写为:【 @ 】
<div id="app"> <button @click="myclick"></button> </div> <script> var app = new Vue({ el: ‘#app‘,
data:{}, methods:{ myclick:function(){ alert(1); } } }) </script>
6.v-for
对数组、对象进行遍历,优先级高于其他指令。
有两种遍历形式:(xxx in xxx)
- text是可变的;index是当前项的索引(下标),是一个可选参数;in是不可变的;texts是对应vue.js里面的data的数组(对象)名字
<li v-for="(text,index) in texts"> <li v-for="text in texts">
举例:
<body> <div id="app"> <p v-for="(myscore,index) in score"> 分数是:{{myscore}},对应的下标是:{{index}} </p> <span v-for="peo in people"> {{peo}} </span> <br> <span v-for="str in number"> {{str}} </span> </div> </body> <script> var MyVue = new Vue({ el:"#app", data:{ score:["小明","小红","小蓝","小粉","小爱同学"], people:{name:"张三",age:13,sex:"男"}, number:"123456" } }) </script>

7.v-show
根据条件展示元素,v-show里面是条件表达式,返回的是true或者false。为true的显示出来,为false的隐藏起来。
<body>
<div id="app">
<input type="text" name="" id="" v-model="num1" placeholder="请输入数字" />
<input type="text" name="" id="" v-model="num2" placeholder="请输入数字" />
<br>
<span>判断结果:</span>
<strong v-show="num1>num2">{{num1}}大于{{num2}}</strong>
<strong v-show="num1==num2">{{num1}}等于{{num2}}</strong>
<strong v-show="num1<num2">{{num1}}小于{{num2}}</strong>
</div>
</body>
<script>
var MyVue = new Vue({
el:"#app",
data:{
num1:"",
num2:""
}
})
</script>


8.v-if
v-if 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回 truthy 值的时候被渲染。
<body>
<div id="app">
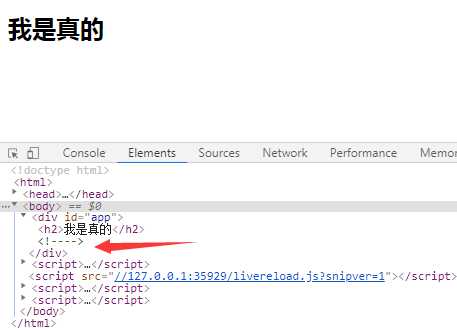
<h2 v-if="obj">我是真的</h2>
<h2 v-if="obj1">我是假的</h2>
</div>
</body>
<script>
var MyVue = new Vue({
el:"#app",
data:{
// 当obj为真的时候,对应内容会显示出来
obj:true,
// 当obj为假的时候,对应内容会被隐藏
obj1:false
}
})
</script>
- 被隐藏的元素,在审查的时候是被注释的

- 如果想改变多个元素,则可以用template当做一个不可见的包裹元素
<body>
<div id="app">
<!-- 不可见的包裹元素 -->
<template v-if="obj">
<h2>我是真的</h2>
<p>你是人间四月天</p>
</template>
<h2 v-if="obj1">我是假的</h2>
</div>
</body>
<script>
var MyVue = new Vue({
el:"#app",
data:{
// 当obj为真的时候,对应内容会显示出来
obj:true,
// 当obj为假的时候,对应内容会被隐藏
obj1:false
}
})
</script>
9.v-else
v-else指令不能单独使用,必须紧跟在v-if 或者 v-else-if 的元素后面。可用于登陆、判断成绩合格等。相当于if else条件语句
<body>
<div id="app">
<input type="text" v-model="msg">
<!-- 相当于在这用了if else条件语句 -->
<p v-if="msg>90">{{excellent}}</p>
<p v-else-if="msg>80">{{good}}</p>
<p v-else-if="msg>60">{{qualified}}</p>
<p v-else>{{Unqualified}}</p>
</div>
</body>
<script>
var grades = new Vue({
el:"#app", //挂载点
data:{
msg:"",
excellent:"优秀",
good:"良好",
qualified:"合格",
Unqualified:"不合格"
}
})
</script>
10.v-bind !!!!
v-bind用于属性绑定,只要是标签自带的属性都可以用。简写方式用":"表示。
<!-- 完整语法:v-bind 是指令,: 后面的 class 是参数,classProperty 则在官方文档中被称为“预期值”。 -->
<span v-bind:class="classProperty"></span >
<!-- 缩写语法: 后面的 class 是参数,classProperty 则在官方文档中被称为“预期值”。 -->
<span :class="classProperty"></span >
(1)绑定属性
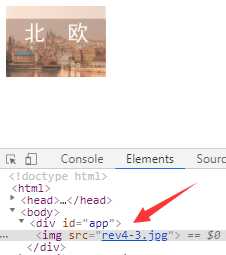
不适用vue的情况下,我们对一张图片的写法,可以正常显示

使用vue的情况下,我们可以把图片路径存到js中。但是这种情况下,标签会直接显示出来,所以就需要加上v-bind


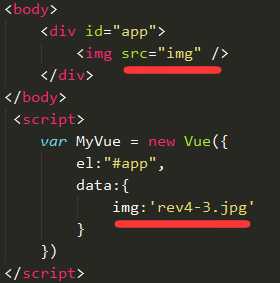
正确写法如下:
<body>
<div id="app">
<img v-bind:src="img" />
</div>
</body>
<script>
var MyVue = new Vue({
el:"#app",
data:{
img:‘rev4-3.jpg‘
}
})
</script>
(2)绑定类
- 可动态的切换class属性
<style> .setBorder{ border: 2px solid red; } .setColor{ color: red; } </style> <body> <div id="app"> <input type="text" :value="msg"> <!-- setBorder为类名 --> <button type="button" v-bind:class="{‘setBorder‘:border,‘setColor‘:color,}">点击</button> </div> </body> <script> var MyVue = new Vue({ el:"#app", data:{ msg:"这是input初始值", border:true, color:false, } }) </script>

(3)数组语法
在css里面设定样式,把一个数组传给v-bind:class,以应用一个class列表
<style> .active{ background-color: indianred; font-size: 16px; color: #fff; } </style> <body> <div id="app"> <ul> <!-- v-for循环出数组的内容 --> <!-- 三元运算符 --> <li v-for="(text,index) in texts" :class="index == act ? ‘active‘ : ‘‘ "> {{text}} </li> </ul> </div> </body> <script> var MyVue = new Vue({ el:"#app", data:{ texts:[‘Vue‘,‘JavaScript‘,‘jQuery‘,‘React‘,‘HTML‘], act:2 } }) </script>

(4)直接绑定数据对象
在vue实例的data中定义了style对象,这个对象里面是所有的类名及其真值,当里面类的值为true时则被渲染
<style> .isActive{ font-size: 20px; color: red; } .notActive{ font-size: 20px; color: green; } </style> <body> <div id="app"> <p :class="style">我是可改变的样式</p> </div> </body> <script> var MyVue = new Vue({ el:"#app", data:{ style:{ "isActive":true, //渲染 "notActive":false //不渲染
} } }) </script>
渲染结果为:

以上是关于Vue 指令总结大全的主要内容,如果未能解决你的问题,请参考以下文章