VUE常用的标签属性和指令
Posted yangwansheng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE常用的标签属性和指令相关的知识,希望对你有一定的参考价值。
VUE常用标签属性和指令
是带有 v- 前缀的特殊属性。指令属性的值预期是单一 javascript 表达式。指令的职责就是当其表达式的值改变时相应地将某些行为应用到 DOM 上
1、数据绑定最常见的形式就是使用:{{data}};
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <div id="app1"> <h1>Message:{{name}}</h1> </div> <script type="text/javascript" src="js/vue.js" ></script> <script type="text/javascript"> let vue = new Vue({ el: ‘#app1‘, data: { name: ‘rous‘ } }); </script> </body> </html>
结果:

2、通过使用 v-once 指令,你也能执行一次性地插值,当数据改变时,插值处的内容不会更新。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <div id="app1"> <h1>Message:{{name}}</h1> <br/> <h1 v-once>只会渲染一次,之后修改该data值还是不变{{name}}</h1> </div> <script type="text/javascript" src="js/vue.js" ></script> <script type="text/javascript"> let vue = new Vue({ el: ‘#app1‘, data: { name: ‘rous‘ } }); </script> </body> </html>
结果:

3、v-text指令:更新元素的 textContent(该标签的全部上下文)。如果要更新部分的 textContent ,需要使用 {{ name }} 插值。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <div id="app1"> <h1>Message:{{name}}</h1> <br/> <h1 v-once>只会渲染一次,之后修改该data值还是不变{{name}}</h1> <h1 v-text="name">这段文字被覆盖</h1> </div> <script type="text/javascript" src="js/vue.js" ></script> <script type="text/javascript"> let vue = new Vue({ el: ‘#app1‘, data: { name: ‘rous‘ } }); </script> </body> </html>
结果:

所以当只渲染一个标签的部分文本的时候选择{{name}}这种形式比较好。
4、v-html指令: 渲染html节点,如果是使用{{name}}、v-text、v-once只会被解释为纯文本
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <div id="app1"> <span>Message:{{htmlStr}}</span> <br/> <span v-once>只会渲染一次,之后修改该data值还是不变{{htmlStr}}</span> <br/> <span v-text="htmlStr">这段文字被覆盖</span> <div v-html="htmlStr"></div> </div> <script type="text/javascript" src="js/vue.js" ></script> <script type="text/javascript"> let vue = new Vue({ el: ‘#app1‘, data: { name: ‘rous‘, htmlStr: ‘<h1>我是节点<h1/>‘ } }); </script> </body> </html>
结果:

注意:v-html数据绑定会被忽略
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <div id="app1"> <div v-html="htmlStr"></div> </div> <script type="text/javascript" src="js/vue.js" ></script> <script type="text/javascript"> let vue = new Vue({ el: ‘#app1‘, data: { name: ‘rous‘, htmlStr: ‘<h1>我是节点‘+this.name+‘A<h1/>‘ } }); </script> </body> </html>
结果:没有输出name的值

5、v-model 指令,限制在<input>、<select>、<textarea>、components中使用,当绑定输入标签后,输入的值后原来定义的值也会改变
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <div id="app1"> <input v-model="name" /> <p v-once>{{name}}</p> <h1 v-text="name"></h1> <h1>{{name}}</h1> </div> <script type="text/javascript" src="js/vue.js" ></script> <script type="text/javascript"> let vue = new Vue({ el: ‘#app1‘, data: { name: ‘rous‘ } }); </script> </body> </html>
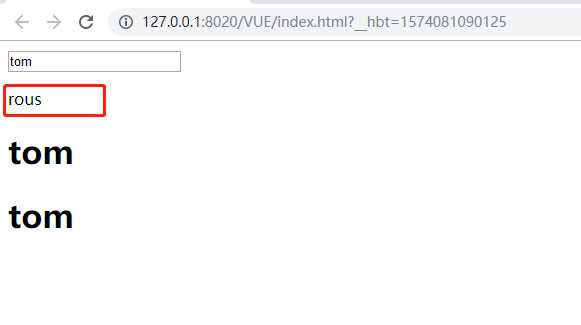
结果:

6、 v-bind 绑定指令,给标签绑定属性值
误区:标签的属性不能使用{{}},来传达值
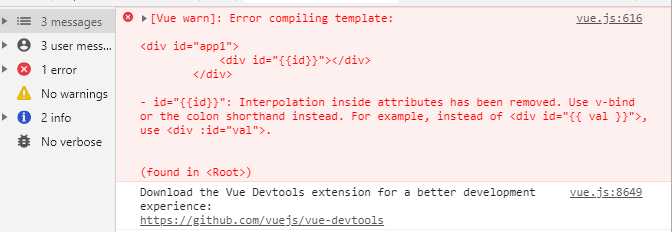
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <div id="app1"> <div id={{id}}></div> </div> <script type="text/javascript" src="js/vue.js" ></script> <script type="text/javascript"> let vue = new Vue({ el: ‘#app1‘, data: { id: ‘div‘ } }); </script> </body> </html>
结果:

应该使用v-bind 来绑定标签的属性值
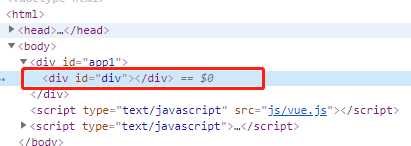
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <div id="app1"> <div v-bind:id="id"></div> </div> <script type="text/javascript" src="js/vue.js" ></script> <script type="text/javascript"> let vue = new Vue({ el: ‘#app1‘, data: { id: ‘div‘ } }); </script> </body> </html>
结果:

7、使用{{}},编写javaScript语句
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <div id="app1"> {{ num + 1 }} {{ isOK ? ‘YES‘ : ‘NO‘ }} {{ message.split(‘‘) }} <!--注意不要给分号,否在报错--> <div v-bind:id="‘list-‘ + id"></div> </div> <script type="text/javascript" src="js/vue.js" ></script> <script type="text/javascript"> let vue = new Vue({ el: ‘#app1‘, data: { id: ‘div‘, num: 2, isOK: false, message: ‘abcdefg‘ } }); </script> </body> </html>
结果:

这些表达式会在所属 Vue 实例的数据作用域下作为 JavaScript 被解析。有个限制就是,每个绑定都只能包含单个表达式,所以下面的例子都不会生效,不需要在属性前使用this
{{ var a = 1 }} <!-- 这是语句,不是表达式 无效 -->
{{ if (ok) { return message } }} <!-- 流控制也不会生效,请使用三元表达式 -->
7、v-if 判断显示
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <div id="app1"> <p v-if="isOK">你可以看见我了</p> <p v-if="right">你能看见我吗?</p> </div> <script type="text/javascript" src="js/vue.js" ></script> <script type="text/javascript"> let vue = new Vue({ el: ‘#app1‘, data: { isOK: false, right: true, } }); </script> </body> </html>
结果:

当然还有v-else,v-else-if
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <div id="app1"> <p v-if="isOK">你可以看见我了</p> <p v-else-if="isOK === true">你能看见我吗?</p> <p v-else>你真的可以看见我了</p> </div> <script type="text/javascript" src="js/vue.js" ></script> <script type="text/javascript"> let vue = new Vue({ el: ‘#app1‘, data: { isOK: false, right: true, } }); </script> </body> </html>
8、v-show 是否显示
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <div id="app1"> <p v-show="isShow">你真的可以看见我了</p> </div> <script type="text/javascript" src="js/vue.js" ></script> <script type="text/javascript"> let vue = new Vue({ el: ‘#app1‘, data: { isShow: true } }); </script> </body> </html>
结果:

9、v-for:循环
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <div id="app1"> <p v-for="(value, i) in list">值:{{value}},索引:{{i}}</p> </div> <script type="text/javascript" src="js/vue.js" ></script> <script type="text/javascript"> let vue = new Vue({ el: ‘#app1‘, data: { list: [1,2,3,4,5,6] } }); </script> </body> </html>
结果:

10、v-pre:跳过这个元素和它的子元素的编译过程。一些静态的内容不需要编辑加这个指令可以加快编辑
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <div id="app1"> <p v-pre>{{list}}</p> <p>{{list}}</p> </div> <script type="text/javascript" src="js/vue.js" ></script> <script type="text/javascript"> let vue = new Vue({ el: ‘#app1‘, data: { list: [1,2,3,4,5,6] } }); </script> </body> </html>
结果:一般很少用到

11、v-once:只对数据进行一次的渲染
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <div id="app1"> <p v-once>{{msg}}<p> <p>{{msg}}</p> <input v-model="msg" /> </div> <script type="text/javascript" src="js/vue.js" ></script> <script type="text/javascript"> let vue = new Vue({ el: ‘#app1‘, data: { msg: 1 } }); </script> </body> </html>
结果:

12、v-on :v-on指令是绑定事件,v-on:click 可以简写成 @click
v-on还有许多的修饰绑定
.stop - 调用 event.stopPropagation()。
.prevent - 调用 event.preventDefault()。
.capture - 添加事件侦听器时使用 capture 模式。
.self - 只当事件是从侦听器绑定的元素本身触发时才触发回调。
.{keyCode | keyAlias} - 只当事件是从特定键触发时才触发回调。
.native - 监听组件根元素的原生事件。
.once - 只触发一次回调。
.left - (2.2.0) 只当点击鼠标左键时触发。
.right - (2.2.0) 只当点击鼠标右键时触发。
.middle - (2.2.0) 只当点击鼠标中键时触发。
.passive - (2.3.0) 以 { passive: true } 模式添加侦听器
<!-- 方法处理器 --> <button v-on:click="doThis"></button> <!-- 对象语法 (2.4.0+) --> <button v-on="{ mousedown: doThis, mouseup: doThat }"></button> <!-- 内联语句 --> <button v-on:click="doThat(‘hello‘, $event)"></button> <!-- 缩写 --> <button @click="doThis"></button> <!-- 停止冒泡 --> <button @click.stop="doThis"></button> <!-- 阻止默认行为 --> <button @click.prevent="doThis"></button> <!-- 阻止默认行为,没有表达式 --> <form @submit.prevent></form> <!-- 串联修饰符 --> <button @click.stop.prevent="doThis"></button> <!-- 键修饰符,键别名 --> <input @keyup.enter="onEnter"> <!-- 键修饰符,键代码 --> <input @keyup.13="onEnter"> <!-- 点击回调只会触发一次 --> <button v-on:click.once="doThis"></button>
以上是关于VUE常用的标签属性和指令的主要内容,如果未能解决你的问题,请参考以下文章