iView中Tree组件children中动态checked选中后取消勾选再选中无效问题
Posted leunguwah
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iView中Tree组件children中动态checked选中后取消勾选再选中无效问题相关的知识,希望对你有一定的参考价值。
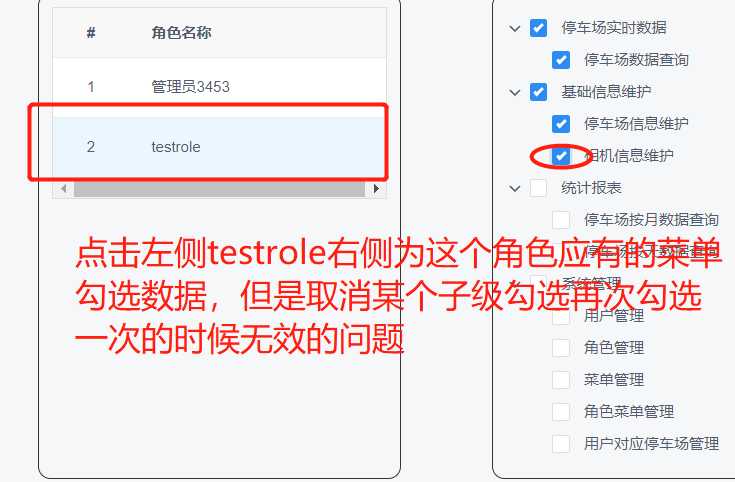
如题,我有一个Tree组件,动态更新check选中子级列表的时候,取消勾选了再点击选中时复选框样式不是勾选状态,但是数据已经有了。
对此解决方案是:将初始化时Tree组件data数据深拷贝一遍再去判断哪个子级列表需要选中,然后得到的数据再赋给Tree组件data。
或许有人问初始化数据是什么,其实就是你进到页面时Tree渲染时的data数据。比如你点击某个数据去显示这个数据下在Tree组件列表中需要勾选的数据。你点击第一次的时候勾选没问题,
但是你取消这个子级勾选然后再次选中这个子级时选中状态没改变的时候,这个时候先把初始化数据深拷贝一遍然后再去设置哪些需要数据需要选中把他们的checked改成true其他的改为false
就好了。
如图

Tree组件data深拷贝代码:
1 const deepCopy = (source) => { // source就是原初始化Tree组件data数据 2 var sourceCopy = source instanceof Array ? [] : {}; 3 for (var item in source) { 4 sourceCopy[item] = typeof source[item] === ‘object‘ ? objDeepCopy(source[item]) : source[item]; 5 } 6 return sourceCopy; 7 }
然后再遍历需要勾选的数据和初始化数据
1 const getTreeList = (checkList, allList) => {// checkList为需要勾选的数据 ,allList为整个需要渲染Tree组件的初始化数据且需要深拷贝过 2 let list = [] 3 allList.forEach(menu => { 4 for(let i = 0, len = checkList.length; i<len; i++) { 5 if(checkList[i].menuCode === menu.menuCode) { 6 menu.checked = true 7 break; 8 } else { 9 menu.checked = false 10 } 11 } 12 list.push(menu) 13 }) 14 return list 15 }
以上是关于iView中Tree组件children中动态checked选中后取消勾选再选中无效问题的主要内容,如果未能解决你的问题,请参考以下文章
iview+vue 使用中遇到的问题(表格selectradio)