浅谈Flex布局
Posted tidemode
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅谈Flex布局相关的知识,希望对你有一定的参考价值。
一、什么是flex布局
Flexible Box 模型,通常被称为 flexbox,是一种一维的布局模型。它给 flexbox 的子元素之间提供了强大的空间分布和对齐能力。 flexbox 是一种一维的布局,是因为一个 flexbox 一次只能处理一个维度上的元素布局,一行或者一列。简单来说,flex布局就是一种新的盒装布局方式。二、基本概念
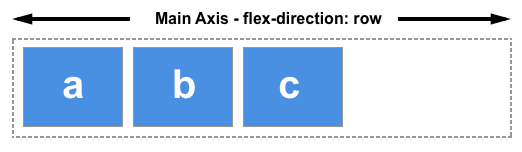
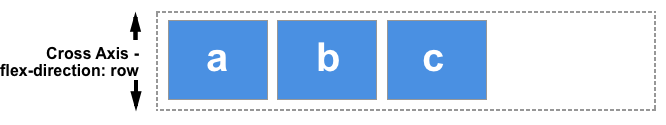
采用了flex布局的容器就是flex中的”容器“,而它的子代元素默认就是flex中的项目。在flex布局中有两个重要的概念:主轴和交叉轴。


主轴的默认是横向的,与主轴垂直的就是交叉轴。三、容器属性
以上是关于浅谈Flex布局的主要内容,如果未能解决你的问题,请参考以下文章