动态布局UITableView的cell , header , footer
Posted qingzz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了动态布局UITableView的cell , header , footer相关的知识,希望对你有一定的参考价值。


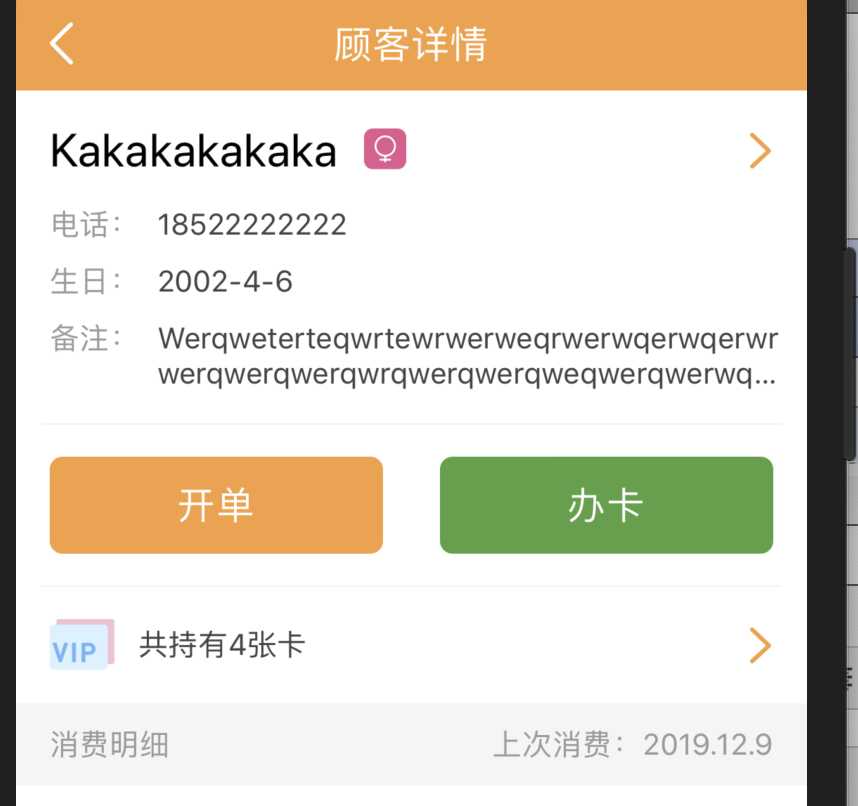
对于固定显示的 直接添加个一个view 上就行, 类似上面的 开单办卡, 用一个bgView 添加这两个控件
需求 : 上面的 view 是 UITableview 的 头部, 不是分区的头部, 有卡显示卡模块, 没卡, 就不显示
此时最好的解决方法, 就是 卡的背景view换成UIScrollView 。 然后给它 添加一个高度约束, 因为 UIScrollView 有contentSize 改变约束, 内部 不会出现UIView 一样的 设置高度0 但是子控件还会撑满的情况
代码
/// 卡view的高度 private var svHeightCon:NSLayoutConstraint? /// 卡view private func configCardBgSV() -> UIScrollView{ let cardBgSV = JYUIModel.createScrollView(showVScrollIndicator: false, showHScrollIndicator: false, bounces: false) self.svHeightCon = cardBgSV.heightAnchor.constraint(equalToConstant: 56) self.svHeightCon?.isActive = true return cardBgSV } 数据更新的时候 改变约束高度 /// 更新数据 func updateData(topData:JYCustomerDetailTopStruct){ if (topData.cardsNum.isEmpty) || (topData.cardsNum == "0"){ self.svHeightCon?.constant = 0 }else{ self.svHeightCon?.constant = 56 } }
以上是关于动态布局UITableView的cell , header , footer的主要内容,如果未能解决你的问题,请参考以下文章