Gitee中 README.md文件的编辑和使用
Posted it-ramon
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Gitee中 README.md文件的编辑和使用相关的知识,希望对你有一定的参考价值。
最近对它的README.md文件颇为感兴趣。便写下这贴,帮助更多的还不会编写README文件的同学们
该文件用来测试和展示书写README的各种markdown语法。GitHub的markdown语法在标准的markdown语法基础上做了扩充,称之为GitHub Flavored Markdown。简称GFM,GFM在GitHub上有广泛应用,除了README文件外,issues和wiki均支持markdown语法。
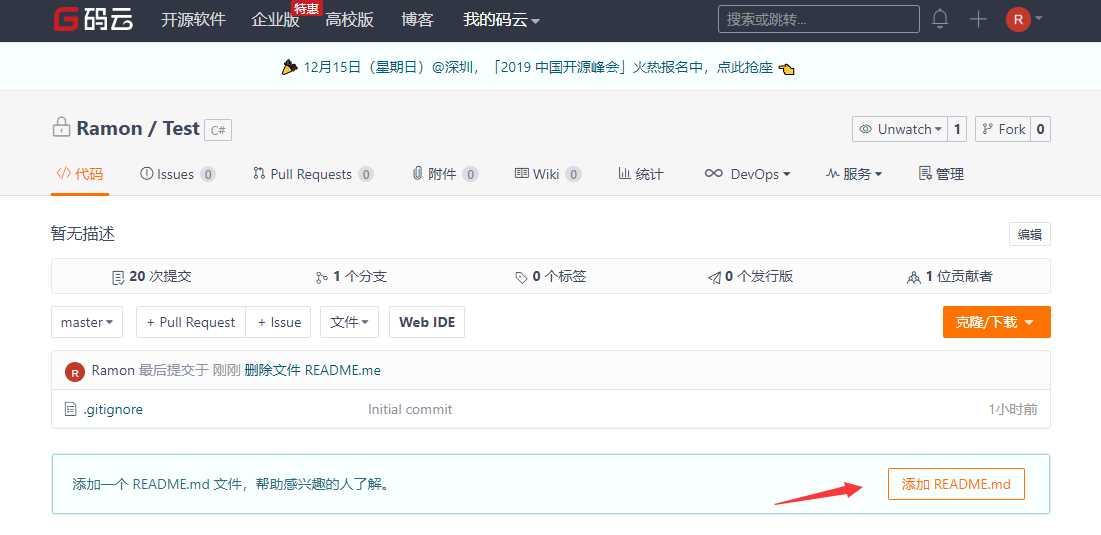
开始编辑README
当没有README文件的时候我们可以添加一个README.me文件

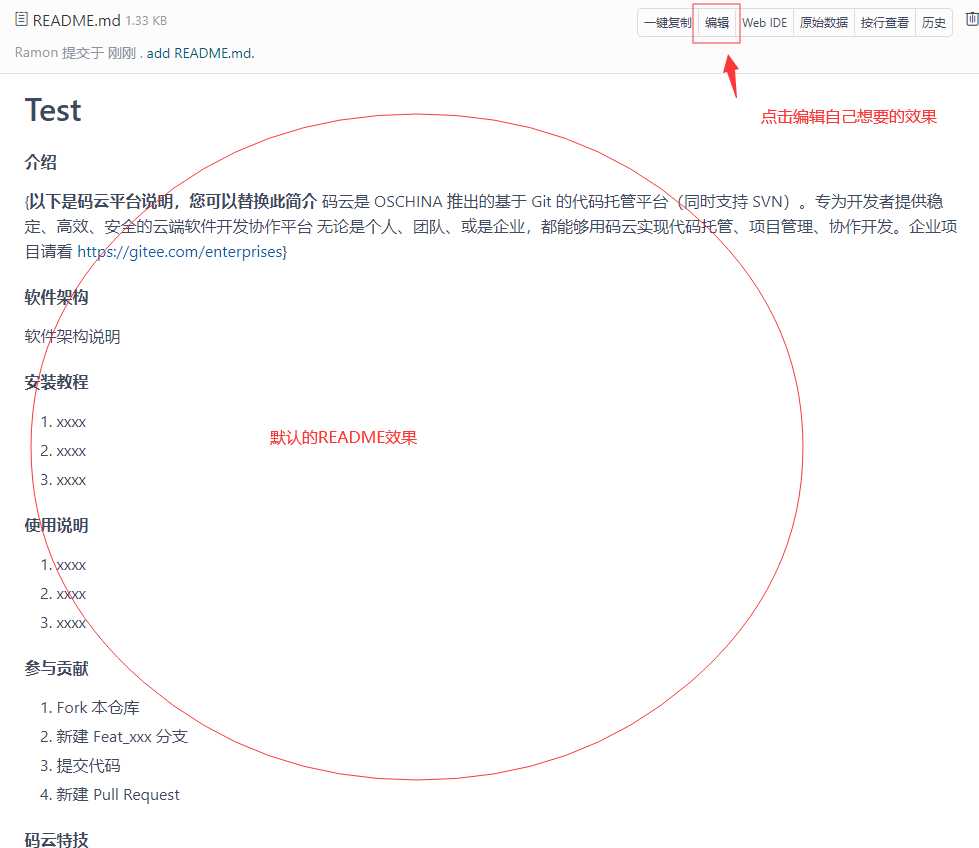
关于标题
规范的README文件开头都写上一个标题,这被称为大标题
比大标题低一级的是中标题,也就是显示出来比大标题小点。
大标题 ===
效果

在文本下面加上 等于号 = ,那么上方的文本就变成了大标题。等于号的个数无限制,但一定要大于0个哦。。
比大标题低一级的是中标题,也就是显示出来比大标题小点
中标题 -------
效果

在文本下面加上 下划线 - ,那么上方的文本就变成了中标题,同样的 下划线个数无限制。
除此之外,你也会发现大,中标题下面都有一条横线,没错这就是 = 和 - 的显示结果。
如果你只输入了等于号=,但其上方无文字,那么就只会显示一条直线。如果上方有了文字,但你又只想显示一条横线,而不想把上方的文字转义成大标题的话,那么你就要在等于号=和文字直接补一个空行。
补空行:是很常用的用法,当你不想上下两个不同的布局方式交错到一起的时候,就要在两种布局之间补一个空行。
如果你只输入了短横线(减号)-,其上方无文字,那么要显示直线,必须要写三个减号以上。不过与等于号的显示效果不同,它显示出来时虚线而不是实线。同减号作用相同的还有星号*和下划线_,同样的这两者符号也要写三个以上才能显示一条虚横线。
除此以外,关于标题还有等级表示法,分为六个等级,显示的文本大小依次减小。不同等级之间是以井号 # 的个数来标识的。一级标题有一个 #,二级标题有两个# ,以此类推。
# 一级标题 ## 二级标题 ### 三级标题 #### 四级标题 ##### 五级标题 ###### 六级标题
效果

实际上,前文所述的大标题和中标题是分别和一级标题和二级标题对应的。即大标题大小和一级标题相同,中标题大小和二级标题相同
插入符号
圆点符
圆点符的语法在READM里* 后面要有一个空格。
* 这是一个圆点 * 这是另一个圆点 * 这还是一个圆点
效果

此外还有二级圆点和三级圆点。就是多加一个Tab。
* 这是一个圆点
* 这是另一个圆点
* 这还是一个圆点
效果

如果你觉得三级的结构还不够表达清楚的话,我们可以试着换一种形式,请看字符包围
以上是关于Gitee中 README.md文件的编辑和使用的主要内容,如果未能解决你的问题,请参考以下文章