react性能优化要点
Posted 94pm
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react性能优化要点相关的知识,希望对你有一定的参考价值。
1.减少render方法的调用
1.1继承React.PureComponent(会自动在内部使用shouldComponentUpdate方法对state或props进行浅比较。)或在继承自React.Component类型的组件中使用shouldComponentUpdate方法来决定render方法是否被调用。
使用浅比较时,如果是对象类型就会出问题,因此最好是使用immutable类型。《immutable在性能优化中的作用》
1.2在调用组件时,如果某个属性值是函数,避免使用箭头函数,不然每次比较props中该属性时都是不同的。
<IfEqual onClick={()=>{}} />
正确的做法是将onClick中的函数定义为组件的一个方法。
class App extends React.Component { handleClick = () =>{} render() { return ( <IfEqual onClick={this.handleClick} /> ); } }
1.3 如果是纯函数组件,从16.6起,可以使用React.memo来实现类似PureComponent和 shouldComponentUpdate的解决方案。
2.避免使用状态提升来共享state,此时应该使用redux解决方案。
因为组件层次太深的话,在祖先组件中setState会导致无数个子孙组件的render方法再次被调用。(如果不是PureComponent或未使用shouldComponentUpdate方法)
<<什么时候该用redux>>,该文章里说明了设么时候会发生状态提升。
3.dom结构的控制
3.1 保持稳定的dom结构,尽量避免dom节点跨层级移动操作。
3.2 使用css来隐藏节点,而不是真的移除或添加DOM节点。
上述两项优化的原因在于:
由于 React diff算法是逐层比较virtual tree的节点,同一层级的节点只会做如下操作:1.交互位置、2.添加 3.删除(移动也会被当做删除)

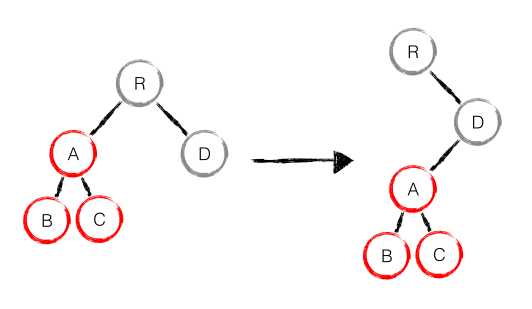
如上图,A 节点(包括其子节点)整个被移动到 D 节点下,当比较第二层时发现A节点没有了,删除节点,然后比较D节点,发现D节点有子节点,按如下过程执行:create A -> deleteB -> deleteC -> create B -> create C
以上是关于react性能优化要点的主要内容,如果未能解决你的问题,请参考以下文章