CSS入门(盒子模型的三个构成部分)
Posted mdzzz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS入门(盒子模型的三个构成部分)相关的知识,希望对你有一定的参考价值。
一、边框属性
作用:给元素加上一个边框
第一种:
border-top
border-bottom
border-left
boder-right
三个属性值: 粗细 线型 颜色
第二种:
border :粗细 线型 颜色
整个边框部分的调整。
透明色:transparent
允许你为元素添加圆角边框的属性:border-radius
border-style的常见属性值:
| 值 | 描述 |
|---|---|
| none | 定义无边框。 |
| hidden | 与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。 |
| dotted | 定义点状边框。在大多数浏览器中呈现为实线。 |
| dashed | 定义虚线。在大多数浏览器中呈现为实线。 |
| solid | 定义实线。 |
| double | 定义双线。双线的宽度等于 border-width 的值。 |
二、轮廓
作用:绘制于元素周围的一条线,位于边框外
用法跟border一样
属性: 粗细 线型 颜色
outline-width: 20px;
outline-style: solid;
outline-color: red;
三、元素的分类
块级元素:独占一行,对宽高设置有效,如果我们不给宽度的话,撑满整行,如果不给高度,高度会随着内容的变化而变化
行内元素:设置宽高是无效的,不独占一行多个标签是可以同时存在一行的。完全是靠内容撑开的。
行内块元素:不是独占一行,设置宽高有效,并且可以多个标签存在一行。
可以使用 display 来改变元素的分类
display的常见属性值:
| 值 | 描述 |
|---|---|
| none | 此元素不会被显示。 |
| block | 此元素将显示为块级元素,此元素前后会带有换行符。 |
| inline | 默认。此元素会被显示为内联元素,元素前后没有换行符。 |
| inline-block | 行内块元素。(CSS2.1 新增的值) |
| list-item | 此元素会作为列表显示。 |
| run-in | 此元素会根据上下文作为块级元素或内联元素显示。 |
| table | 此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符。 |
| inline-table | 此元素会作为内联表格来显示(类似 <table>),表格前后没有换行符。 |
| table-row-group | 此元素会作为一个或多个行的分组来显示(类似 <tbody>)。 |
| table-header-group | 此元素会作为一个或多个行的分组来显示(类似 <thead>)。 |
| table-footer-group | 此元素会作为一个或多个行的分组来显示(类似 <tfoot>)。 |
| table-row | 此元素会作为一个表格行显示(类似 <tr>)。 |
| table-column-group | 此元素会作为一个或多个列的分组来显示(类似 <colgroup>)。 |
| table-column | 此元素会作为一个单元格列显示(类似 <col>) |
| table-cell | 此元素会作为一个表格单元格显示(类似 <td> 和 <th>) |
| table-caption | 此元素会作为一个表格标题显示(类似 <caption>) |
| inherit | 规定应该从父元素继承 display 属性的值。 |
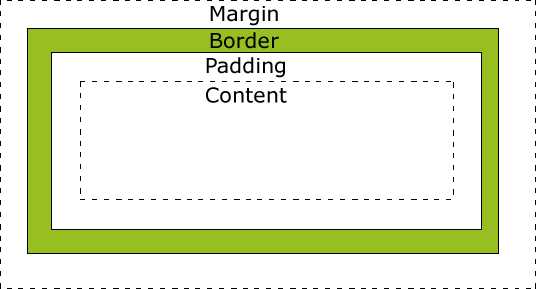
四、盒子模型
盒子模型的构成部分

- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
组成: 内容 内边距 边框 外边距
边框:border
内边距:padding 边框和内容之间的距离
padding 存在一个值 上下左右都是改值
存在两个值时分别对应 上下一个值 左右一个值
存在三个值时分别对应 上 左右 下
存在四个值时分别对应 上右下左
可以单独的去设置 例如 padding-top
外边距:margin 元素和元素之间的距离
用法同padding,它改变的是外边距
以上是关于CSS入门(盒子模型的三个构成部分)的主要内容,如果未能解决你的问题,请参考以下文章