定时器引发的思考
Posted lyt0207
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了定时器引发的思考相关的知识,希望对你有一定的参考价值。
定时器真是定时执行吗?
定时器是如何实现的?
做个测试
document.getElementById(‘btn‘).onclick = function () {
var start = Date.now()
console.log(‘启动定时器前...‘)
setTimeout(function () {
console.log(‘定时器执行了‘, Date.now()-start)
}, 200)
console.log(‘启动定时器后...‘)
}
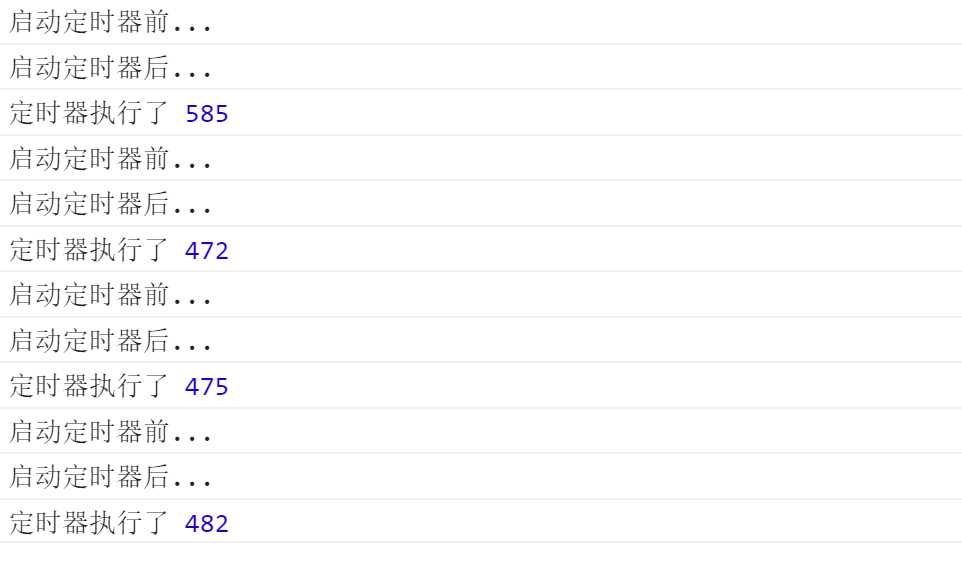
结果是:

定时器并不能保证真正定时执行
一般会延迟一丁点(可以接受), 也有可能延迟很长时间(不能接受),像下面这种情况,加个for循环
document.getElementById(‘btn‘).onclick = function () {
var start = Date.now()
console.log(‘启动定时器前...‘)
setTimeout(function () {
console.log(‘定时器执行了‘, Date.now()-start)
}, 200)
console.log(‘启动定时器后...‘)
// 做一个长时间的工作
for (var i = 0; i < 1000000000; i++) { //加了这个延时时间更长的原因是事件循环机制决定的,
}
}

因为for循环是同步代码,执行完了才会执行 setTimeout函数。
所以定时器是如何实现的就有了答案,事件循环机制
以上是关于定时器引发的思考的主要内容,如果未能解决你的问题,请参考以下文章