交互样式及单选按钮的
Posted dabai123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了交互样式及单选按钮的相关的知识,希望对你有一定的参考价值。
• 鼠标悬停
• 鼠标按下

– 选中元件后,选择交互样式


• 单选按钮的制作
第一种方法:
– 创建一个元件后,最好在【检视】栏给元件命名(英文或拼音)


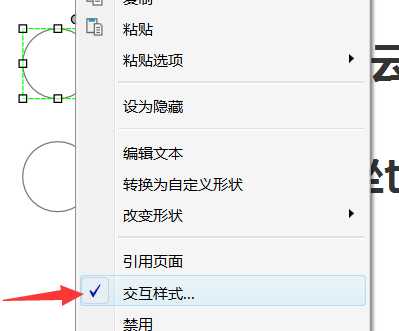
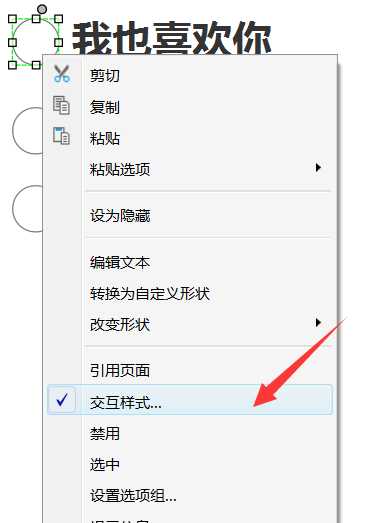
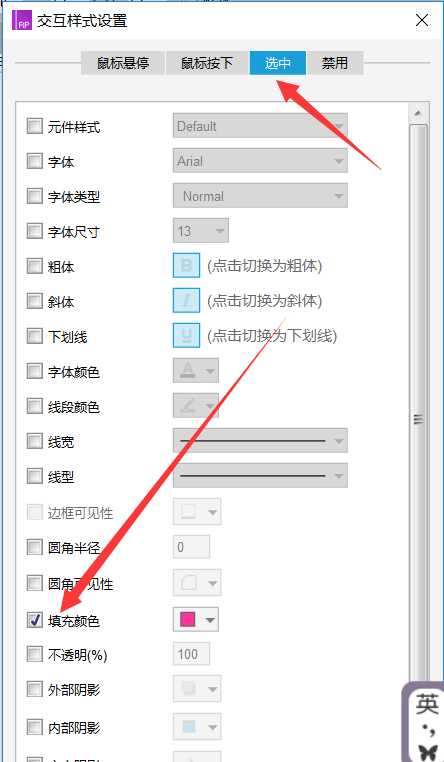
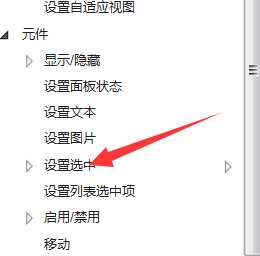
– 选中该元件,鼠标右键,选择【交互样式】

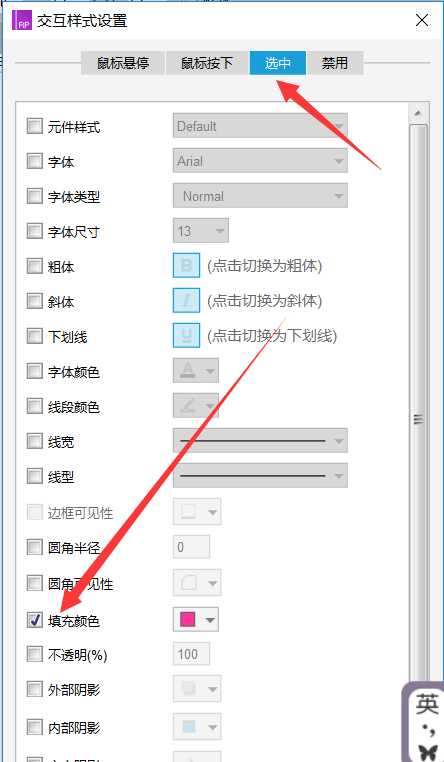
– 选择【选中】,在下面设置交互效果(例如填充颜色),点击确定

– 再复制一个按钮吧,复制可以复制样式哦

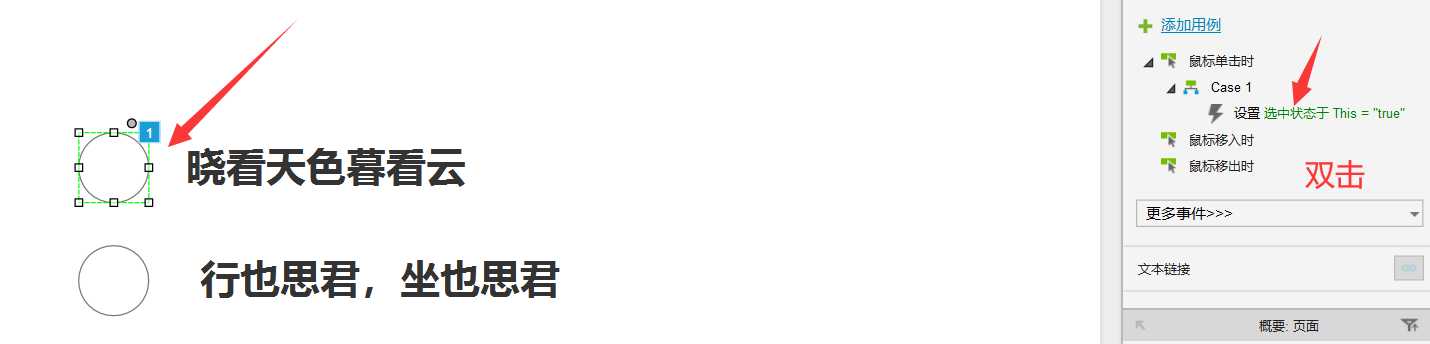
– 选中一个元件,双击【鼠标单击时】

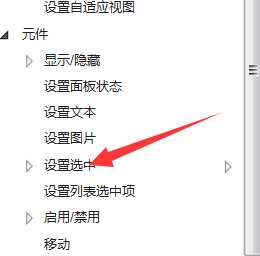
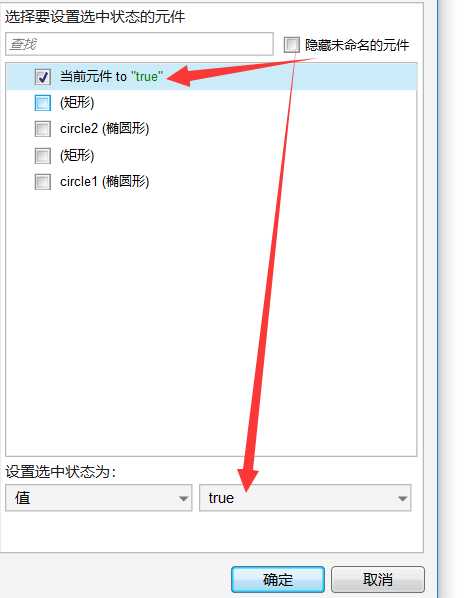
– 点击【设置选中】

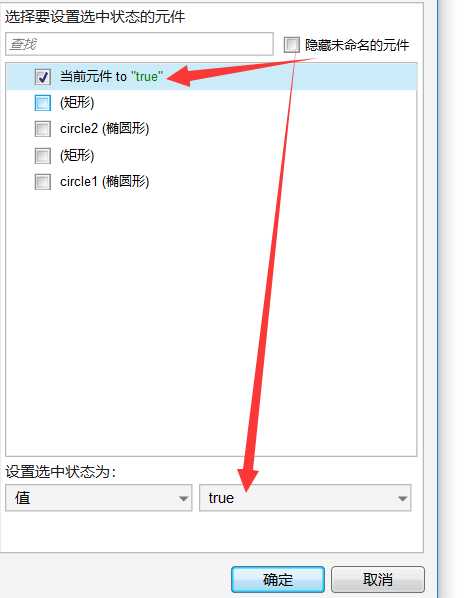
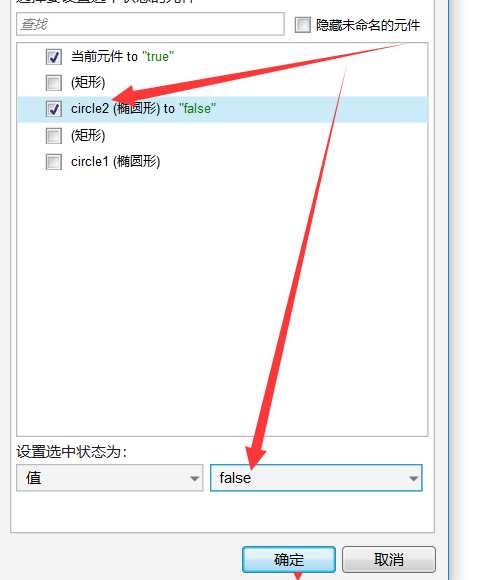
– 选择【当前元件】或者选中自己的命名(true),确定

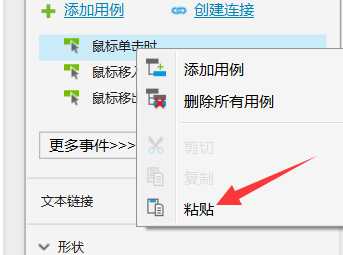
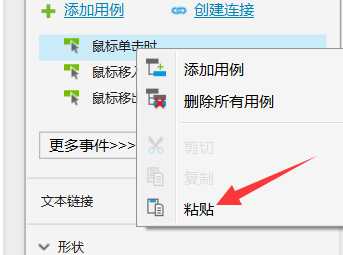
– 复制该样式,粘贴給下面那个按钮


– 选中第一个按钮,双击右边 【选中状态】
– 选中第二个按钮,改为 false,确定

– 同理,选中第二个按钮,进入【选中状态】,将 第一个按钮改为 false
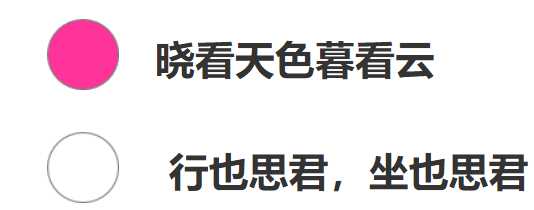
– 预览吧,可以在他们之间任意切换哦 ^^

注:这种方法太麻烦了,按钮多的话会累死
第二种方法:
– 选中一个元件,右键选择【交互样式】

– 选择【选中】,在下面设置交互效果(例如填充颜色),点击确定

– 再复制两个按钮吧,复制出来的继承上面的交互样式哦

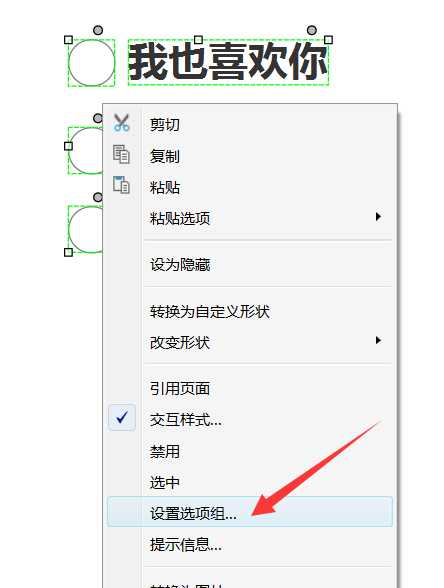
– 选择所有按钮,鼠标右键选择【设置选项组】

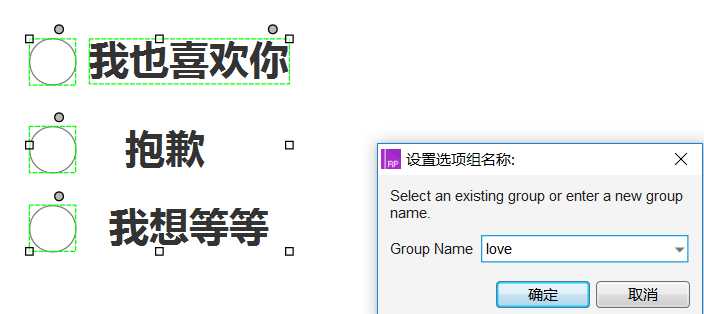
– 命个名,确定

– 选中一个元件,双击【鼠标单击时】

– 点击【设置选中】

– 选择【当前元件】或者选中自己的命名(true),确定

– 复制该样式,粘贴給下面那两个按钮


– 预览吧,不用再去设置哪个按钮false了

以上是关于交互样式及单选按钮的的主要内容,如果未能解决你的问题,请参考以下文章
从后面的 ASP 代码中添加 Bootstrap 样式的单选按钮
div+css中将默认的单选按钮样式(圆的)变成正方形的样式怎么写?