nuxt 项目安装及环境配置
Posted tobebest
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nuxt 项目安装及环境配置相关的知识,希望对你有一定的参考价值。
babel篇
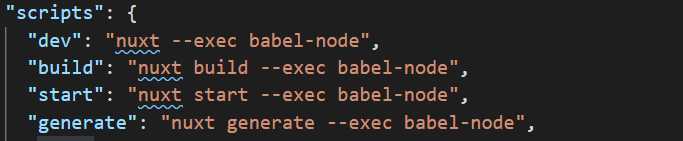
在package.json中添加--exec babel-node

如果需要编译es6,我们需要设置presets包含es2015,也就是预先加载es6编译的模块。
如果需要编译es7,我们需要设置presets包含stage-0,也就是预先加载es7编译的模块。
npm install babel-cli -g
npm install babel-core -g
npm i babel-preset-es2015
npm i babel-preset-stage-0
然后在.babelrc文件中加上,stage-0可以缺省
"presets": ["es2015","stage-0"]
公共样式(less)篇
npm i less npm i less-loader npm i @nuxtjs/style-resources --save
在nuxt.config.js中修改配置文件
modules: [ ‘@nuxtjs/style-resources‘ ],
build: { styleResources: { less: [ ‘assets/less/_theme.less‘, ‘assets/less/_mixins.less‘ ] } }
以上是关于nuxt 项目安装及环境配置的主要内容,如果未能解决你的问题,请参考以下文章