前端模块化
Posted xfych
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端模块化相关的知识,希望对你有一定的参考价值。
前端模块化
JavaScript**原始功能**
1. 在网页开发的早期,js制作作为一种脚本语言,做一些简单的表单验证或动画实现等,那个时候代码还是很少的
那个时候的代码是怎么写的呢?直接将代码写在<script>标签中即可
2.随着ajax异步请求的出现,慢慢形成了前后端的分离
客户端需要完成的事情越来越多,代码量也是与日俱增。
为了应对代码量的剧增,我们通常会将代码组织在多个js文件中,进行维护。
但是这种维护方式,依然不能避免一些灾难性的问题。
3.常见的模块化规范
CommonJS、AMD、CMD,也有ES6的Modules
模块化有两个核心:导出和导入
CommonJS的导出:
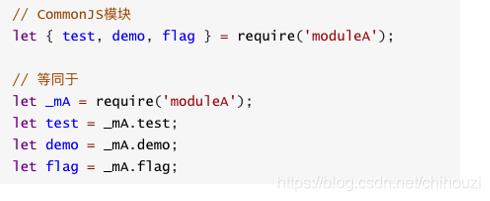
CommonJS的导入
ES6 导入
在es5中,用module.exports和exports导出模块,用require引入模块。
es6新增export和export default导出模块,import导入模块。
export导出
import引入
export default 导出 ** 只能导出一个默认模块
[ES6之模块化导入导出](https://www.cnblogs.com/zjl-712/p/11432787.html)
以上是关于前端模块化的主要内容,如果未能解决你的问题,请参考以下文章