在vue-cli3/4中使用px2rem做到移动端适配
Posted gommen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在vue-cli3/4中使用px2rem做到移动端适配相关的知识,希望对你有一定的参考价值。
首先在项目目录安装
npm install px2rem-loader --save
npm install amfe-flexible --save
装好后会在package.json中看到

在main.js中导入amfe-flexible
import Vue from ‘vue‘ import App from ‘./App.vue‘ import router from ‘./router‘ import store from ‘./store‘ import ‘amfe-flexible‘ import(‘./assets/css/reset.css‘) Vue.config.productionTip = false new Vue({ router, store, render: h => h(App) }).$mount(‘#app‘)
在vue.config.js中配置
module.exports = { lintOnSave: true, css: { loaderOptions: { postcss: { plugins: [ require(‘postcss-px2rem‘)({remUnit: 37.5}), ] } } }, }
其中remUnit为换算的基数
对了,不要忘记设置meta标签
<meta name="viewport" content="width=device-width, initial-scale=1.0">
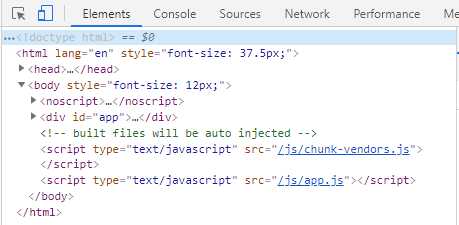
启动项目后会看到已经应用成功

以上是关于在vue-cli3/4中使用px2rem做到移动端适配的主要内容,如果未能解决你的问题,请参考以下文章