(尚020)Vue打包发布项目
Posted curedfisher
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了(尚020)Vue打包发布项目相关的知识,希望对你有一定的参考价值。
1.项目的打包与发布
1.1打包:
npm run build
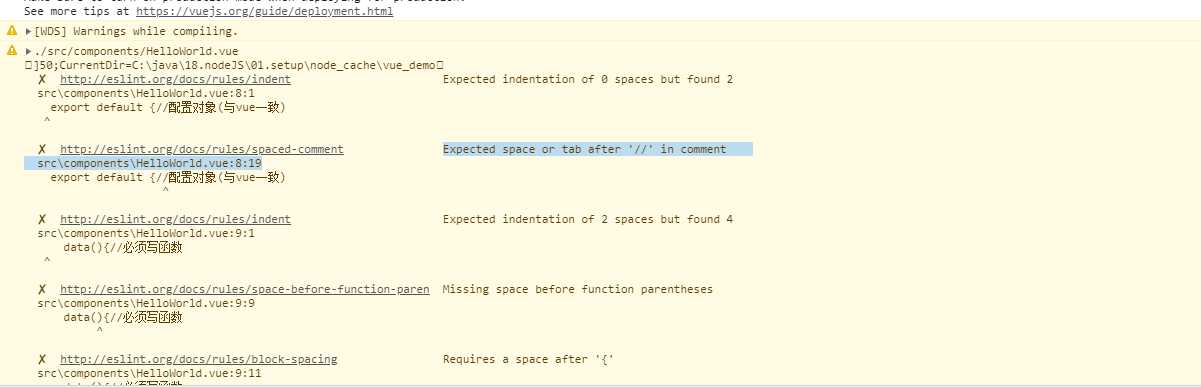
报错:

原因:原来eslint是一个语法检查工具,但是限制很严格,在我的vue文件里面很多空格都会导致红线(红线可以关闭提示),虽然可以关闭,但是在编译的时候老是会跳出来,所以能关闭是最好的了
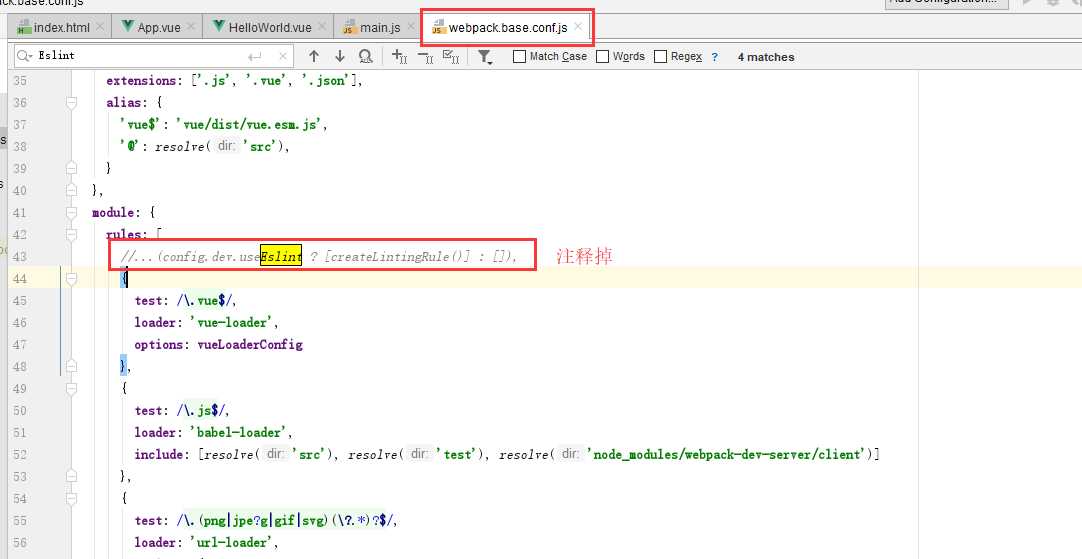
解决方法:在build/webpack.base.conf.js文件中,注释或者删除掉:module->rules中有关eslint的规则:

重新执行npm run build

1.2发布1:使用静态服务器工具包
npm install -g serve (有一个静态服务器serve)
serve dist (命令:运行dist文件夹)
访问:http://localhost:5000
1.3发布2:使用动态web服务器(tomcat)
修改配置:webpack.prod.conf.js
output:{
//添加下面的配置xxx为项目名称,如:/vue_demo/
publicPath:‘/xxx/‘ //打包文件夹的名称
}
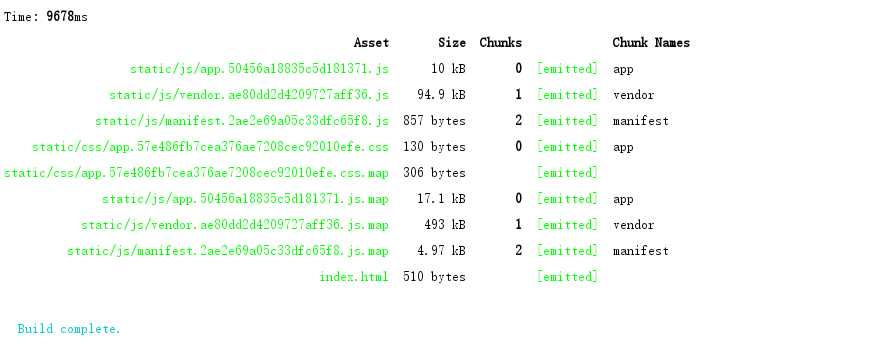
重新打包:
npm run build
修改dist文件夹为项目名称:xxx
将xxx(dist文件夹更名后的文件夹)拷贝到运行tomcat的webapps目录下
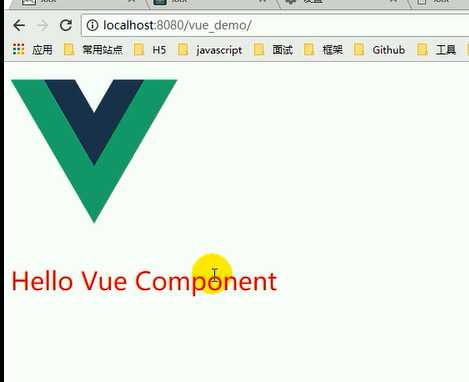
然后访问;http://localhost:8080/vue_demo
1.4动态发布页面访问截图

以上是关于(尚020)Vue打包发布项目的主要内容,如果未能解决你的问题,请参考以下文章