使用TypeScript创建Vue项目
Posted fanqisoft
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用TypeScript创建Vue项目相关的知识,希望对你有一定的参考价值。
Vue的灵活性总是让代码看起来非常洗练,对TypeScript来说也是一种挑战, 好在Vue对TypeScript进行了一次全方位的适配。
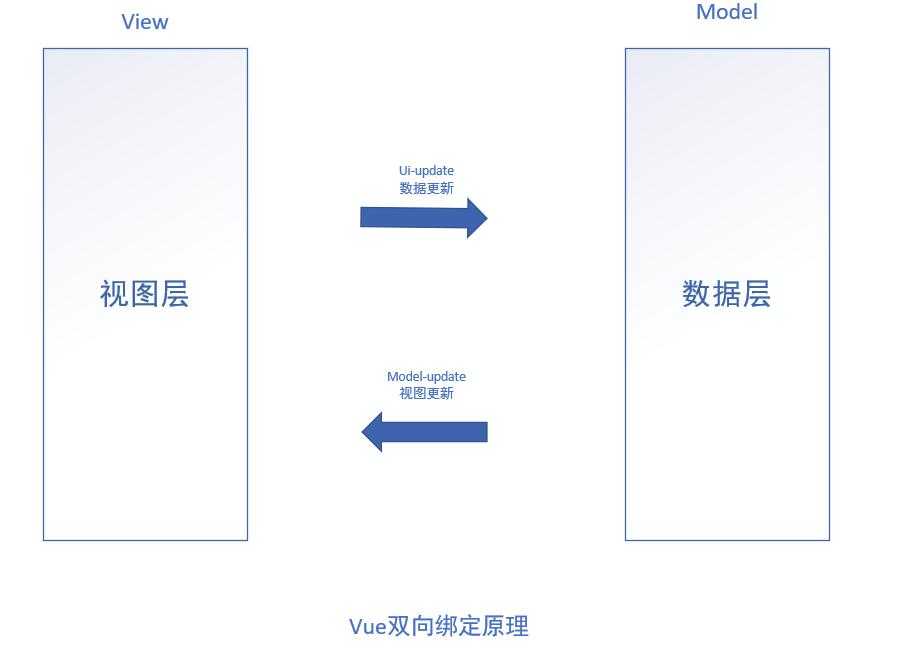
相对于React严谨的代码,Redux啰嗦的样板代码,Vue就显得非常灵活。Vue采用双向绑定原理,如下图所示

双向绑定的好处是这样的,在数据发生变化的时候,会发布一个叫“model-update”的事件,类似,当视图发生变化的时候,会发布一个叫“ui-update”的事件,Vue自动订阅了这些事件,并能自动处理好,我们无需关心到底是数据变化了还是UI变化了,Vue都能自己处理好。尤其是在绘制长的Form表单时,只需要将变量绑定在输入的模块上,无论是用户输入还是通过代码手动赋值,模块都会自动变化,不需要再去关心每个输入的细节。
虽然Vue很棒,但对TypeScript的支持并不是那么完美,还有一些细节需要我们去做。
⒈
以上是关于使用TypeScript创建Vue项目的主要内容,如果未能解决你的问题,请参考以下文章