Mini UI tree上万复杂节点加载缓慢处理设计
Posted boonya
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Mini UI tree上万复杂节点加载缓慢处理设计相关的知识,希望对你有一定的参考价值。
最直接的方式是设置tree顶级不展开,可以解决一定效率。
| expandOnLoad | Boolean/Number | 加载后是否展开。比如:true展开所有节点;0展开第一级节点。以此类推。 |
1. 解决问题描述
树加载慢,统计刷新慢、人员排序组织慢,前端DOM渲染慢。
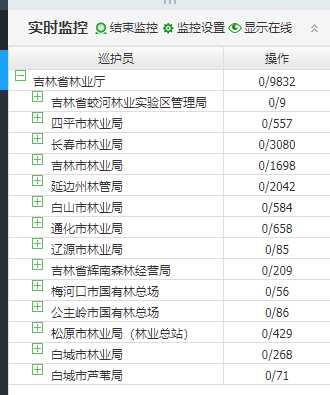
2. Mini tree效果展示

3. Mini tree业务数据处理
树节点及下级人员汇总: 总人数、在线人数、离线人数,数据根据组织机构ID进行缓存REDIS。
拉加载人员节点数据:人员通过组织机构ID缓存到REDIS。
注:每点开一级加载一级人员数据。
以上是关于Mini UI tree上万复杂节点加载缓慢处理设计的主要内容,如果未能解决你的问题,请参考以下文章