2019-12-12函数
Posted qq-lala
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2019-12-12函数相关的知识,希望对你有一定的参考价值。
函数是javascript应用程序的基础,它帮助你实现抽象层,模拟类,信息隐藏和模块。在TypeScript里,虽然已经支持类,命名空间和模块,但函数仍然是主要的定义行为的地方。
Typescript为JavaScript函数添加了额外的功能,让我们可以更容易的使用
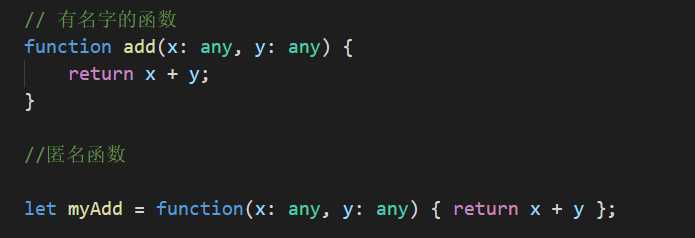
1、函数类型
我们可以给每个参数添加类型之后再为函数本身添加返回值类型。Typescript能够根据返回语句自动推断出返回值类型,因此我们通常省略它

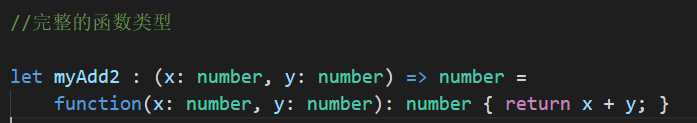
1-1、完整的函数类型

函数类型包含两部分:参数类型学和返回值类型。当写出完整函数类型的时候,这两部分都是需要的。我们以参数列表的形式写出参数类型,为每个参数指定一个名字和类型。这个名字只是为了增加可读性,也可以改为其他的名字
第二部分是返回值类型。对于返回值,我们在函数和返回值类型之间使用(=>)符号,使之清晰明了。如之前提到的,返回值类型是函数类型的必要部分,如果函数没有返回值,你也必须指定返回值类型为void而不能留空
函数的类型只是由参数类型和返回值组成的。函数中使用的捕获变量不会体现在类型里。实际上,这些变量是函数的隐藏状态,并不是组成API的一部分
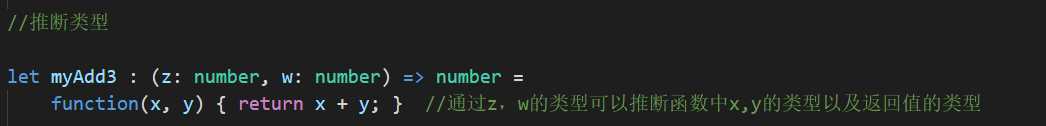
1-2、推断类型

2、可选参数和默认参数
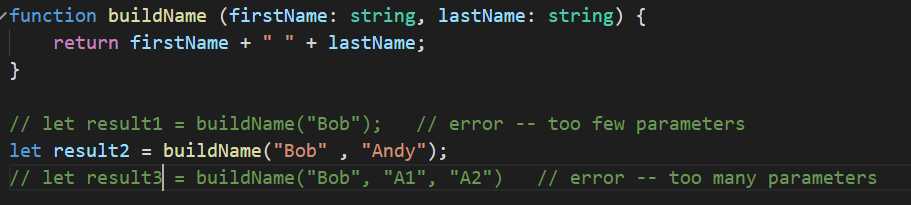
Typescript里的每个函数参数都是必须的。这不是指不能传递null或undefined作为参数,而是说编译器检查用户是否为每个参数都传了值。编译器还会假设只有这些参数会被传递进函数。
简短的说,传递给一个函数的参数个数必须与函数期望的参数个数一致

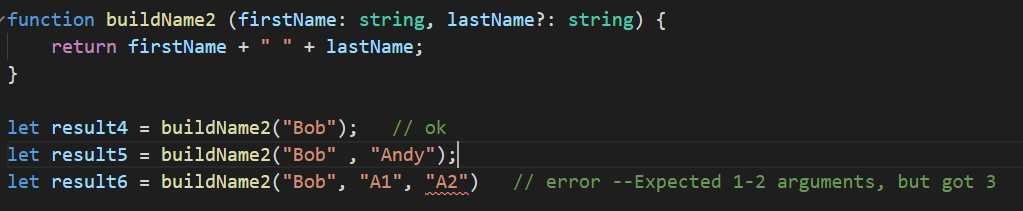
JavaScript中,每个参数都是可选的,可传可不传。没传参的时候,它的值就是undefined.在Typescript中我们可以在参数名旁使用?实现可选参数的功能。

可选参数必须跟在必须参数后面。如果上例我们想让first name是可选的,那么就必须调整他们的位置,把firstName放在后面
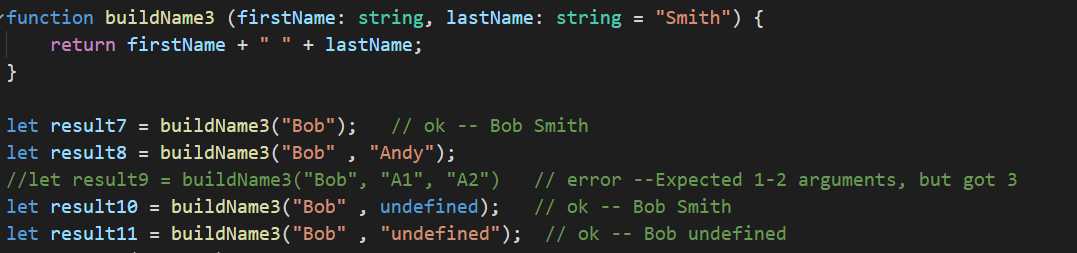
在Typescript里,我们也可以为参数提供一个默认值当用户没有传递这个参数或者传递的值是undefined时。它们叫做有默认初始化值的参数

在所有必选参数后面的带默认初始化的参数都是可选的,与可选参数一样,在调用函数的时候可以忽略。也就是说可选参数与末尾的默认参数共享参数类型(firstName: string, lastName?: string)=> string 默认的参数默认值消失了,只保留它是一个可选参数的信息
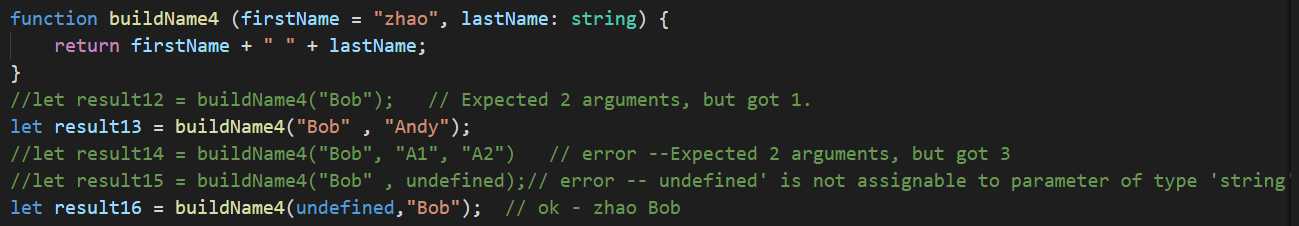
与普通可选参数不同的是,带默认值的参数不需要放在必须参数的后面。如果带默认值的参数出现在必须参数前面,用户必须明确的传入undefined值来获得默认值。例如

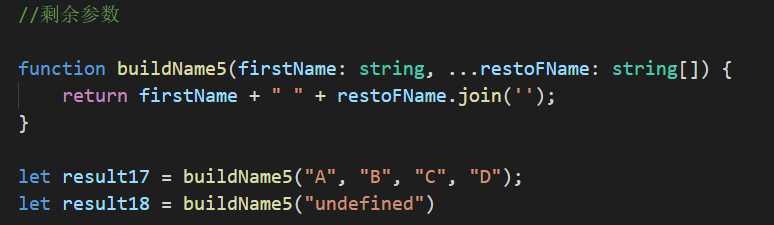
3、剩余参数
必要参数,默认参数和可选参数有个共同点,它们表示某一个参数。有时,你想同时操作多个参数,或者你并不知道会有多少个参数传递进来。在JavaScript里,你可以起使用arguments来访问所有传入的参数
在Typescript里,你可以把所有参数收集到一个变量里

剩余参数会被当做个数不限的可选参数,可以一个都你没有,同样也可以有任意个。编译器创建参数数组,名字是你在这个省略号(...)后面给定的名字,你可以在函数体内使用这个数组
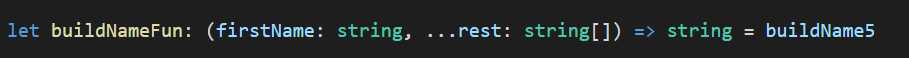
这个省略号也会在带有剩余参数的函数类型定义上使用到

4、This
学习如何在JavaScript里正确使用this就好比是一场成年礼。由于Typescript是Javascript的超集,Typescript程序员也要弄清this工作机制并且当有bug的时候能够找出错误无所在。幸运的是,Typescript能通知你错误的使用了this的地方
4-1、this和箭头函数
JavaScript里, this的值在函数被调用的时候才会指定。这是个既强大又灵活的特点,但你需要花点时间弄清楚函数调用的上下文是什么,但众所周知,这不是一件简单的事,尤其是在返回一个函数或者将函数当做参数传递的时候
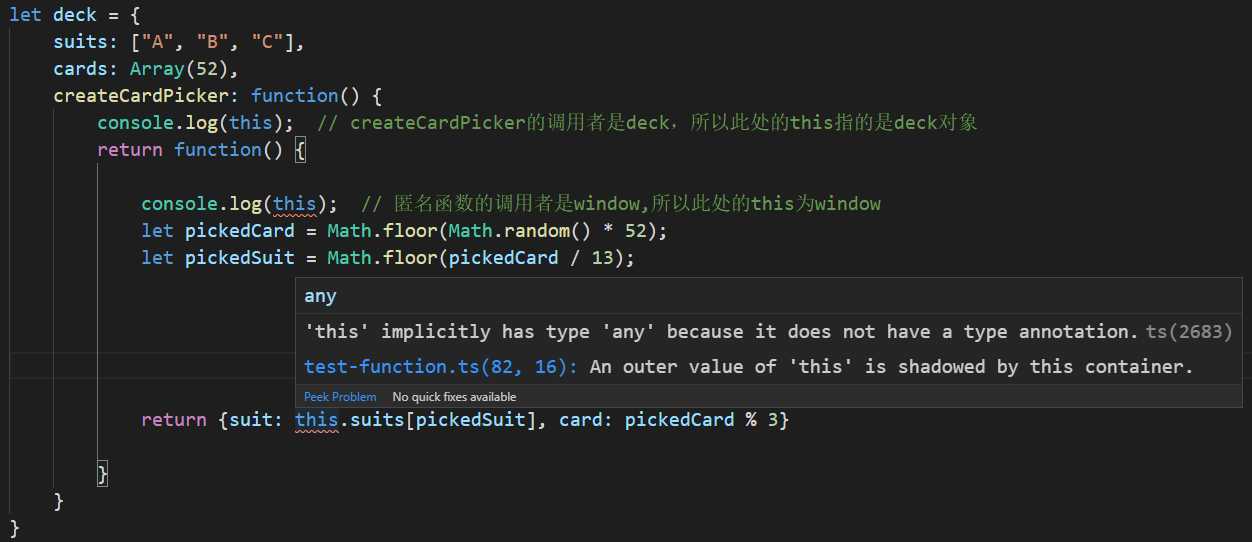
 函数的默认调用者是window。所以可以看到this并非deck对象,而是被设置成了window(注意:在严格模式下,this为在undefiend),但是createCardPicker这个函数的调用者是deck,所以第一个this指的是deck对象
函数的默认调用者是window。所以可以看到this并非deck对象,而是被设置成了window(注意:在严格模式下,this为在undefiend),但是createCardPicker这个函数的调用者是deck,所以第一个this指的是deck对象
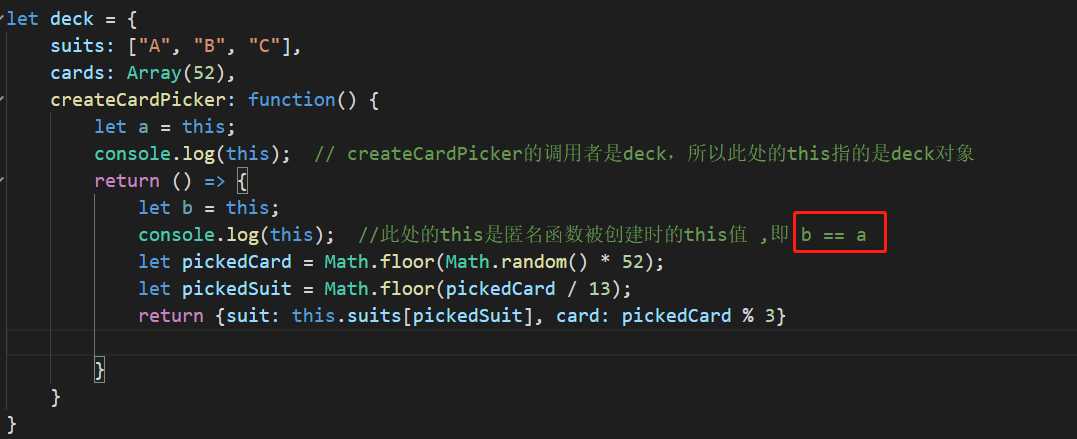
为了解决这个问题,我们可以在函数被返回时就绑定好正确的this,箭头函数可以保存函数创建时的this值,而不是调用时的值

4-2、箭头函数
箭头函数表达式的语法比函数表达式更简洁,并且没有自已的this, arguments, super或者new.target。这些函数表达式更适用于那些本来需要匿名函数的地方

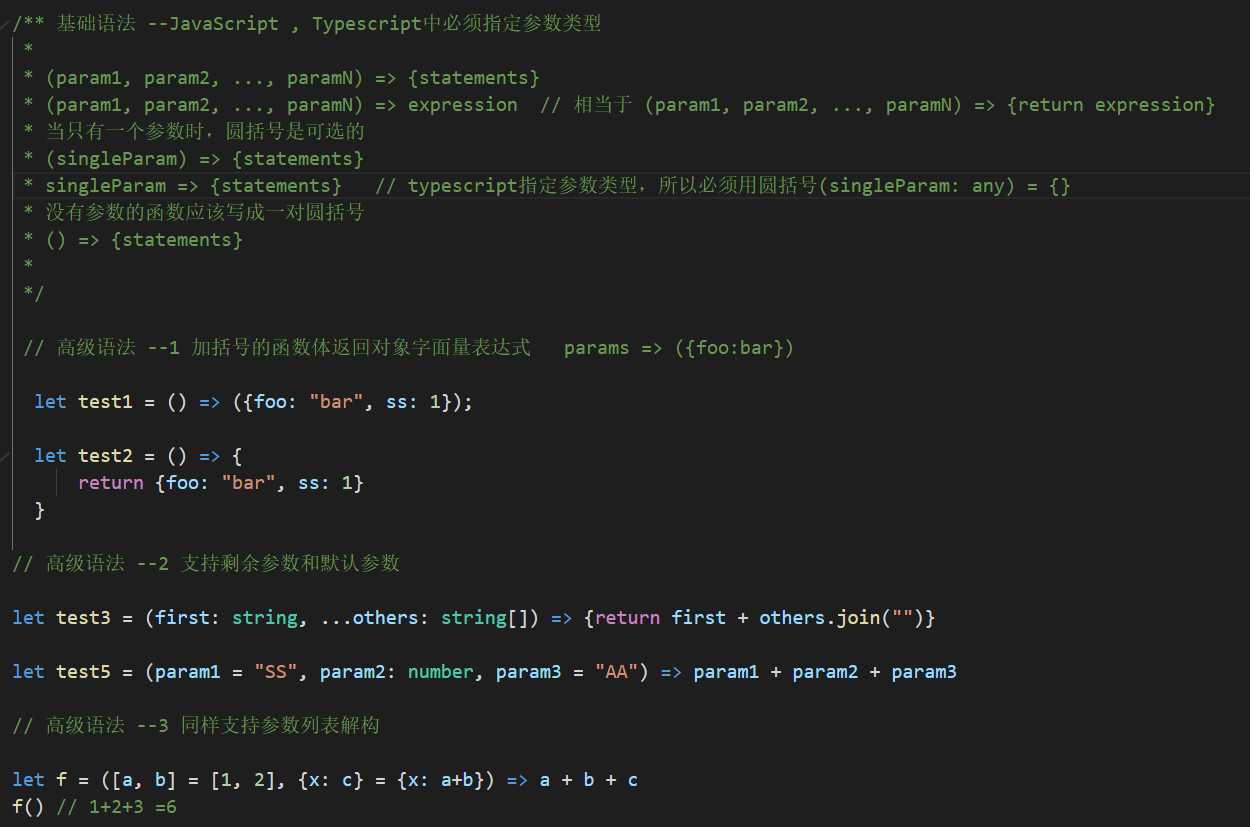
语法

描述
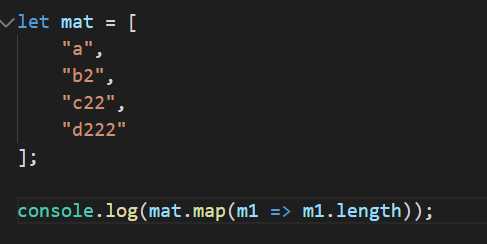
引用箭头函数有两个方面的作用 : 更简短的函数并且不绑定this,所以箭头函数里面的this表示的是创建该函数时的this值
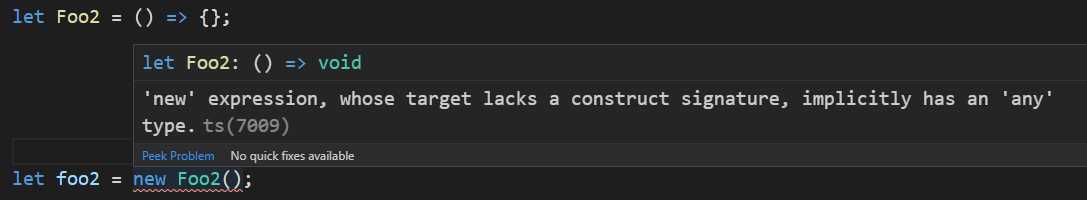
箭头函数不能用作构造器,和new一起使用会抛出错误

函数体
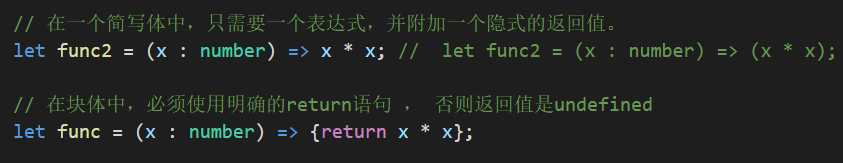
箭头函数可以有一个“简写体” 或常见的“块体”

5、重载
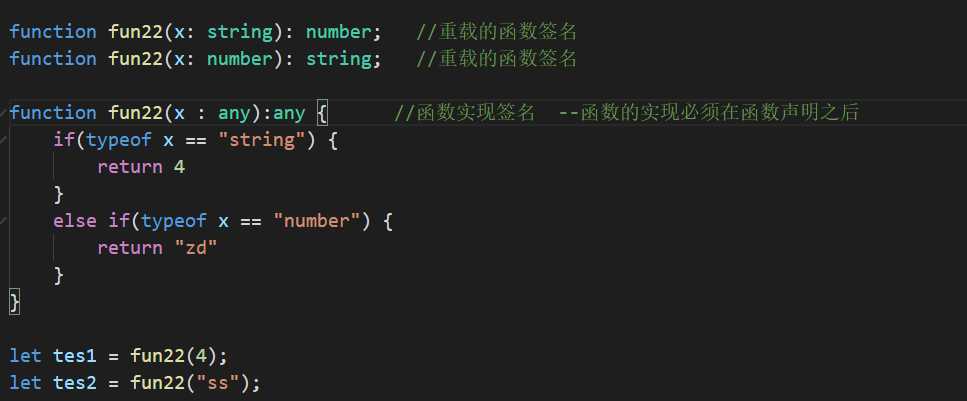
为同一个函数提供多个函数类型定义来进行函数重载,编译器会根据这个列表去处理函数的调用

重载之后的fun22函数在调用时会进行正确的类型检查
为了让编译器能够选择正确的检查类型,它与Javascript里的处理流程类似。它查找重载列表,尝试使用第一个重载定义,如果匹配的话就使用这个。因此,在定义重载的时候,一定要把最精准的定义放在最前面
注意 function fun22(x: any) : any 并不是重载列表的一部分,因为这里只有两个重载:一个是接收字符串,另一个接收数字
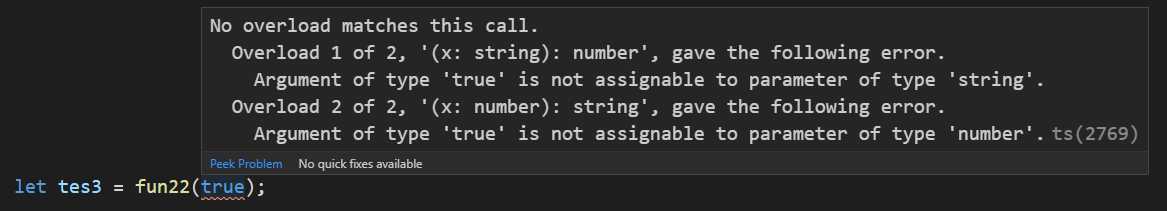
其他参数调用fun22会产生错误

以上是关于2019-12-12函数的主要内容,如果未能解决你的问题,请参考以下文章