uniapp微信小程序使用自定义字体和外部字体
Posted weixin_50755029
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp微信小程序使用自定义字体和外部字体相关的知识,希望对你有一定的参考价值。
这里主要介绍两个方法:
第一个是引用阿里巴巴字体库,这个方法比较简单,但是字体种类比较少。同时只适用于需要改变的字比较少的情况
第二个是利用腾讯云存储,把自己喜欢的字体下载下来,存储在腾讯云里面,这种比较麻烦,但是可以使用自己喜欢的字体。
方法一:
(1)先上传送门:https://www.iconfont.cn/fonts/index?spm=a313x.7781069.1998910419.16&keyword=&page=
(2)选择自己需要的字体,我这里选的渔阳:

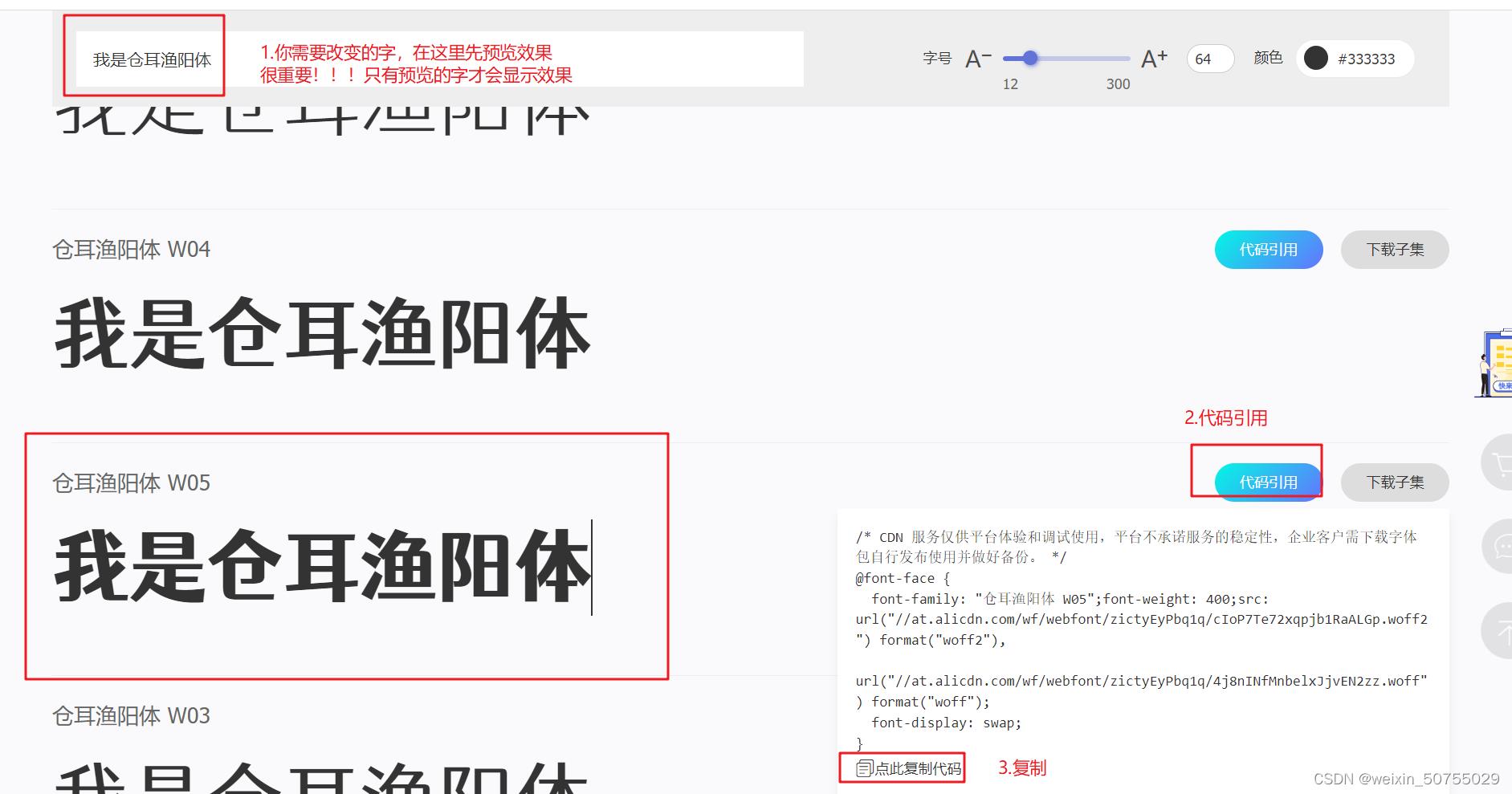
(3)进入后先预览,预览的字和你后期需要改变的字必须一致,否则会没有效果。之后引用复制。

(4)直接粘贴再需要使用字体的页面,我是在index.vue里面使用的,就直接放在index.vue的style里面

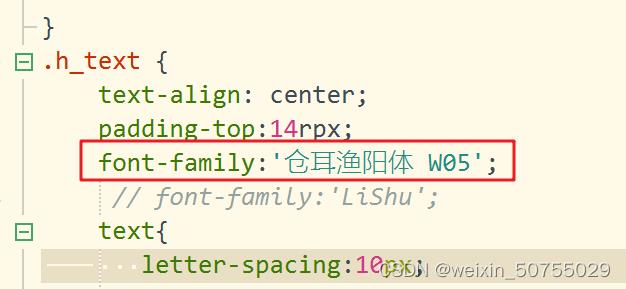
(5)写样式的时候直接引用就行啦~~

(6)成功啦,效果图:(如果第 3 步预览的字不是这几个会没有效果)

方法二:
(1)先进入腾讯云官网(https://cloud.tencent.com),搜索对象存储:

(2)点击立即使用:

(3)创建一个存储桶:

(4)创建时选择公有读,私有写:

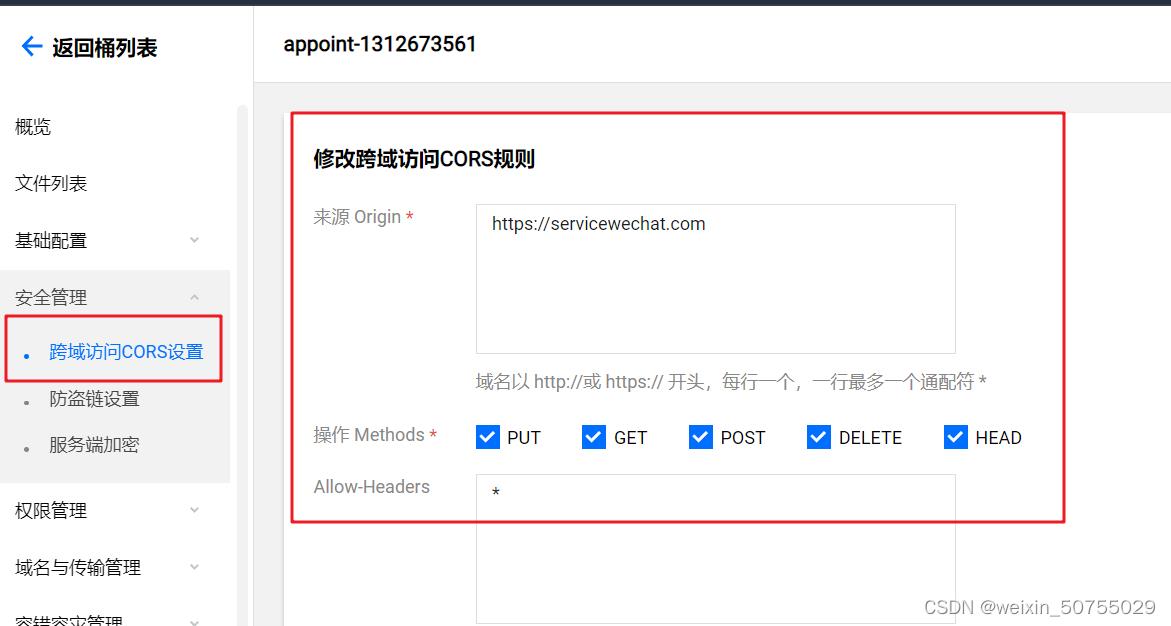
跨域规则:

(5)上传包含woff和woff2的文件夹

我猜应该有人没有这个后缀的文件,往下看:
1.先上链接:字体天下
要啥字体自己找:

2.下载的字体时ttf格式,
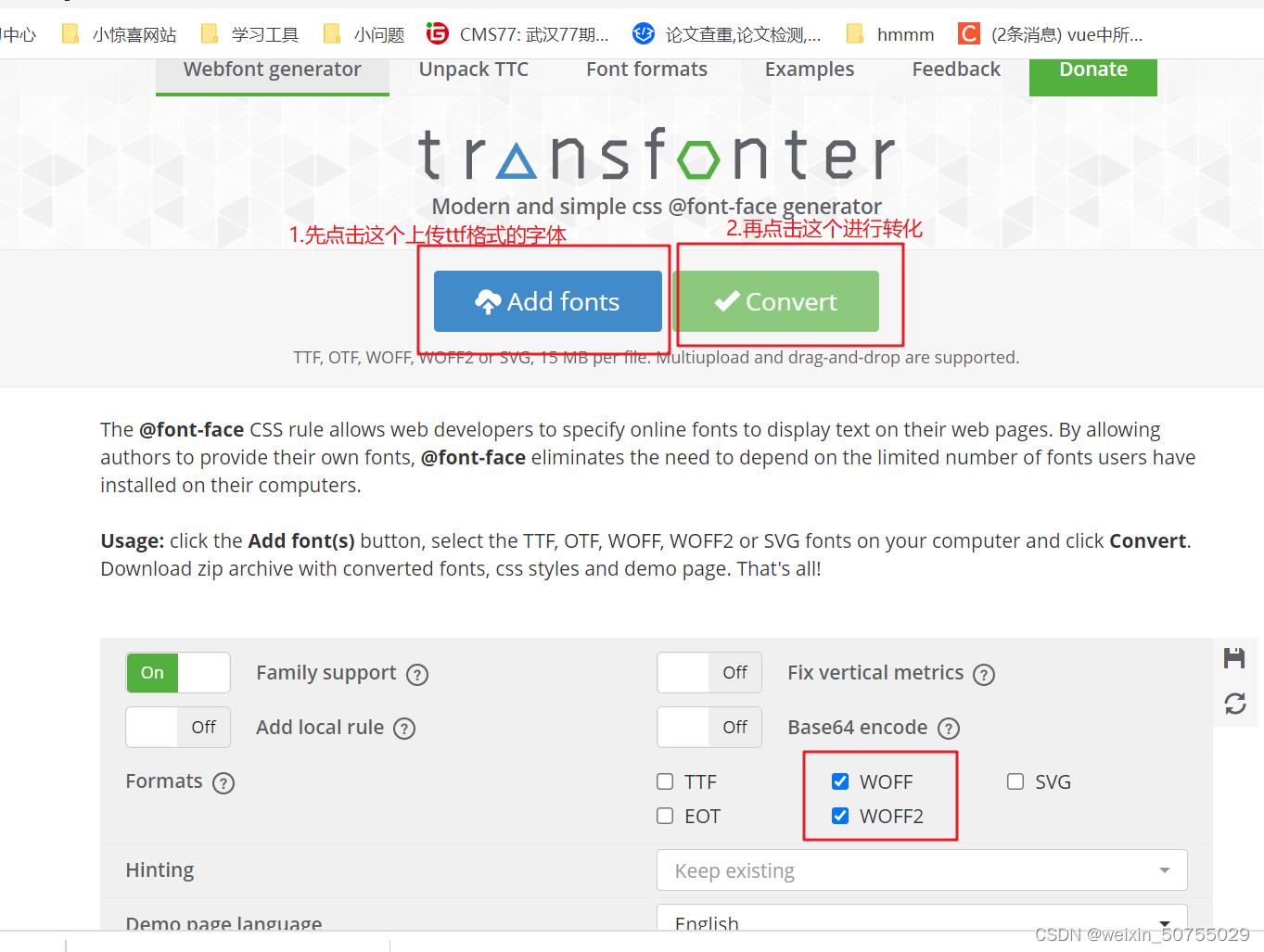
再次上链接:格式转化
将得到的ttf格式转化为woff和woff2

3.OK,
(6)点击woff和woff2的详情进行引用


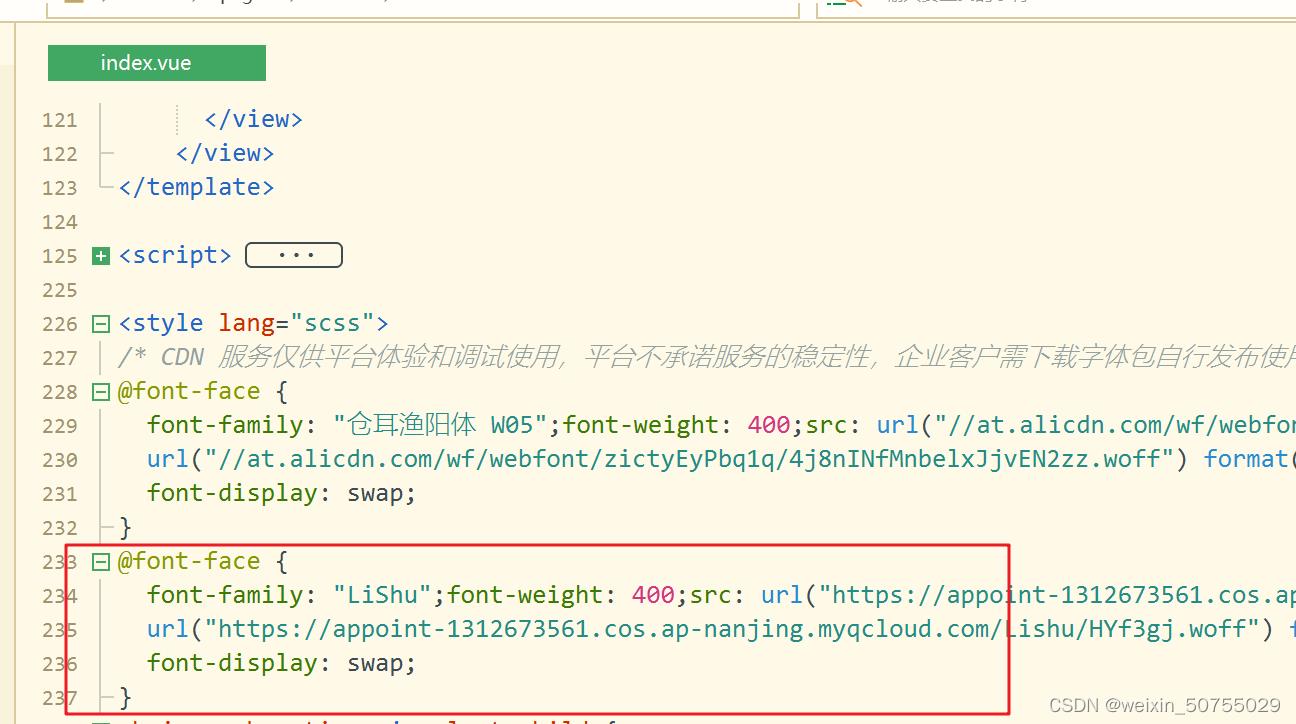
(7)依然是放在需要改变字体的页面,我是放在index.vue的style标签里面

替换掉里面的两个url:
@font-face font-family: "LiShu";font-weight: 400;src: url("https://appoint-1312673561.cos.ap-nanjing.myqcloud.com/Lishu/HYf3gj.woff2") format("woff2"), url("https://appoint-1312673561.cos.ap-nanjing.myqcloud.com/Lishu/HYf3gj.woff") format("woff"); font-display: swap;
(8)在当前页面使用(要和上面@font-face里面font-family名字一样哟):

(9)效果图:

(10)完成啦~~
以上是关于uniapp微信小程序使用自定义字体和外部字体的主要内容,如果未能解决你的问题,请参考以下文章