vue项目搭建配置与eslint配置过程
Posted xifeng59
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目搭建配置与eslint配置过程相关的知识,希望对你有一定的参考价值。
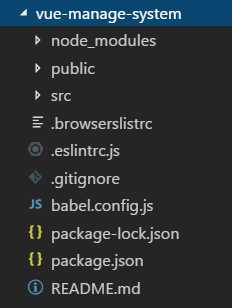
项目使用vue cli4.1.1搭建后 项目列表如下:

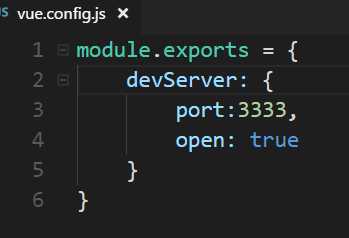
1、配置vue (vue.config.js)

2配置Eslint的格式化(项目使用的是VSCode编辑器)
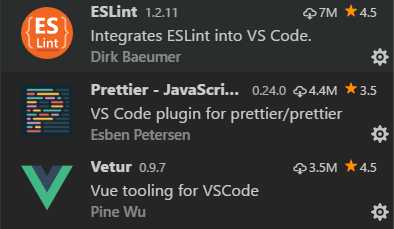
安装三个插件

Vetur高亮语法 Prettier用
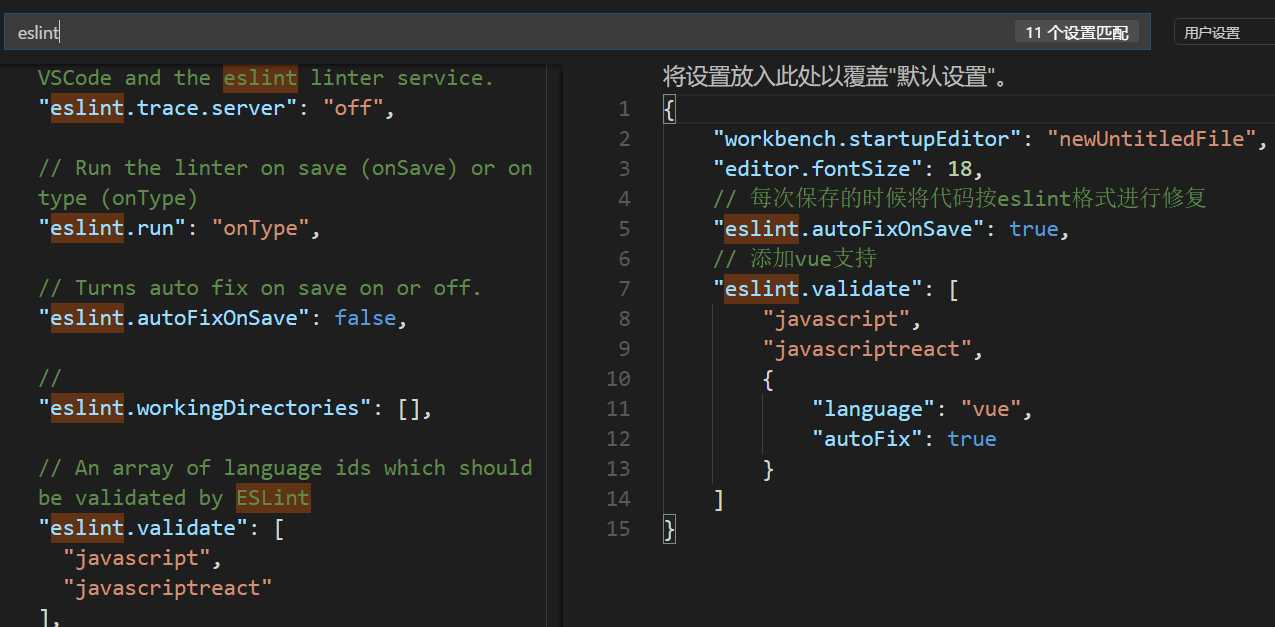
3.打开vscode 文件--》首选项--》设置

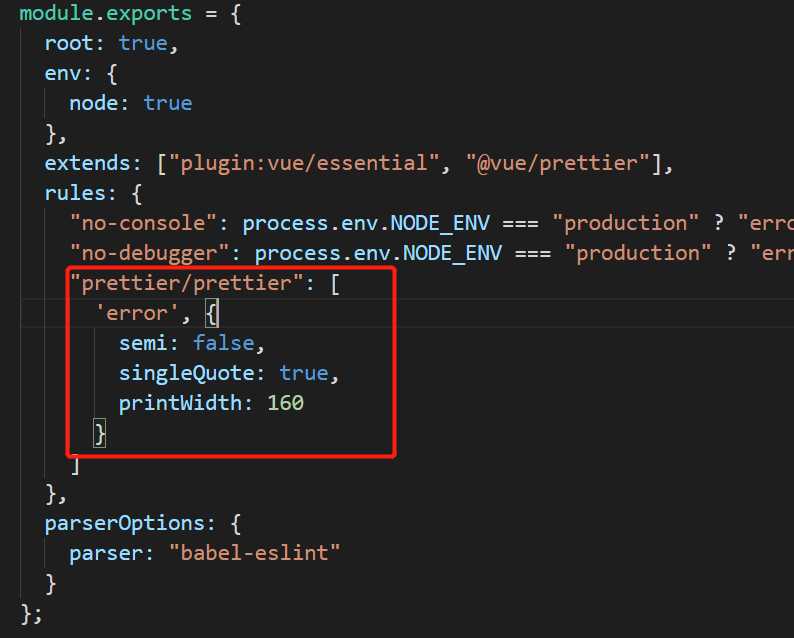
接着打开.elintrc.js进行配置

接着使用npm run lint对整个项目进行格式化

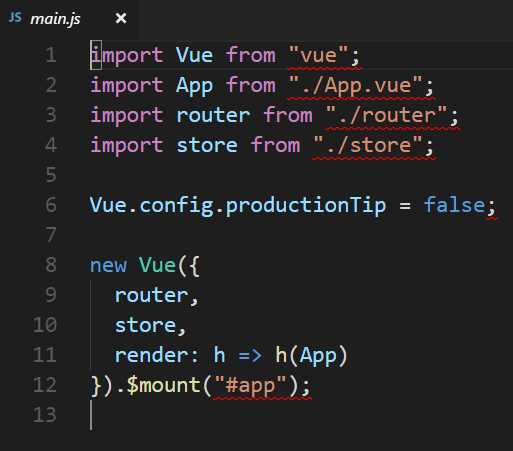
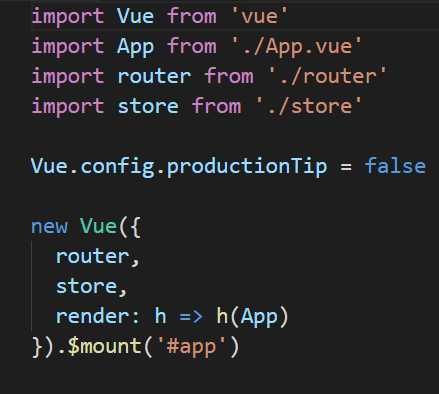
效果:
 ====》
====》
以上是关于vue项目搭建配置与eslint配置过程的主要内容,如果未能解决你的问题,请参考以下文章