扩展内置对象
Posted perse
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了扩展内置对象相关的知识,希望对你有一定的参考价值。
通过原型对象,对原来的内置对象进行扩展自定义的方法。比如给数组增加自定义求和的功能
Array原型原本没有sum求和方法,通过以下形式为Array原型添加新的方法
Array.prototype.sum = function() {
var sum = 0
for (var i = 0; i < this.length; i++) {
sum += this[i]
}
return sum
}
var arr = new Array(1, 2, 3)
console.log(arr.sum()) // 6
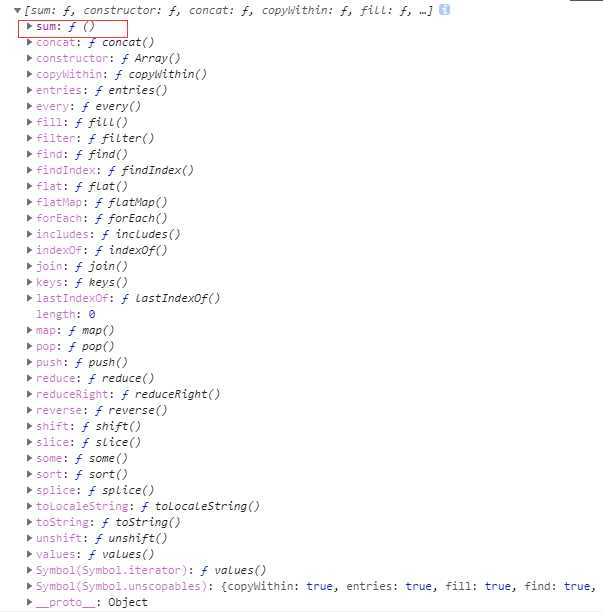
可以看到,新创建的数组可以使用刚添加的sum方法。我们也可以打印一下Array原型

可以看到sum方法已经添加到Array原型上了。
扩展:
前面说过添加方法也能用另一种方法。
Array.prototype = {
sum: function() {
var sum = 0
for (var i = 0; i < this.length; i++) {
sum += this[i]
}
return sum
}
}
那么这样可以吗?

当然是不行的了。这么写会把Array原型上原本自带的方法覆盖,这是不允许的。
以上是关于扩展内置对象的主要内容,如果未能解决你的问题,请参考以下文章