JS怎样使用appendChild 给table 增加tr td
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS怎样使用appendChild 给table 增加tr td相关的知识,希望对你有一定的参考价值。
我想要在
<table>
<tr><td>a-01</td><td>a-02</td><td>a-03</td><td>a-04</td></tr>
<tr><td>b-01</td><td>b-02</td><td>b-03</td><td>b-04</td></tr>
</table>
这个table 里增加一个
<tr><td>c-01</td><td>c-02</td><td>c-03</td><td>c-04</td></tr>
这样的tr td 可是要在
<tr><td>a-01</td><td>a-02</td><td>a-03</td><td>a-04</td></tr>
他的上面 而不是
<tr><td>b-01</td><td>b-02</td><td>b-03</td><td>b-04</td></tr>
他的下面
用js 的appendChild 怎么写代码?
知道的人 告诉一下 谢谢~
insertRow()函数可以带参数,形式如下: 这个函数将新行添加到index的那一行前,比如insertRow(0),是将新行添加到第一行之前,默认的insertRow()函数相当于insertRow(-1),将新行添加到表的最后。
<scriptlanguage="javascript">
vart=document.getElementById("test");
t.innerhtml="<tr><td>数据</td></tr>";
//或者
vart=document.getElementById("test");
vartr=document.createElement("tr");
vartd=doucment.createElement("td");
td.innerHTML="数据";
tr.appendChild(td);
t.appendChild(tr);
}
</script>

扩展资料:
给table添加一行
1、$("#addTable").click(function(){;
2、vartr="<tr>"+;
3、"<td>11</td>"+;
4、"<td>22</td>"+;
5、"<td>33</td>"+;
6、"<td>44</td>"+;
7、"<td>55</td>"+;
8、"</tr>";
9、$(".layui-table").append(tr);
参考技术A<scriptlanguage="JavaScript">
vart=document.getElementById("test");
t.innerHTML="<tr><td>数据</td></tr>";
//或者
vart=document.getElementById("test");
vartr=document.createElement("tr");
vartd=doucment.createElement("td");
td.innerHTML="数据";
tr.appendChild(td);
t.appendChild(tr);
</script>

扩展资料
给table添加一行
1、$("#addTable").click(function();
2、vartr="<tr>"+;
3、"<td>11</td>"+;
4、"<td>22</td>"+;
5、"<td>33</td>"+;
6、"<td>44</td>"+;
7、"<td>55</td>"+;
8、"</tr>";
9、$(".layui-table").append(tr);
10、);
参考技术B设置table的class为test。
JS代码如下:
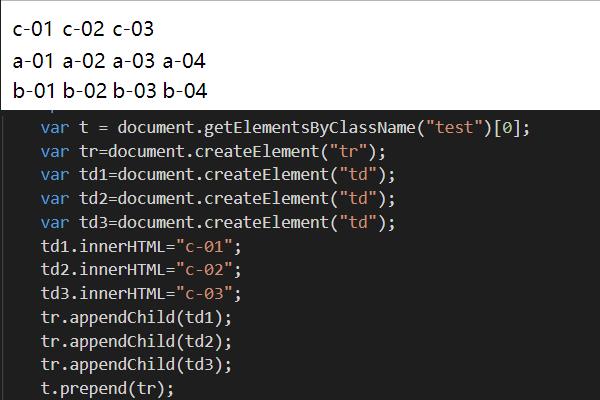
var t=document.getElementsByClassName("test")[0];
var tr=document.createElement("tr");
var td1=document.createElement("td");
var td2=document.createElement("td");
var td3=document.createElement("td");
td1.innerHTML="c-01";
td2.innerHTML="c-02";
td3.innerHTML="c-03";
tr.appendChild(td1);
tr.appendChild(td2);
tr.appendChild(td3);
t.prepend(tr);

扩展资料:
js中常用追加元素的方法:
1、append():在父级最后追加一个子元素 。
$(".append").click(function()
$("#wrap").append("<p class='three'>我是子元素append</p>");
);
2、appendTo():将子元素追加到父级的最后。
$(".appendTo").click(function()
$("<p class='three'>我是子元素appendTo</p>").appendTo($("#wrap"));
);
3、prepend():在父级最前面追加一个子元素。
$(".prepend").click(function()
$("#wrap").prepend("<p class='three'>我是子元素prepend</p>");
);
参考技术C1、JS方法
<script language="JavaScript">var t=document.getElementById("test") ;
t.innerHTML="<tr><td>数据</td></tr>";
//或者
var t=document.getElementById("test") ;
var tr=document.createElement("tr");
var td=doucment.createElement("td");
td.innerHTML="数据";
tr.appendChild(td);
t.appendChild(tr);
</script>
2、jQuery添加html元素
$("#tbID").append("<tr><td class='labelTd'>文件名</td><td>对应合同</td><tr>");//$("#tbID")获取到要插入的table的对象,也可以是其他添加其他html元素 参考技术D 建议你用jQuery,可以随意的插入代码。实现你说的功能的代码如下$("table tr:eq(0)").after("<tr><td>c-01</td><td>c-02</td><td>c-03</td><td>c-04</td></tr>");本回答被提问者采纳
以上是关于JS怎样使用appendChild 给table 增加tr td的主要内容,如果未能解决你的问题,请参考以下文章