五.1分页--展示所有页码
Posted dbslinux
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了五.1分页--展示所有页码相关的知识,希望对你有一定的参考价值。
应该规定每页显示多少条数据,再拿总数据量除每页显示的数据条数就知道到底总共有多少页。
需要的变量:
最多显示的页码数--max_show = 11 half_show = max_show // 2
每页显示的数据条数--per_num = 10
总数据量--all_count = len(users) #计算users有多长即可
总页码数---total_num, more = divmod(all_count, per_num) #总数据量除每页数据条数即可--用divmod方法,但注意此法返回的是一个元组,所以我接收两个参数
total_num是整除的数,more是余数。
存放li标签的列表--html_list = []
切片的起始值--start = (current_page - 1) * per_num
切片的终止值--end = current_page * per_num
1.显示所有页码数:
(1)views.py中:
from django.utils.safestring import mark_safe
users = [{‘name‘:‘zhihua{}‘.format(i),‘pwd‘:‘zh12345{}‘.format(i)} for i in range(1,302)]
def user_list(request):
per_num = 10 # 每页显示的数据条数
all_count = len(users)# 总数据量
total_num, more = divmod(all_count, per_num)# 总页码数
if more:#如果有余数就让总页码数加等1
total_num += 1
return render(request, ‘user_list.html‘,
{
"data": users,
‘total_num‘: range(1, total_num + 1)#把总页码数传给前端
}
(2)user_list.html中:
<nav aria-label="Page navigation">
<ul class="pagination">
{% for num in total_num %} #for循环总页码数生成多个<li>标签
<li><a href="/user_list/?page={{ num }}">{{ num }}</a></li>#这样地址栏中?page=后直接输入数字即可展示对应第几页
{% endfor %}
{{ html_str|safe }}
</ul>
</nav>
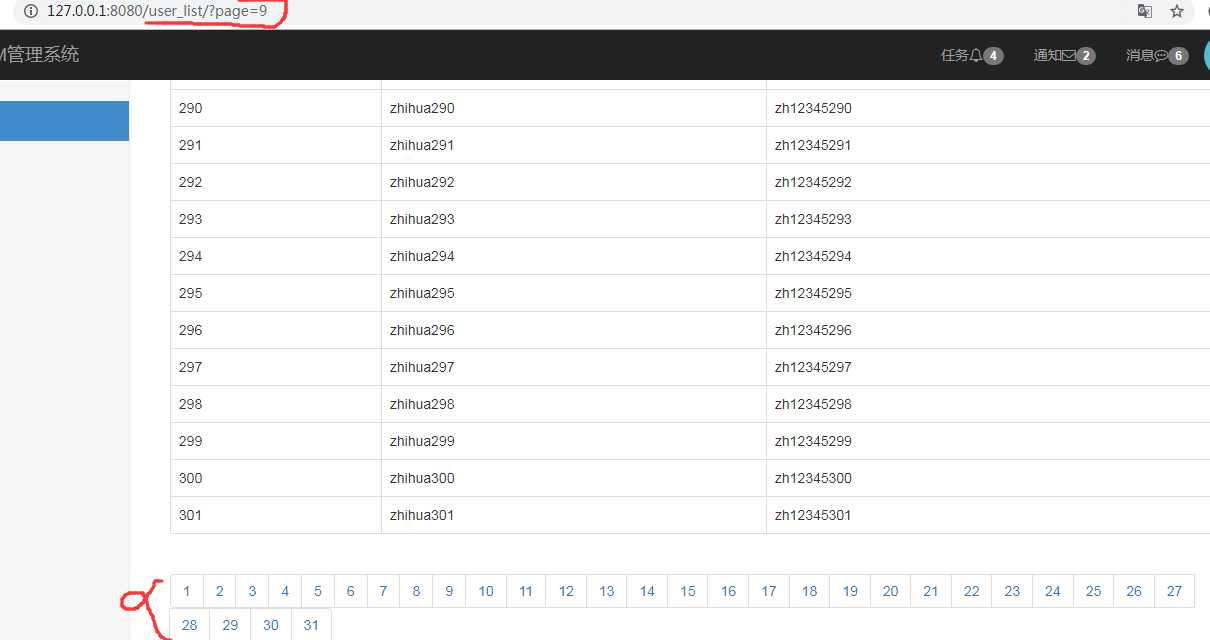
效果如下:

以上是关于五.1分页--展示所有页码的主要内容,如果未能解决你的问题,请参考以下文章