anki2.1中使用latex,使用 MathJax 渲染latex格式的数学公式,化学公式
Posted qq-757617012
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了anki2.1中使用latex,使用 MathJax 渲染latex格式的数学公式,化学公式相关的知识,希望对你有一定的参考价值。
说说mathJax的优点: 不在anki媒体库生成图片,有利于节约手机空间。
再说说它的缺点:需要学习latex,需要一些时间去掌握latex语法。
1.去MathJax的github下载源码包
2.在anki卡片模板中正反面模板
3.在正反面卡片模板中加入如下代码(绿色部分改为你自己的)
<script type="text/javascript" src="file:///sdcard/MathJax-master/es5/tex-chtml-full.js?config=TeX-AMS-MML_HTMLorMML"></script> <script type="text/x-mathjax-config"> MathJax.Hub.Config({ TeX: { extensions: ["AMSmath.js","AMSsymbols.js","mhchem.js","boldsymbol.js","color.js","extpfeil.js","AMScd.js"]}}); </script>
当然了,这部分JS代码也可以从网络加载,效果是一样的,只要不清理缓存,这部分js一直都在。
从网络加载时,省掉步骤1和步骤2 ,代码如下
<script type="text/x-mathjax-config"> MathJax.Hub.processSectionDelay = 0; MathJax.Hub.Config({ messageStyle:"none", showProcessingMessages:false, tex2jax:{ inlineMath: [[‘$‘,‘$‘]], displayMath:[[‘$$‘,‘$$‘]], processEscapes:true } }); </script> <script type="text/javascript" src="https://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS_SVG-full"></script>
mathJax只是渲染latex,所以还是要好好学习latex命令
这里介绍一个网站可以练习latex https://www.codecogs.com/latex/eqneditor.php 打开时稍微有些慢。
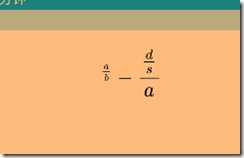
效果
[^{frac{a}{b}}-frac{ frac{d}{s}}{a}]参考
https://zhuanlan.zhihu.com/p/53776780
其他anki相关:
为什么anki,怎么做 https://ncase.me/remember/zh.html
有效的学习:二十条制定知识的规则 https://www.supermemo.com/en/archives1990-2015/articles/20rules
(2019.2) Anki2.1 自建服务器临时解决方案及一些想法 https://blog.csdn.net/sunnysab/article/details/86767036
anki-server 开源 https://github.com/tsudoko/anki-sync-server#anki-21
旧手机改装服务器——android上的Linux(linux deploy) 红米note手机root https://blog.csdn.net/Greepex/article/details/85333027
以上是关于anki2.1中使用latex,使用 MathJax 渲染latex格式的数学公式,化学公式的主要内容,如果未能解决你的问题,请参考以下文章