django入门5使用xadmin搭建管理后台
Posted reblue520
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了django入门5使用xadmin搭建管理后台相关的知识,希望对你有一定的参考价值。
环境搭建:
pip install django==1.9.8
pip install mysql_python-1.2.5-cp27-none-win_amd64.whl
pip install future requests django-import-export six
pip install django-simple-captcha==0.4.6
pip install pillow
pip install xadmin
然后再次 pip uninstall xadmin
把django的表都删除,重建的方法:
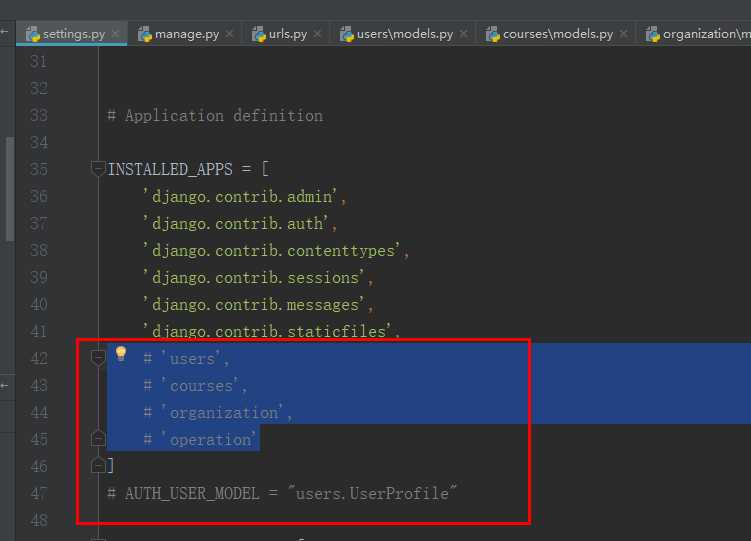
1.在settings.py中注释掉所有的models

2.删除所有app下的migrations目录下的001__inital.py文件
3.删除所有表,包括django自带的表
4.执行如下命令,重新生成django自带的表
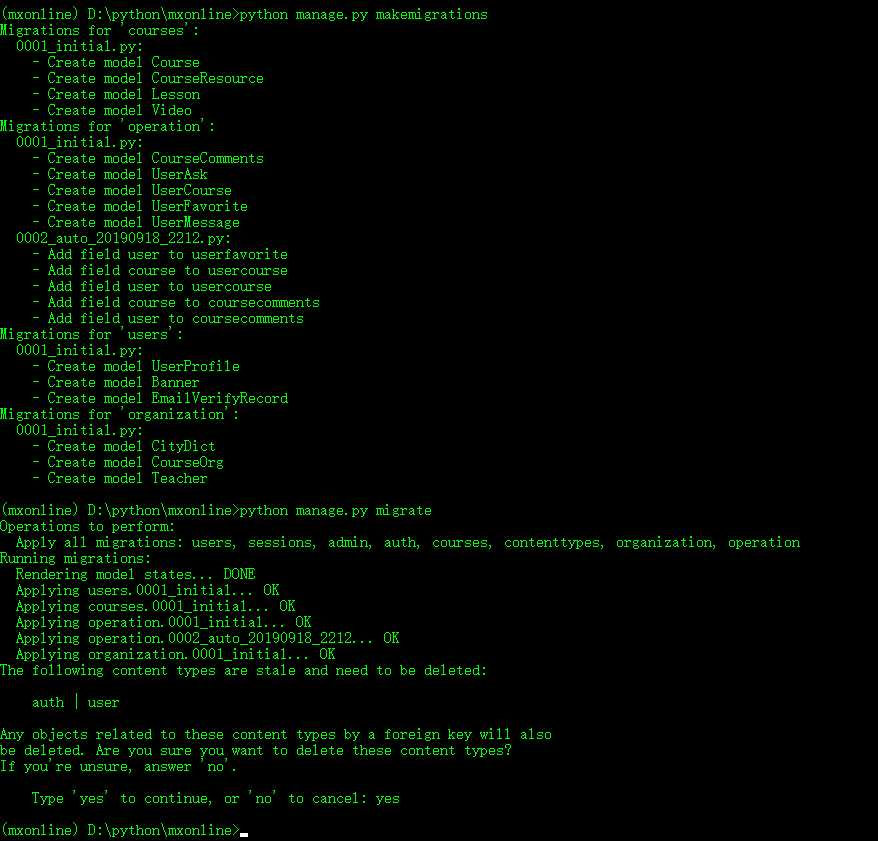
(mxonline) D:pythonmxonline>python manage.py makemigrations
No changes detected
(mxonline) D:pythonmxonline>python manage.py migrate
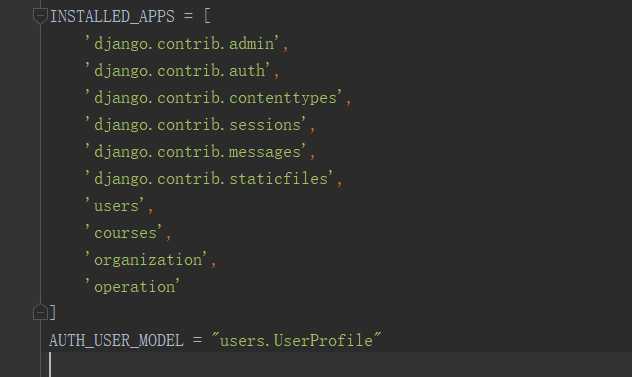
5.打开注释,生成自定义的app相关的表

6.再次执行生成自定义表的命令
(mxonline) D:pythonmxonline>python manage.py makemigrations
(mxonline) D:pythonmxonline>python manage.py migrate

Django系统自带了admin后台,我们用createsuperuser来创建用户
密码不能太简单:
Admin
g4^w)UT3Duwj
将自定义的UserProfile继承了django的表注册到admin中
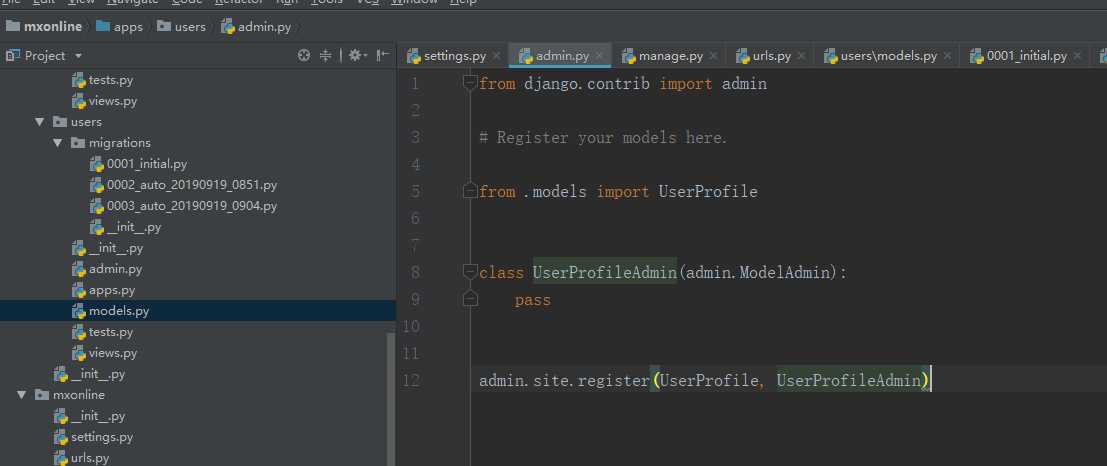
修改Users下的admin.py
from django.contrib import admin # Register your models here. from .models import UserProfile class UserProfileAdmin(admin.ModelAdmin): pass admin.site.register(UserProfile, UserProfileAdmin)

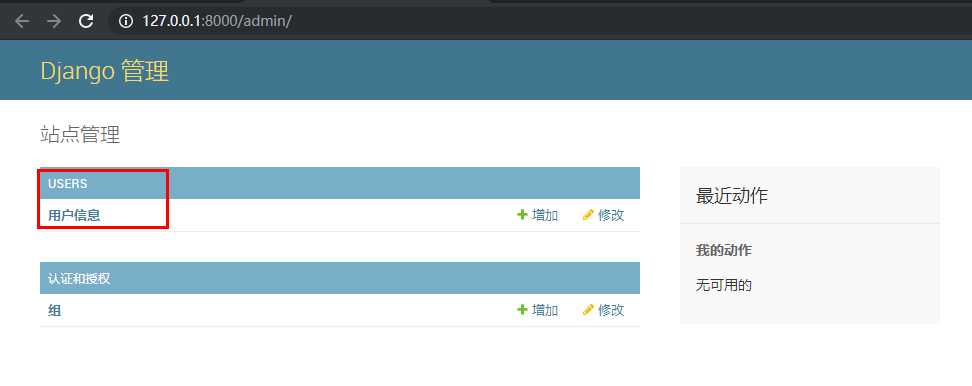
可以看到后台新增了用户信息模块

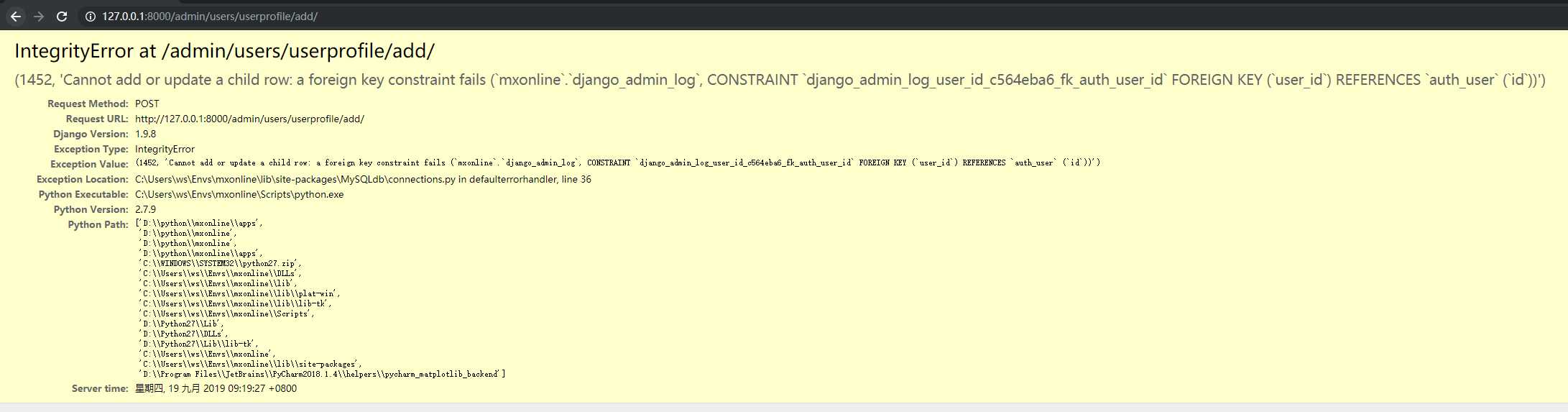
新增用户报错:
(1452, ‘Cannot add or update a child row: a foreign key constraint fails (`mxonline`.`django_admin_log`, CONSTRAINT `django_admin_log_user_id_c564eba6_fk_auth_user_id` FOREIGN KEY (`user_id`) REFERENCES `auth_user` (`id`))‘)
外键约束。大概意思是:插入数据的时候,外键的值不是对应的主键的值。但是这时候表里是没有数据的,所以可能有主键值;插入数据时它的根节点可能不存在,所以插入失败。建议查询“外键”相关知识。两张表不是并列关系,而是父子关系。

解决办法:
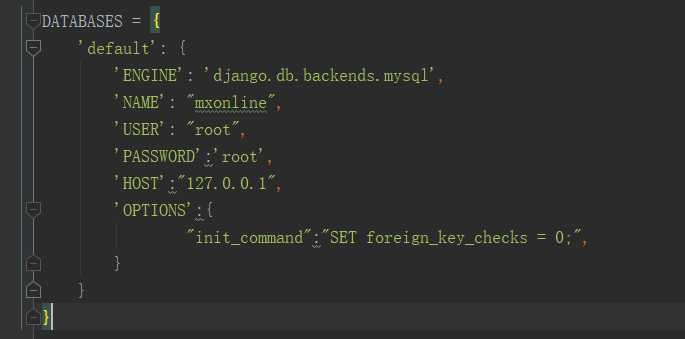
在settings.py的databases部分新增如下内容:
‘OPTIONS‘:{ "init_command":"SET foreign_key_checks = 0;", }


安装xadmin
(mxonline) D:pythonmxonline>pip install xadmin
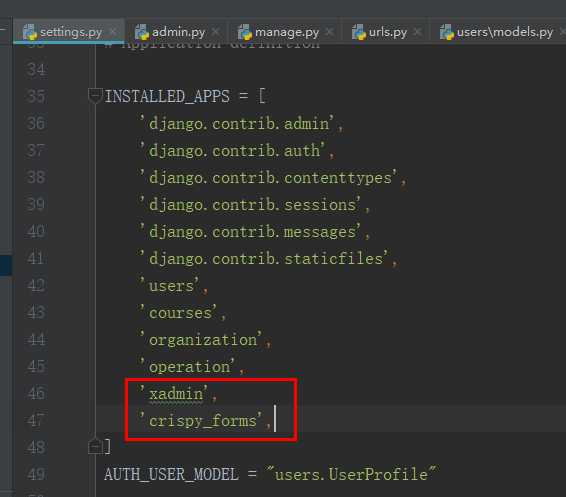
将xadmin和crispy-forms注册到apps中

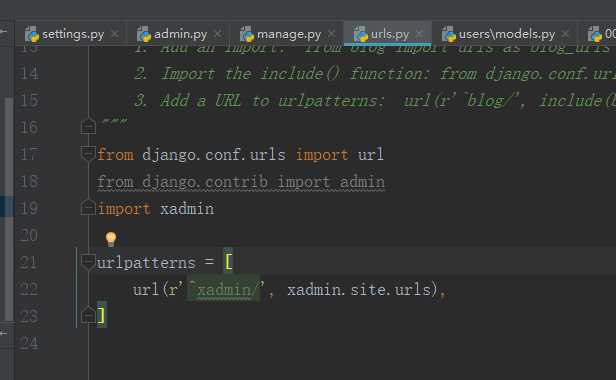
将默认的admin的跳转变更为xadmin

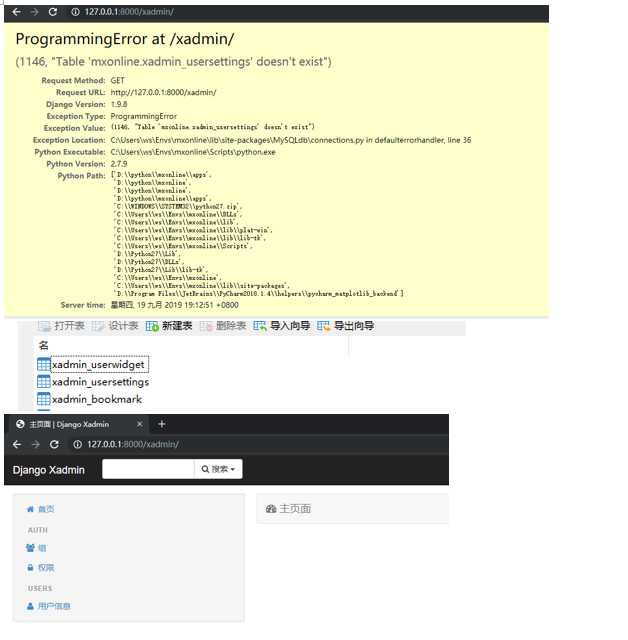
访问会报错,需要同步一下xadmin的数据表结构
manage.py@mxonline > makemigrations
manage.py@mxonline > migrate

上面是使用安装包的方式安装xadmin,下面我们使用源码包的方式进行安装xadmin,因为后面需要对源码进行修改
具体方法:到github下载xadmin的master分支
https://github.com/sshwsfc/xadmin
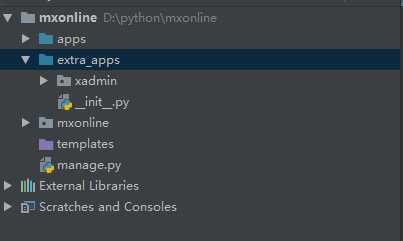
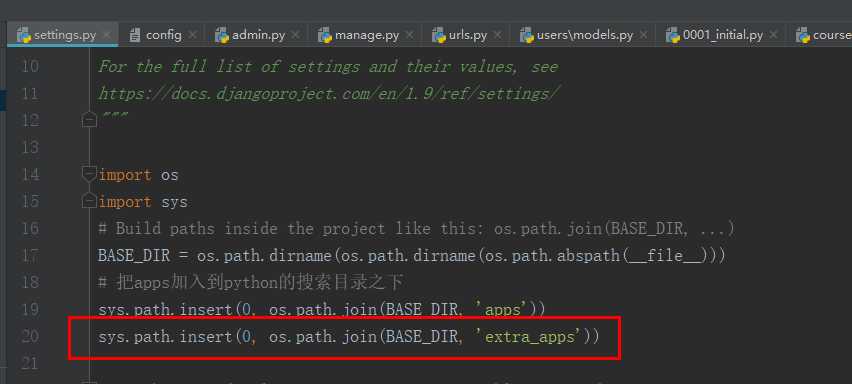
然后拷贝其中的xadmin目录到新建的extra_app包目录中,并把extra_app变更为sources root,然后配置settings.py加入到环境变量中


报错:ImportError: No module named future.utils
解决:
pip install future requests django-import-export six
访问日志报错:
ProgrammingError at /xadmin/xadmin/log/
(1146, "Table ‘mxonline.xadmin_log‘ doesn‘t exist")
原因分析:安装的版本和github下载版本不一致,需要重新生成表结构
manage.py@mxonline > makemigrations xadmin
manage.py@mxonline > migrate xadmin
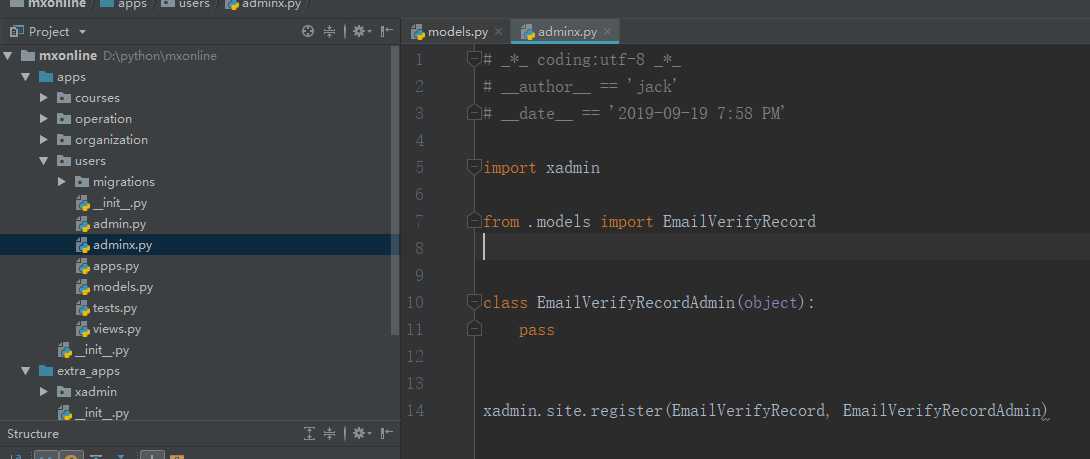
将users这个app的邮箱验证码注册到xadmin中,xadmin会寻找每个app下面的adminx.py文件来作为model文件创建
我们直接在users这个apps下面创建文件
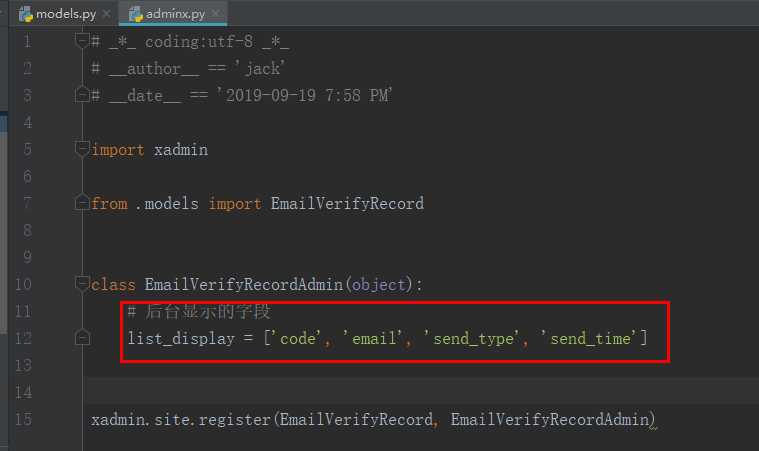
# _*_ coding:utf-8 _*_ # __author__ == ‘jack‘ # __date__ == ‘2019-09-19 7:58 PM‘ import xadmin from .models import EmailVerifyRecord class EmailVerifyRecordAdmin(object): pass xadmin.site.register(EmailVerifyRecord, EmailVerifyRecordAdmin)

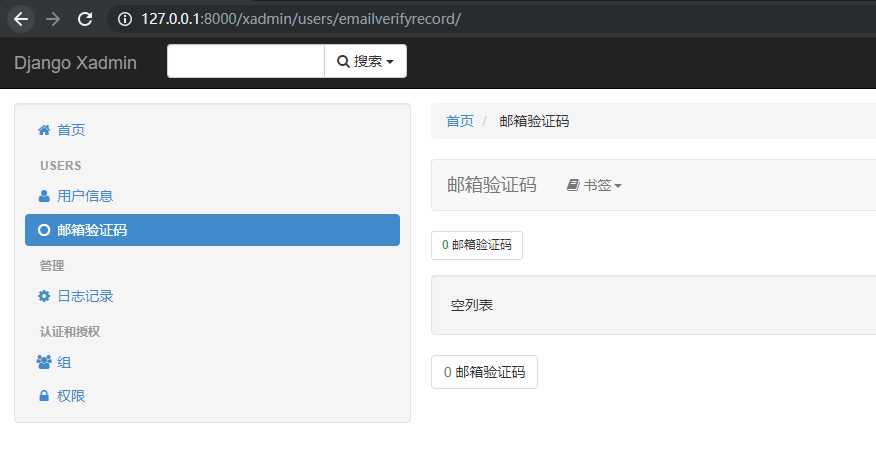
重新启动django就可以看到邮箱验证码注册进去了

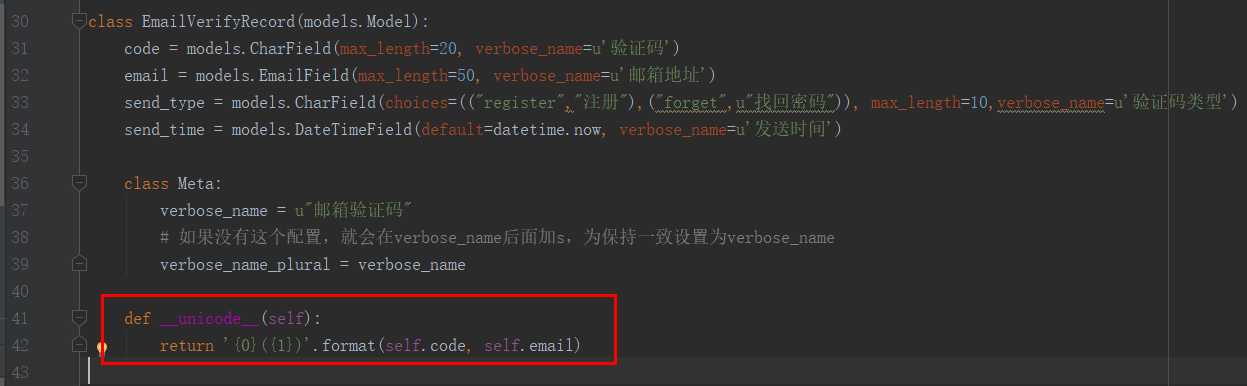
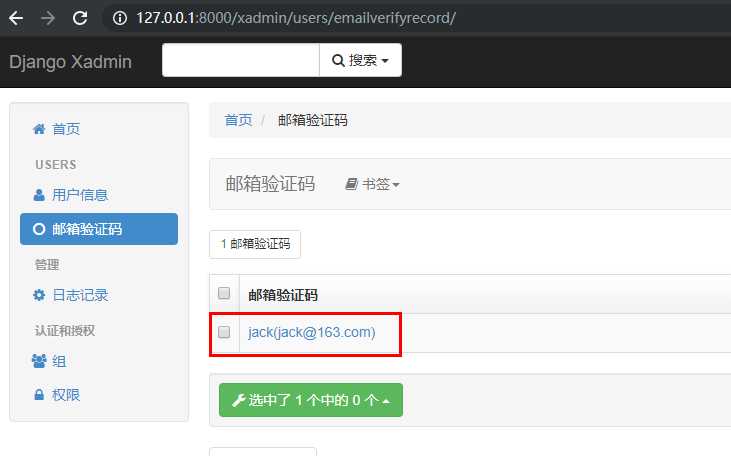
添加新的邮箱验证码,变更显示格式在EmailVerifyRecord class中新增__unicode__


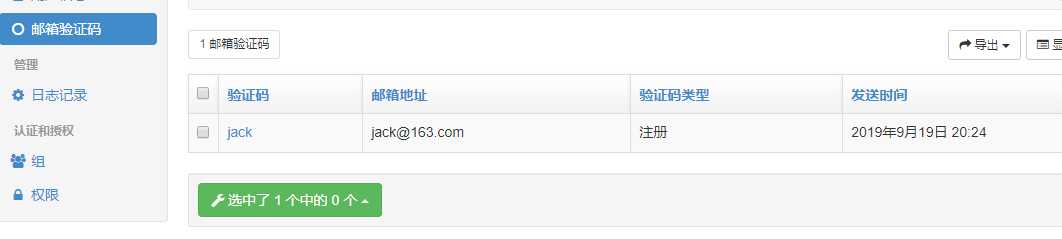
定义显示的字段


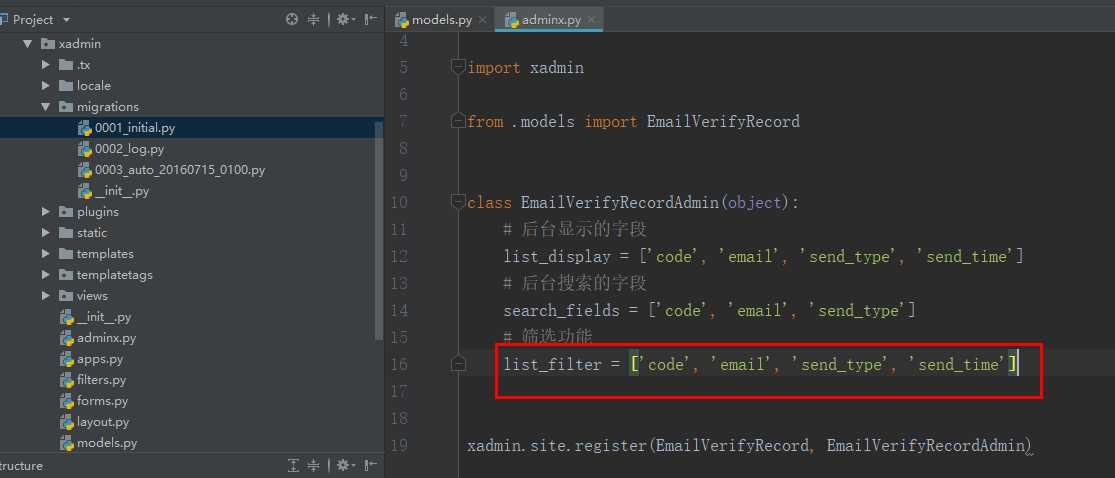
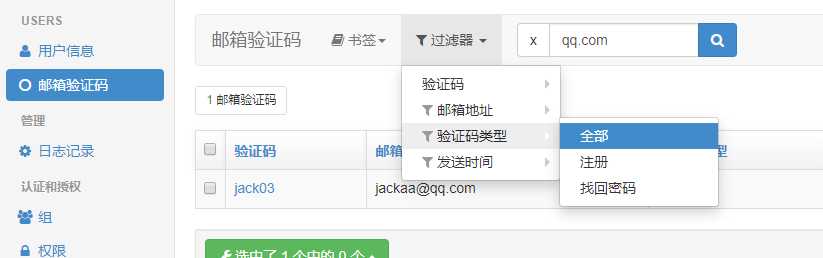
添加筛选功能


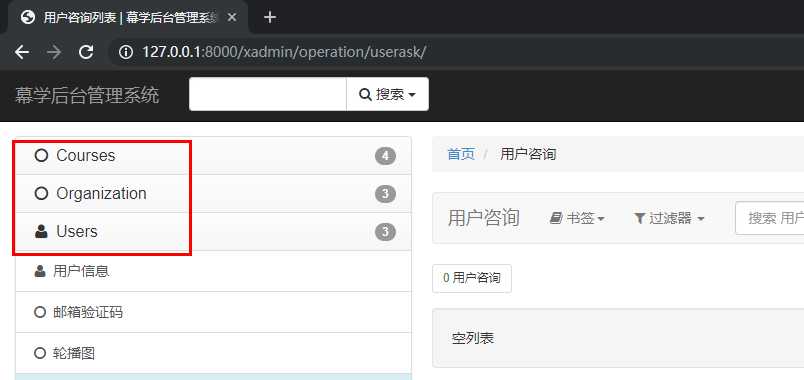
将菜单栏的英文改为中文

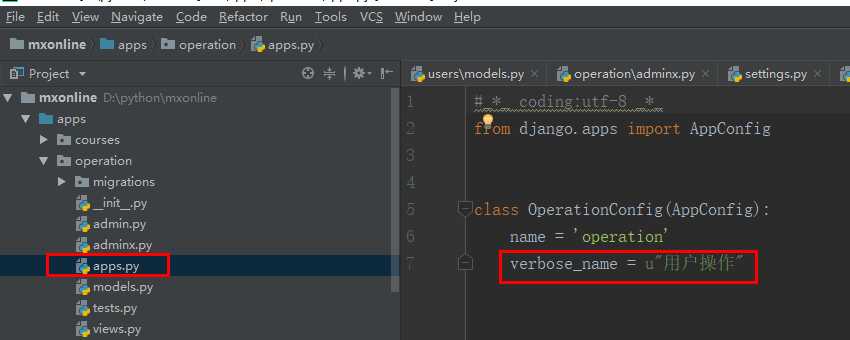
在应用的apps.py中添加verbose_name

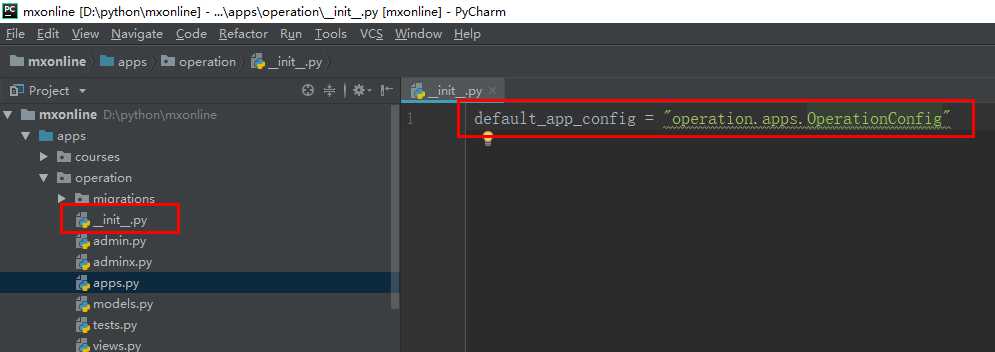
在应用的__init__.py文件中添加 default_app_config

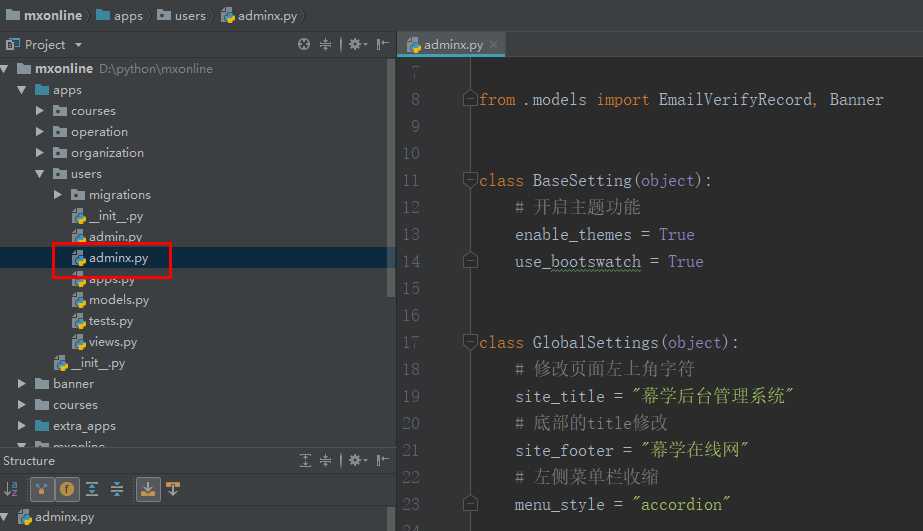
设置头部和底部显示名称
需要在app应用的adminx.py中配置,此处我们在users这个app中配置
class BaseSetting(object): # 开启主题功能 enable_themes = True use_bootswatch = True class GlobalSettings(object): # 修改页面左上角字符 site_title = "幕学后台管理系统" # 底部的title修改 site_footer = "幕学在线网" # 左侧菜单栏收缩 menu_style = "accordion" xadmin.site.register(views.BaseAdminView, BaseSetting) xadmin.site.register(views.CommAdminView, GlobalSettings)

以上是关于django入门5使用xadmin搭建管理后台的主要内容,如果未能解决你的问题,请参考以下文章