软工项目个人总结
Posted startproge
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了软工项目个人总结相关的知识,希望对你有一定的参考价值。
目录
一、相关链接
- 饱了吗app前端:https://github.com/startproge/baolema
- 需求分析:https://www.cnblogs.com/Clover-yee/p/11771395.html
- UML图:https://www.cnblogs.com/Clover-yee/p/11882669.html
- 原型设计:https://www.cnblogs.com/Clover-yee/p/11934420.html
- 会议记录1:https://www.cnblogs.com/Clover-yee/p/12045955.html
- 会议记录2:https://www.cnblogs.com/Clover-yee/p/12045997.html
二、个人工作总结
- 需求分析与设计阶段:与组员共同讨论需求以及数据库的设计,之后绘制并完善了类图。
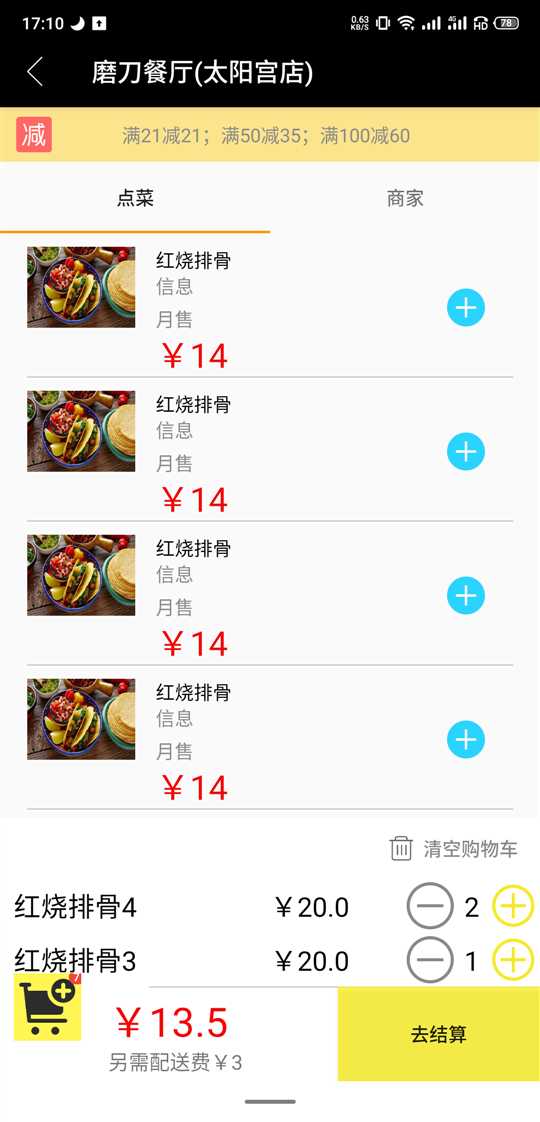
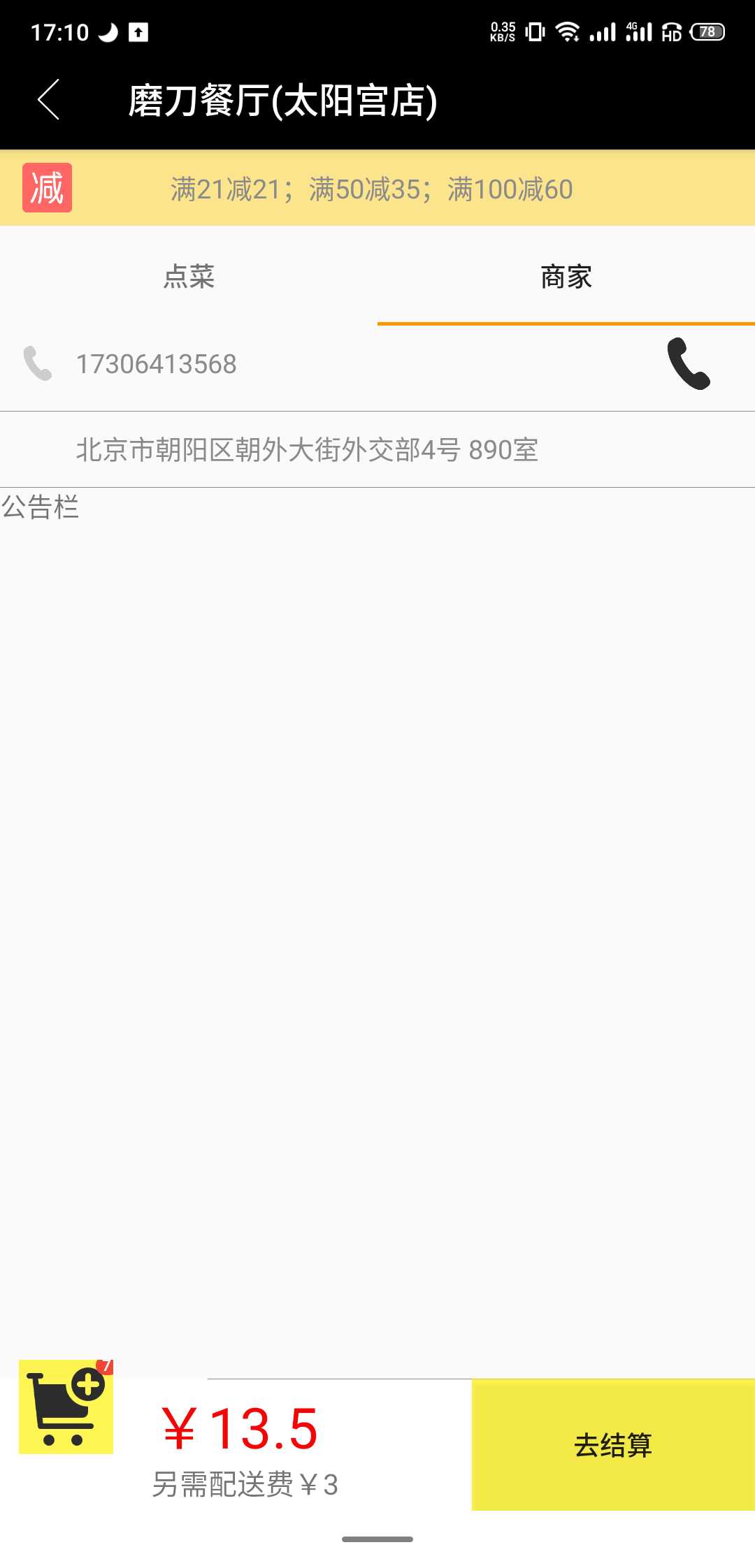
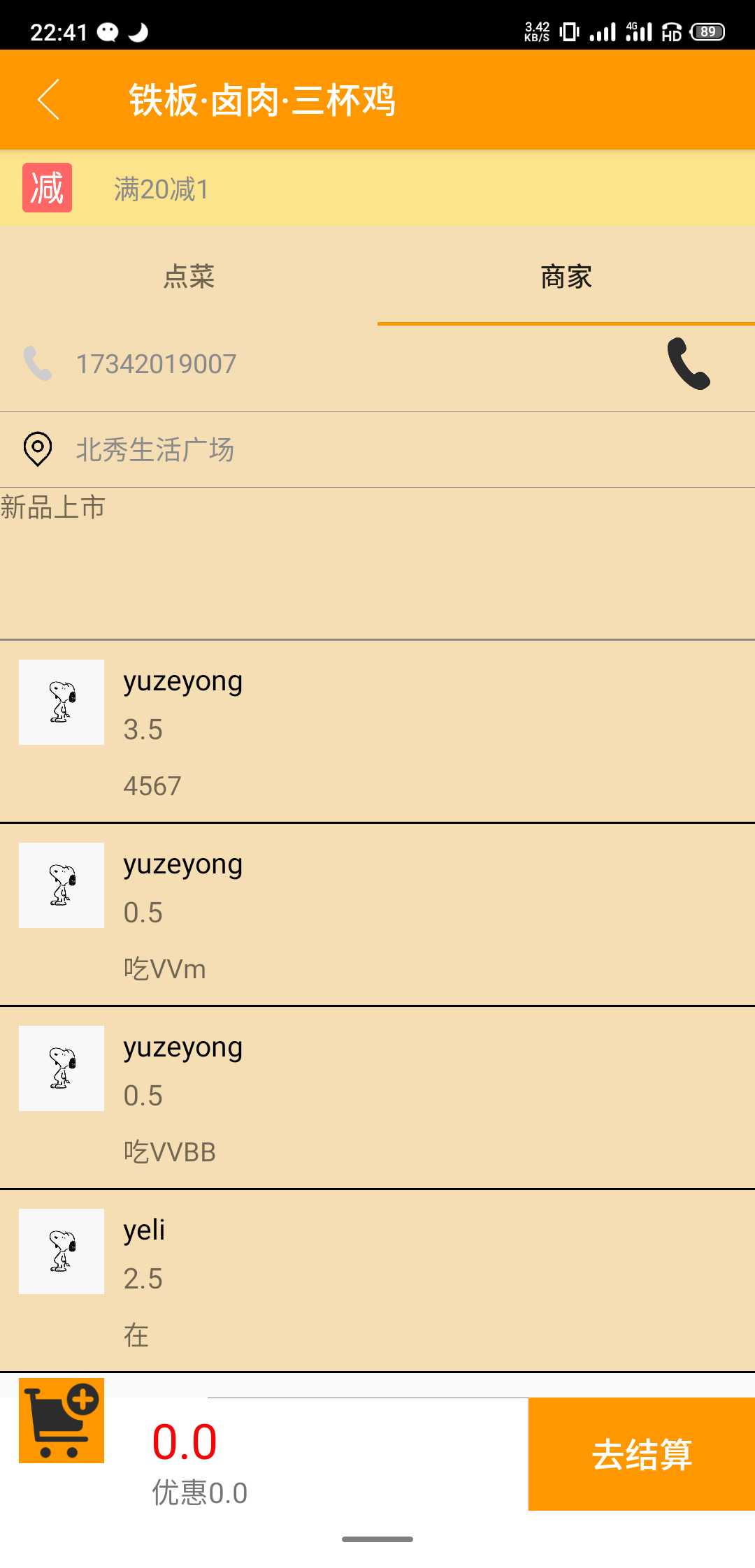
- 原型阶段:初步完成了商家详情、购物车以及订单提交。原型设计时遇到的最大问题就是购物车的实现,经过了许多尝试,最终选择了点击图片后从指定位置向上弹出的方式实现该功能。



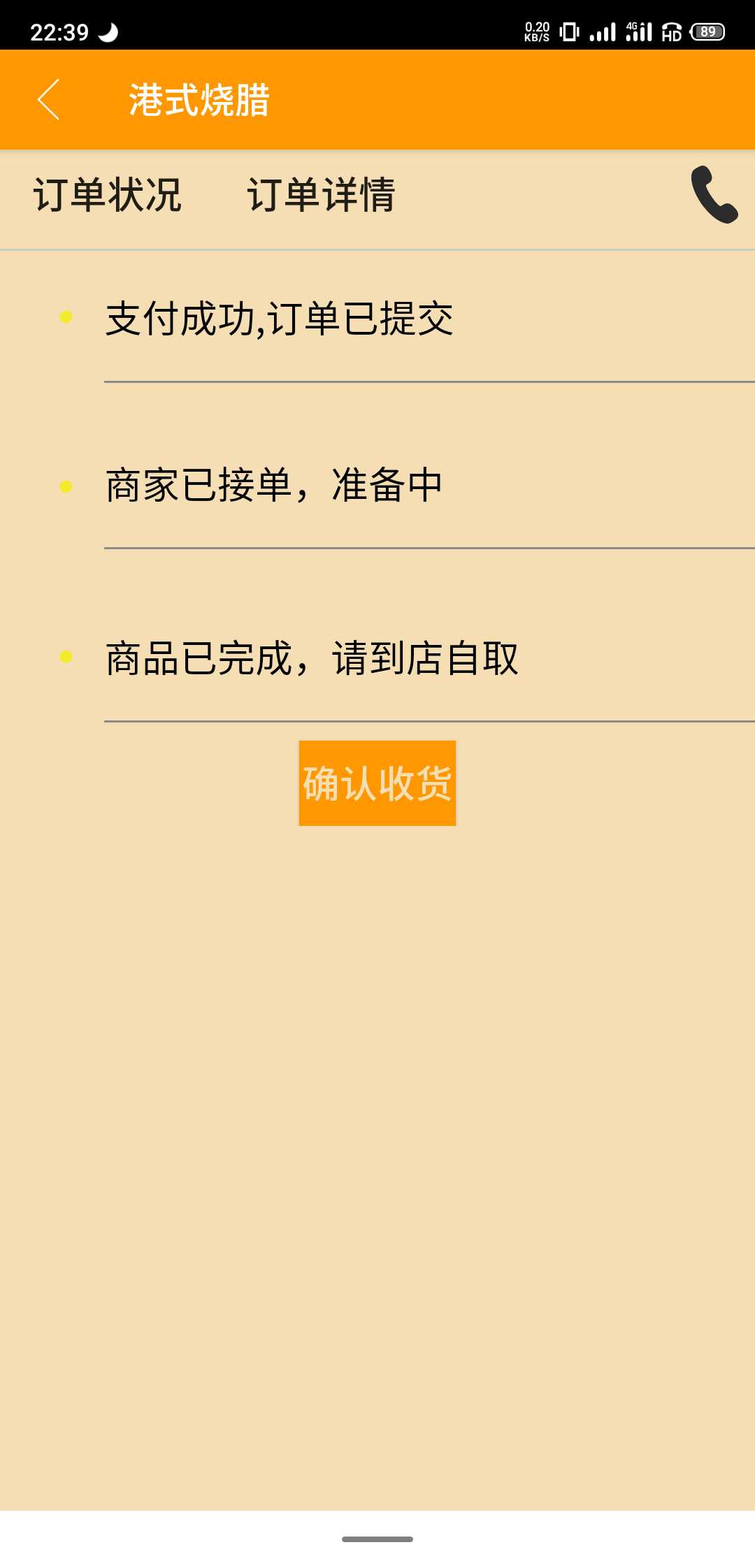
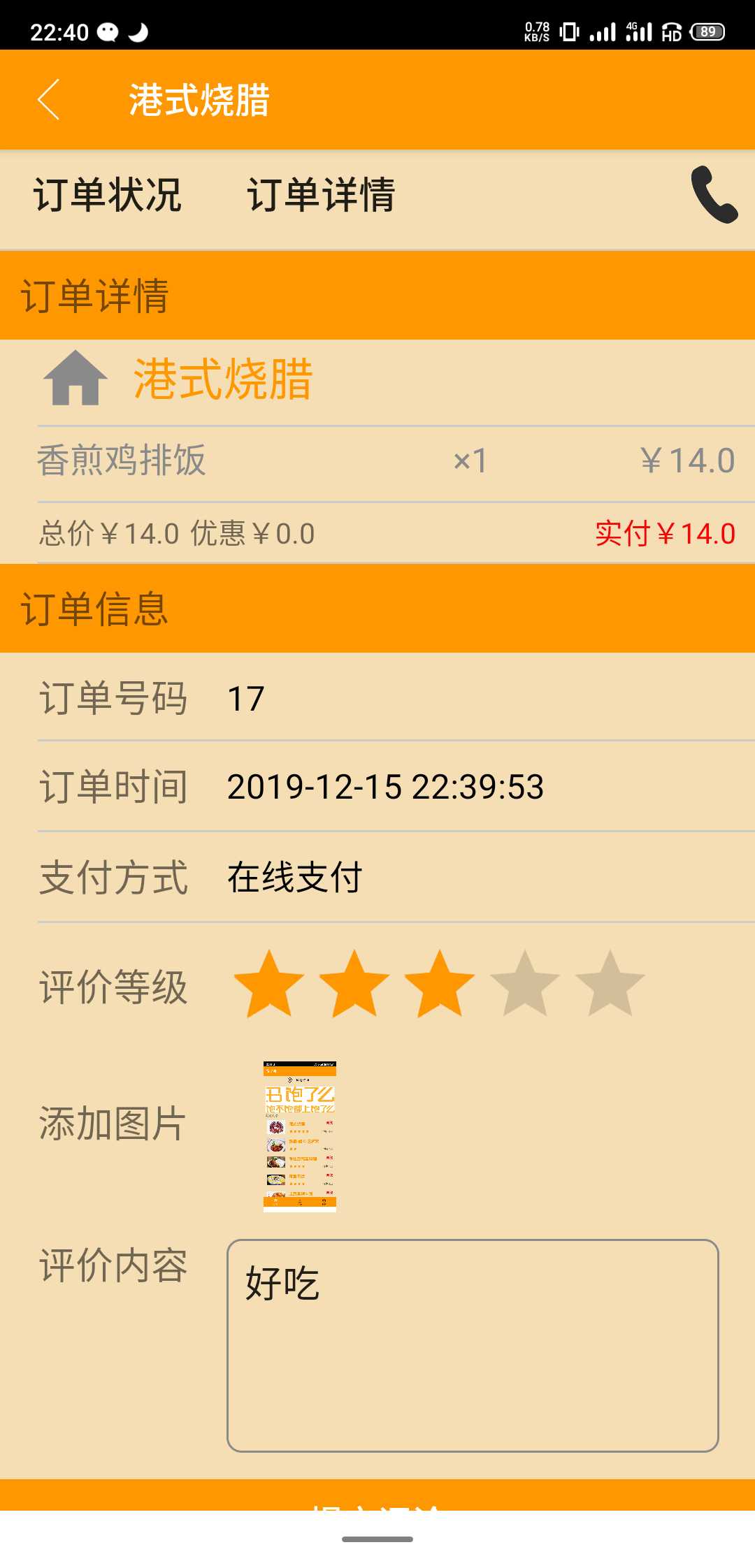
- 最终冲刺阶段:完善了原型阶段的界面,新增了订单详情界面和收货评论的功能。这个阶段遇到的主要是交互问题,在前端和后端的交互中,我们使用了异步来接受和发送数据并使用handle来执行对应的UI更新。




三、项目总结
- 在需求分析初期,我们小组有些偏离主题,我们在功能需求尚未全部确定时就在思考如何实现某些功能,实现功能时存在什么限制等,没有很好的把握需求分析的重点。
- 在数据库设计阶段,尽管经过了绘制类图时序图的步骤,我们发现并解决了部分数据库设计上的问题,但在后期具体实现功能时我们又遇到了许多更加精细的问题,例如订单详情中存在一个某样菜的外键时,在APP上我们需要更加详细的信息(菜名),但数据库订单表中仅有该菜的ID。如果数据库设计更加的细致,应该能避免许多诸如此类的问题。
- 在软件实现阶段,我们的界面并不够精美。虽然实现了大部分功能,但在界面的交互上仍存在问题,欠缺考虑。
- 在整个软工项目流程中,我意识到了及时沟通的重要性,因为我们小组的android前端开发有两个人,在开发过程中难免会产生分歧,但通过合理分工,即时交流,我们的开发效率获得了显著的提高。
四、课程建议
- 不同组之间的交流过少,建议在每个阶段结束时增加小组展示的环节,让完成的比较好的小组汇报具体的实现流程和分工,以供各小组之间的相互交流和学习。
以上是关于软工项目个人总结的主要内容,如果未能解决你的问题,请参考以下文章