公众号
Posted benbenjia
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了公众号相关的知识,希望对你有一定的参考价值。
注册公众平台步骤(企业为例)
1、打开微信公众平台官网:https://mp.weixin.qq.com/ 右上角点击“立即?注册”;
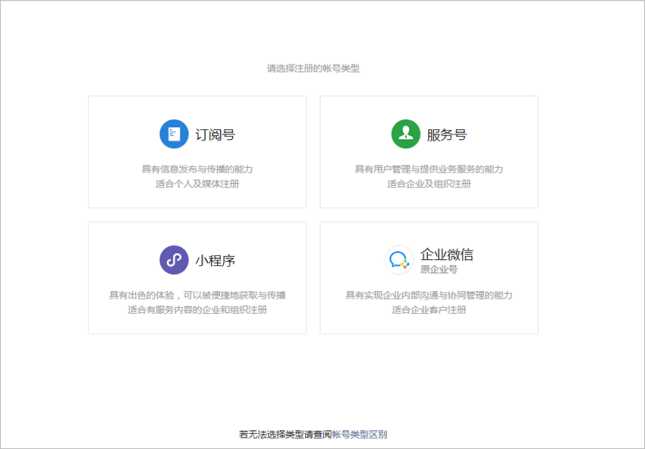
选择帐号类型;

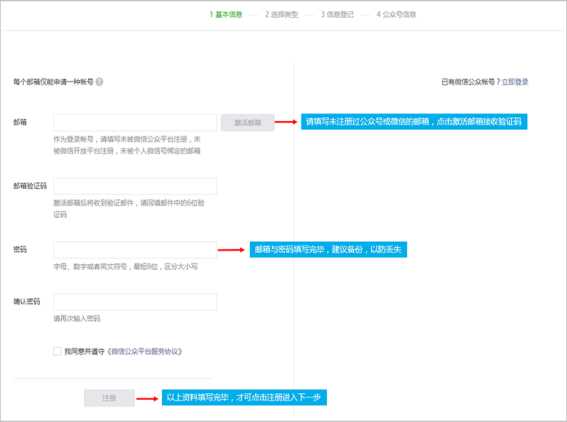
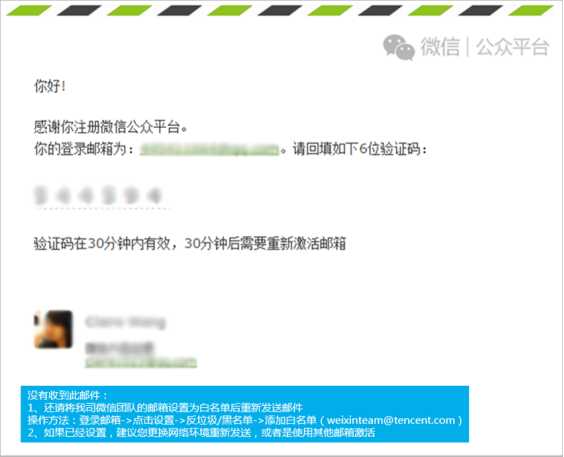
2、填写邮箱,登录您的邮箱,查看激活邮件,填写邮箱验证码激活;


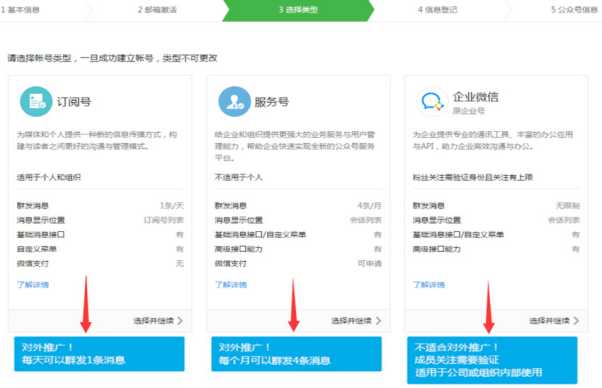
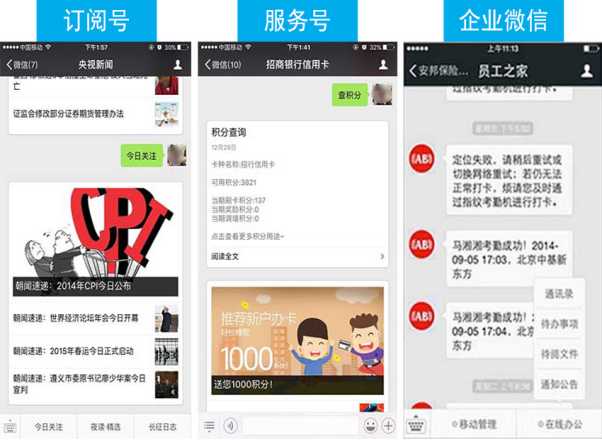
3、了解订阅号、服务号和企业微信的区别后,选择想要的帐号类型;


下图为订阅号、服务号和企业微信的在手机端展示效果;
4、信息登记,公司请记得选择企业->企业类型;
选择企业之后,填写企业名称、营业执照注册号,选择注册方式;

微信授权登录
微信公众平台开发者文档:
https://developers.weixin.qq.com/doc/offiaccount/Getting_Started/Overview.html
1、获取测试公众账号及其相关配置
1)、公众测试账号获取
访问上面的连接,选择“接口测试号申请”获得直接打开http://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/index通过微信客户端扫码登录即可登录。
登录完即可获取到一个测试公众账号的信息。主要有appId和appsecret两个参数,这将唯一标示一个公众号,并且需要将他们作为参数获取用户的信息。
2)、关注公众号
用户只有关注了这个公众号了,才能通过打开有公众号信息的链接去授权第三方登录,并获取用户信息的操作。故我们还需要用我们的微信关注微信号,操作如下:
还是刚刚那个登录成功后跳转的页面,我们可以看到,该页面有一个二维码,我们可以通过扫描该二维码进行关注,关注成功在右边的“用户列表”会多一个用户的信息。如下图所示
3)、配置回调函数
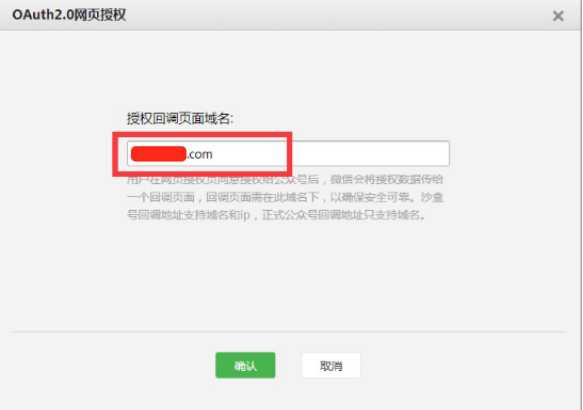
我们在微信客户端访问第三方网页(即我们自己的网页)的时候,我们可以通过微信网页授权机制,我们不仅要有前面获取到的appid和appsecret还需要有当用户授权之后,回调的域名设置,即用户授权后,页面会跳转到哪里。具体的配置如下:
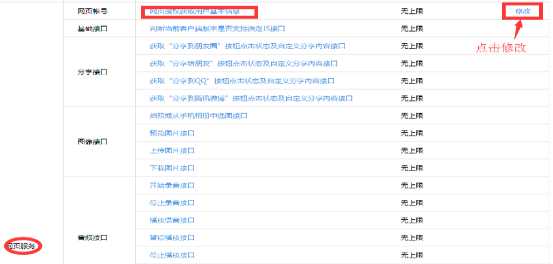
还是在刚刚的页面,有一个“网页授权获取用户基本信息”,点击后面的修改


注意:
1、这里填写的是域名(是一个字符串),而不是URL,因此请勿加http://等协议头;
2、授权回调域名配置规范为全域名,比如需要网页授权的域名为:www.qq.com,配置以后此域名下面的页面http://www.qq.com/music.html 、 http://www.qq.com/login.html 都可以进行OAuth2.0鉴权。但http://pay.qq.com 、 http://music.qq.com 、 http://qq.com无法进行OAuth2.0鉴权
2、微信授权登录并获取用户基本信息
详细的步骤如下:
1.用户关注微信公众账号。
2.微信公众账号提供用户请求授权页面URL。
3.用户点击授权页面URL,将向服务器发起请求
4.服务器询问用户是否同意授权给微信公众账号(scope为snsapi_base时无此步骤)
5.用户同意(scope为snsapi_base时无此步骤)
6.服务器将CODE通过回调传给微信公众账号
7.微信公众账号获得CODE
8.微信公众账号通过CODE向服务器请求Access Token
9.服务器返回Access Token和OpenID给微信公众账号
10.微信公众账号通过Access Token向服务器请求用户信息(scope为snsapi_base时无此步骤)
11.服务器将用户信息回送给微信公众账号(scope为snsapi_base时无此步骤)
1)、用户授权并获取code
在确保微信公众账号拥有授权作用域(scope参数)的权限的前提下(服务号获得高级接口后,默认拥有scope参数中的snsapi_base和snsapi_userinfo),引导关注者打开如下页面:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect 若提示“该链接无法访问”,请检查参数是否填写错误,是否拥有scope参数对应的授权作用域权限。
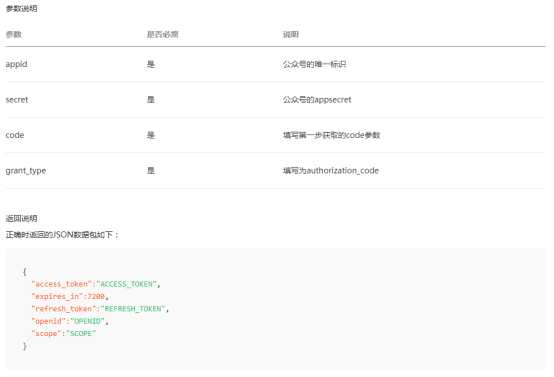
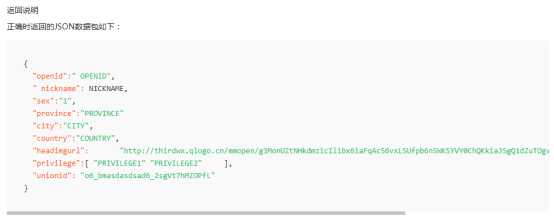
参数说明:

用户同意授权后
如果用户同意授权,页面将跳转至 redirect_uri/?code=CODE&state=STATE。
code说明 : code作为换取access_token的票据,每次用户授权带上的code将不一样,code只能使用一次,5分钟未被使用自动过期。
第二步:通过code换取网页授权access_token
首先请注意,这里通过code换取的是一个特殊的网页授权access_token,与基础支持中的access_token(该access_token用于调用其他接口)不同。公众号可通过下述接口来获取网页授权access_token。如果网页授权的作用域为snsapi_base,则本步骤中获取到网页授权access_token的同时,也获取到了openid,snsapi_base式的网页授权流程即到此为止。
尤其注意:由于公众号的secret和获取到的access_token安全级别都非常高,必须只保存在服务器,不允许传给客户端。后续刷新access_token、通过access_token获取用户信息等步骤,也必须从服务器发起。
请求方法
获取code后,请求以下链接获取access_token: https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code


第三步:刷新access_token(如果需要)
由于access_token拥有较短的有效期,当access_token超时后,可以使用refresh_token进行刷新,refresh_token有效期为30天,当refresh_token失效之后,需要用户重新授权。
请求方法
获取第二步的refresh_token后,请求以下链接获取access_token:
https://api.weixin.qq.com/sns/oauth2/refresh_token?appid=APPID&grant_type=refresh_token&refresh_token=REFRESH_TOKEN
第四步:拉取用户信息(需scope为 snsapi_userinfo)
如果网页授权作用域为snsapi_userinfo,则此时开发者可以通过access_token和openid拉取用户信息了。
请求方法
http:GET(请使用https协议) https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN


公众号JSSDK 微信支付
JSSDK使用步骤
步骤一:绑定域名
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
备注:登录后可在“开发者中心”查看对应的接口权限。
步骤二:引入JS文件
在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.4.0.js
如需进一步提升服务稳定性,当上述资源不可访问时,可改访问:http://res2.wx.qq.com/open/js/jweixin-1.4.0.js (支持https)。
备注:支持使用 AMD/CMD 标准模块加载方法加载
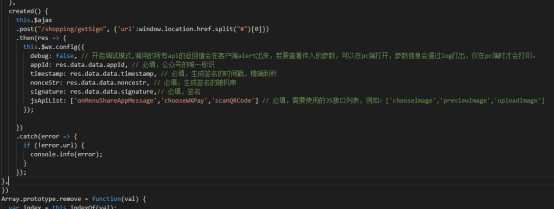
步骤三:通过config接口注入权限验证配置
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用(同一个url仅需调用一次,对于变化url的SPA的web app可在每次url变化时进行调用,目前android微信客户端不支持pushState的H5新特性,所以使用pushState来实现web app的页面会导致签名失败,此问题会在Android6.2中修复)。
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: ‘‘, // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: ‘‘, // 必填,生成签名的随机串
signature: ‘‘,// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表});
步骤四:通过ready接口处理成功验证
wx.ready(function(){
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。});
步骤五:通过error接口处理失败验证
wx.error(function(res){
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。});
接口调用说明
所有接口通过wx对象(也可使用jWeixin对象)来调用,参数是一个对象,除了每个接口本身需要传的参数之外,还有以下通用参数:
success:接口调用成功时执行的回调函数。
fail:接口调用失败时执行的回调函数。
complete:接口调用完成时执行的回调函数,无论成功或失败都会执行。
cancel:用户点击取消时的回调函数,仅部分有用户取消操作的api才会用到。
trigger: 监听Menu中的按钮点击时触发的方法,该方法仅支持Menu中的相关接口。
备注:不要尝试在trigger中使用ajax异步请求修改本次分享的内容,因为客户端分享操作是一个同步操作,这时候使用ajax的回包会还没有返回。
以上几个函数都带有一个参数,类型为对象,其中除了每个接口本身返回的数据之外,还有一个通用属性errMsg,其值格式如下:
调用成功时:"xxx:ok" ,其中xxx为调用的接口名
用户取消时:"xxx:cancel",其中xxx为调用的接口名
调用失败时:其值为具体错误信息

微信支付
官方文档:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_4

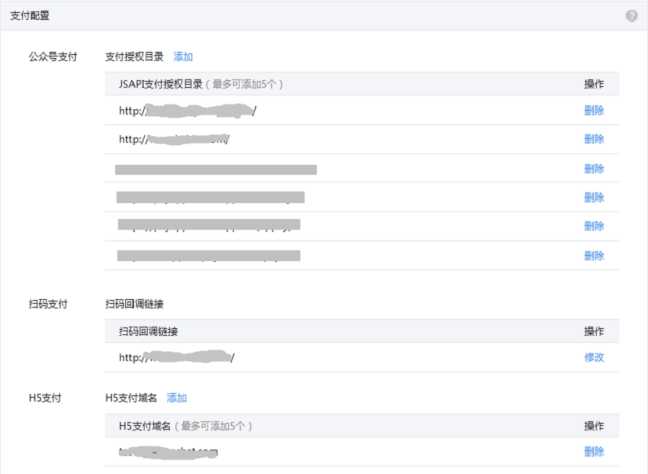
一、设置支付目录
请确保实际支付时的请求目录与后台配置的目录一致(现在已经支持配置根目录,配置后有一定的生效时间,一般5分钟内生效),否则将无法成功唤起微信支付。
在微信商户平台(pay.weixin.qq.com)设置您的JSAPI支付支付目录,设置路径:商户平台-->产品中心-->开发配置,如图所示。JSAPI支付在请求支付的时候会校验请求来源是否有在商户平台做了配置,所以必须确保支付目录已经正确的被配置,否则将验证失败,请求支付不成功。
二、设置授权域名
开发JSAPI支付时,在统一下单接口中要求必传用户openid,而获取openid则需要您在公众平台设置获取openid的域名,只有被设置过的域名才是一个有效的获取openid的域名,否则将获取失败。
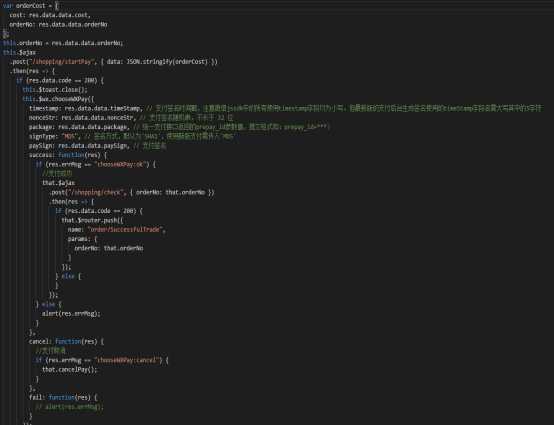
三、事例代码

图文推送:
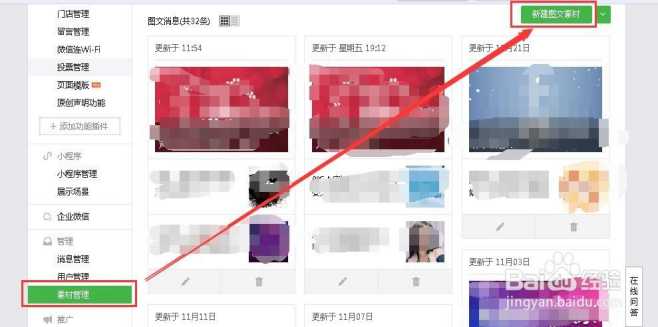
1、登录微信公众号,页面左边找到”素材管理→新建图文素材“

2、先给正文配一张封面图,鼠标往下滑动,选择“从图片库选择”
3、本地上传图片,上传之后就会显示这个浏览框里(如果想给每图片都加上自已公众号名字的水印,就选择开启)图片尺寸是:900*500像素,图片不要太大,不然上传不上去
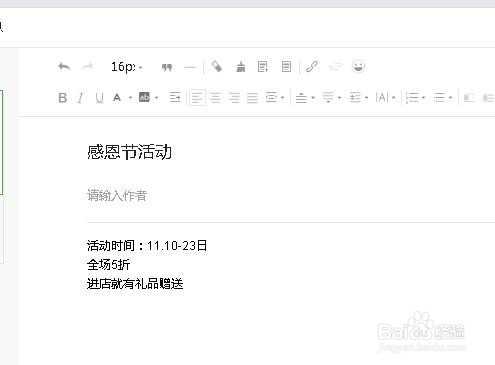
4、会出来了裁切封面,根据大小,裁切好,确定,然后编辑文章


微信公众号里面编辑字体的也就这几种,现在看到的都是很好看的文章,要怎么操作呢,这就要用编辑器了,百度搜索”微信公众号编辑器“
5、编辑完后可以预览,没有问题就可以群发
自定义菜单:
请注意:
1、自定义菜单最多包括3个一级菜单,每个一级菜单最多包含5个二级菜单。
2、一级菜单最多4个汉字,二级菜单最多7个汉字,多出来的部分将会以“...”代替。
3、创建自定义菜单后,菜单的刷新策略是,在用户进入公众号会话页或公众号profile页时,如果发现上一次拉取菜单的请求在5分钟以前,就会拉取一下菜单,如果菜单有更新,就会刷新客户端的菜单。测试时可以尝试取消关注公众账号后再次关注,则可以看到创建后的效果。 ?
自定义菜单接口可实现多种类型按钮,如下:
- click:点击推事件用户点击click类型按钮后,微信服务器会通过消息接口推送消息类型为event的结构给开发者(参考消息接口指南),并且带上按钮中开发者填写的key值,开发者可以通过自定义的key值与用户进行交互;
- view:跳转URL用户点击view类型按钮后,微信客户端将会打开开发者在按钮中填写的网页URL,可与网页授权获取用户基本信息接口结合,获得用户基本信息。
- scancode_push:扫码推事件用户点击按钮后,微信客户端将调起扫一扫工具,完成扫码操作后显示扫描结果(如果是URL,将进入URL),且会将扫码的结果传给开发者,开发者可以下发消息。
- scancode_waitmsg:扫码推事件且弹出“消息接收中”提示框用户点击按钮后,微信客户端将调起扫一扫工具,完成扫码操作后,将扫码的结果传给开发者,同时收起扫一扫工具,然后弹出“消息接收中”提示框,随后可能会收到开发者下发的消息。
- pic_sysphoto:弹出系统拍照发图用户点击按钮后,微信客户端将调起系统相机,完成拍照操作后,会将拍摄的相片发送给开发者,并推送事件给开发者,同时收起系统相机,随后可能会收到开发者下发的消息。
- pic_photo_or_album:弹出拍照或者相册发图用户点击按钮后,微信客户端将弹出选择器供用户选择“拍照”或者“从手机相册选择”。用户选择后即走其他两种流程。
- pic_weixin:弹出微信相册发图器用户点击按钮后,微信客户端将调起微信相册,完成选择操作后,将选择的相片发送给开发者的服务器,并推送事件给开发者,同时收起相册,随后可能会收到开发者下发的消息。
- location_select:弹出地理位置选择器用户点击按钮后,微信客户端将调起地理位置选择工具,完成选择操作后,将选择的地理位置发送给开发者的服务器,同时收起位置选择工具,随后可能会收到开发者下发的消息。
- media_id:下发消息(除文本消息)用户点击media_id类型按钮后,微信服务器会将开发者填写的永久素材id对应的素材下发给用户,永久素材类型可以是图片、音频、视频、图文消息。请注意:永久素材id必须是在“素材管理/新增永久素材”接口上传后获得的合法id。
- view_limited:跳转图文消息URL用户点击view_limited类型按钮后,微信客户端将打开开发者在按钮中填写的永久素材id对应的图文消息URL,永久素材类型只支持图文消息。请注意:永久素材id必须是在“素材管理/新增永久素材”接口上传后获得的合法id。 ?

自动回复
1、公众号设置自动回复


2、公微信公众号接入第三方服务器,设置自动回复、关键回复、自定义菜单,配置及开发流程
https://www.cnblogs.com/kakayang/p/9729541.html
一旦接入第三方服务器,微信就认为你已经具备了开发能力,像自动回复、关键词回复、自定义菜单这些功能,微信公众平台就不再提供了(需要开发者调用相关接口),停用服务器之后,这些功能也就恢复了,二者是互斥的。
一、搭建本地调试环境,需要将本地服务穿透出去,便于外网访问,可以用花生壳或者ngrok等,能穿透内网就可以,这里就不多说了。
二、服务器配置及校验
现在我们已经有了一个可供外网访问的本地服务,接下来说一下微信公众平台的相关配置:
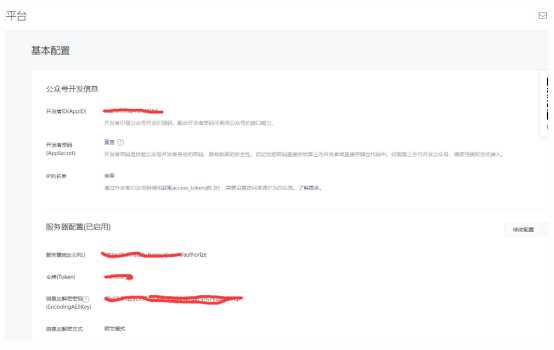
登录微信公众平台,找到基本配置

先说一下大致流程,信息编辑完毕之后点击提交,微信服务器会向你所填写的URL发送一条get请求,你的服务器必须要能接到这条请求,然后拿微信服务器带来的参数进行验证,验证完毕之后,返回验证结果给微信,微信拿到想要的结果之后(至于具体返回什么,后面会说),你的服务器就算是在微信服务器“备案”成功了,接下来点击启用就可以了,启用之后,微信服务器一旦收到消息,就会向你所填写的URL发送一条post请求(确保你的服务器在5秒内做出响应,不然会发生一些错误,具体错误可查看微信文档),请求携带的参数是xml格式的,注意配置一下,不要以json的形式去接收,解析xml,能拿到信息发送者、接收者、信息内容、事件类型等数据,然后就可以根据事件类型、信息等做出相应的处理。
填写URL:支持https和http,格式为http://xxxxxx.com+接口路径,例如https://www.baidu.com/authorize,https://www.baidu.com是你的服务地址,authotize是你的接口路径。
填写Token:这儿的token是验证服务器的令牌,是你自己定义的,符合格式要求就行,后面会用到(注意区别access_token,两者不是一回事)。
填写EncodingAESKey:可以随机生成,也可以自己定义,符合格式要求就好,当设置消息加解密方式为加密模式时会用来解密消息。
要先进行服务器验证
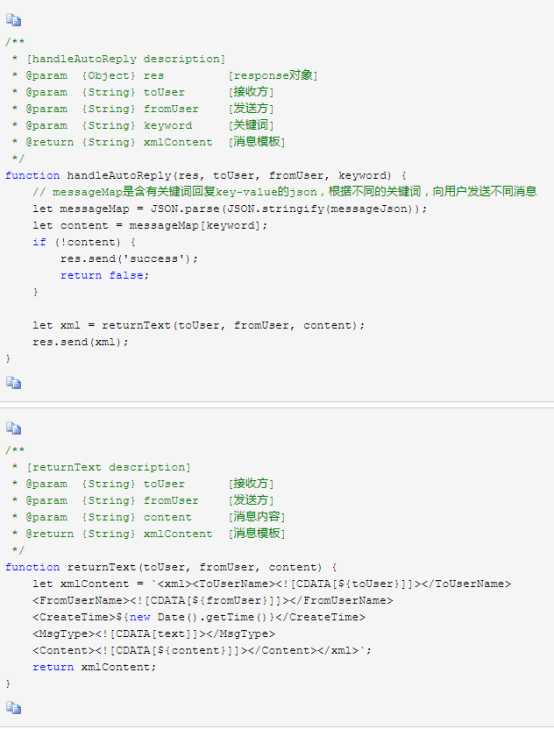
// 消息处理
// 用xml2js模块来处理xml
let parseString = require(‘xml2js‘).parseString;
router.post(‘/authorize‘, (req, res) => {
try {
let buffer = [];
// 监听data事件,用于接收数据,用req.body是拿不到数据的
req.on(‘data‘, (data) => {
buffer.push(data);
});
// 监听end事件,用于处理接收完成的数据
req.on(‘end‘, () => {
parseString(Buffer.concat(buffer).toString(‘utf-8‘), {
explicitArray: false
}, (err, result) => {
// 处理错误
if (err) {
console.log(‘解析微信服务器发来的消息出错了:‘);
console.log(err);
res.send(‘success‘);
return false;
}
if (!result || !result.xml) {
// 未接收到有效消息,告诉微信服务器不要再尝试连接
res.send(‘success‘);
return console.log(‘未接收到任何消息也未发生任何事件‘);
}
result = result.xml;
// 接收方微信(注意接收方和发送方的转换)
let toUser = result.FromUserName;
// 发送方微信
let fromUser = result.ToUserName;
let userMessage = result.Content;
console.log(‘-----------------------开始处理消息-----------------------‘);
if (result.Event == ‘subscribe‘) {
// 如果是用户关注
console.log(‘--------------------有用户关注了---------------------------‘);
handleAutoReply(res, toUser, fromUser, ‘subscribe‘);
} else {
// 其他消息
if (result.MsgType != ‘text‘) {
res.send(‘success‘);
console.log(‘------------------不是文本类型的消息暂不处理----------------------‘);
return false;
}
// 文本消息
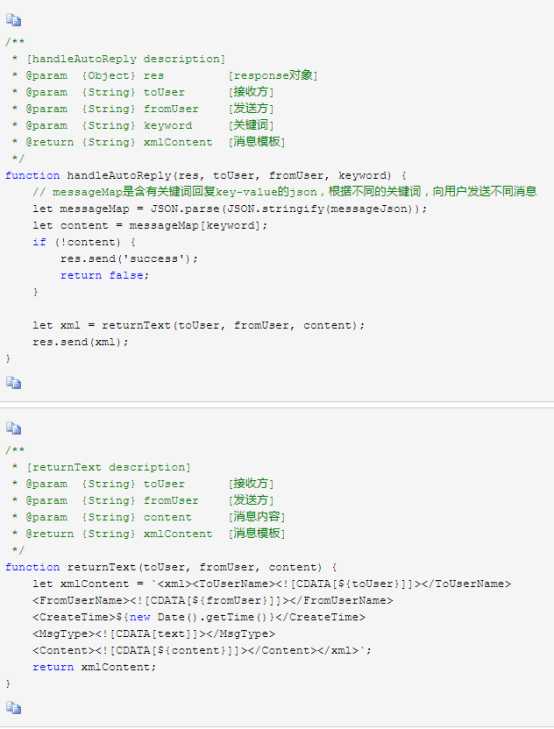
// 这里可以处理一些特殊回复,比如发送编码查询等
// 处理关键词自动回复
console.log(‘-----------------------现在处理关键词回复------------------------‘);
handleAutoReply(res, toUser, fromUser, userMessage);
}
});
});
} catch(err) {
console.log(err);
res.send(‘success‘);
}
});


一定要注意错误处理,微信收不到正确响应时,会尝试重新请求,所以一旦程序发生未知错误,要及时处理,并且通知微信不要再尝试发送请求了(发送success字符串即可),否则微信会提示用户接入的服务器异常。
至此,消息回复的逻辑已经处理完了。但是接入自己的服务器之后,之前在微信公众平台设置的自定义菜单也没了,需要我们调用接口去配置;
配置自定义菜单:
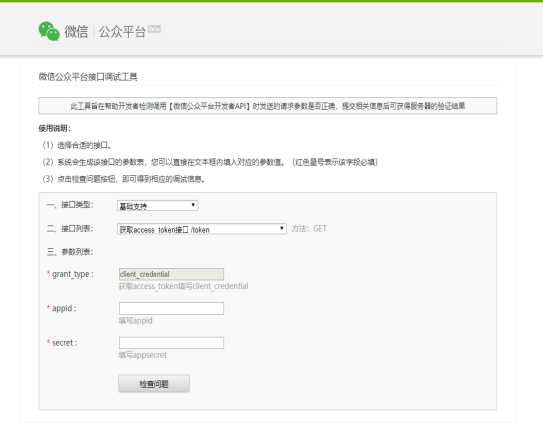
打开微信接口调试页面:https://mp.weixin.qq.com/debug

输入你的appid和secret,由于配置自定义菜单之后,菜单就会一直存在,不需要代码去维持,所以我选择了在这儿获取access_token,当然你也可以在你的程序中去获取,然后再写个配置菜单的页面,那就更方便了。
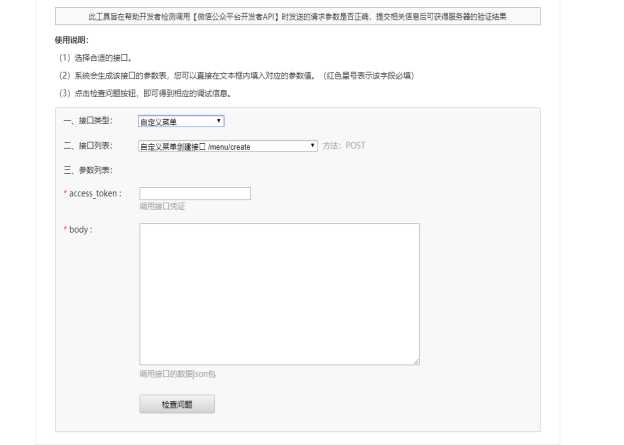
然后选择接口类型为自定义菜单

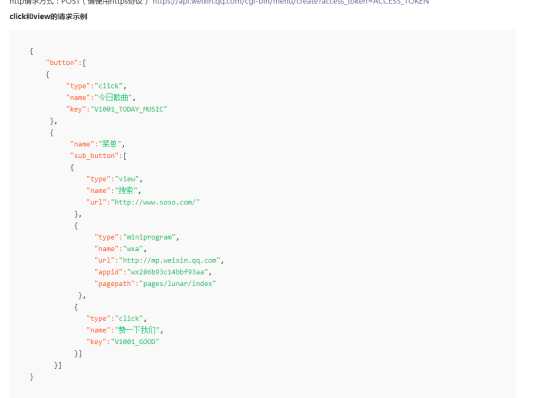
根据需要,组织好json,填入body输入框就行了,点击检查问题,如果检查通过,菜单就创建成功了,检查失败的话,再具体看一下报错信息。首次设置会立即生效,修改的话需要5分钟才刷新,可以选择先取消关注公众号,然后再关注,就能立即看到效果了。
以上是关于公众号的主要内容,如果未能解决你的问题,请参考以下文章