通过分析 WPF 的渲染脏区优化渲染性能
Posted lonelyxmas
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了通过分析 WPF 的渲染脏区优化渲染性能相关的知识,希望对你有一定的参考价值。
原文:通过分析 WPF 的渲染脏区优化渲染性能
本文介绍通过发现渲染脏区来提高渲染性能。
脏区 Dirty Region
在计算机图形渲染中,可以每一帧绘制全部的画面,但这样对计算机的性能要求非常高。
脏区(Dirty Region)的引入便是为了降低渲染对计算机性能的要求。每一帧绘制的时候,仅仅绘制改变的部分,在软件中可以节省大量的渲染资源。而每一帧渲染时,改变了需要重绘的部分就是脏区。
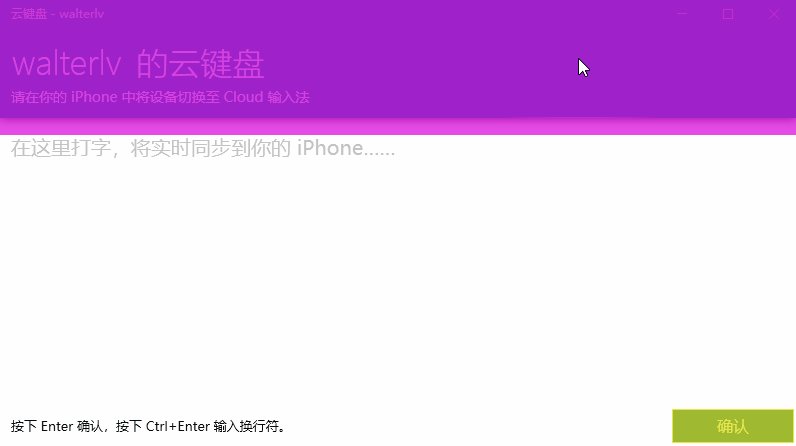
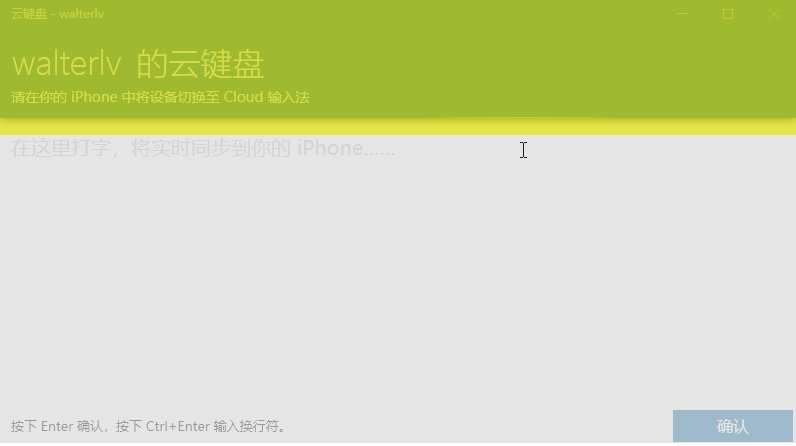
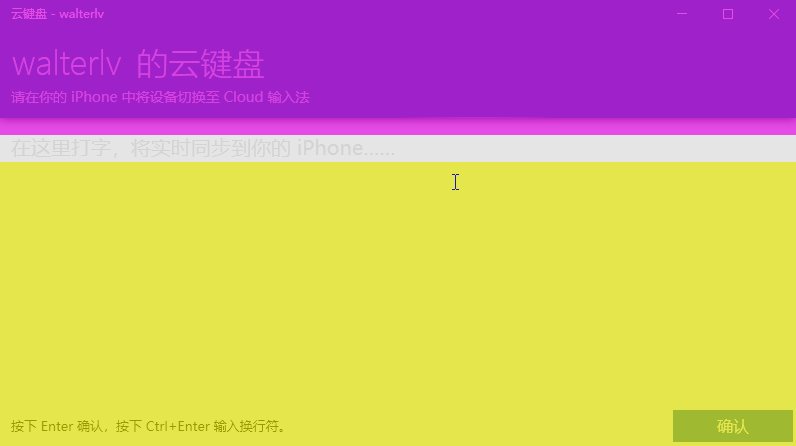
以下是我的一款 WPF 程序 Walterlv.CloudKeyboard 随着交互的进行不断需要重绘的脏区。

可以看到,脏区几乎涉及到整个界面,而且刷新非常频繁。这显然对渲染性能而言是不利的。
*当然这个程序很小,就算一直全部重新渲染性能也是可以接受的。*不过当程序中存在比较复杂的部分,如大量的 Geometry 以及 3D 图形的时候,重新渲染这一部分将带来严重的性能问题。
WPF 性能套件
先下载 WPF 性能套件:
脏区监视
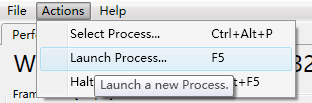
启动 WPF Performance Suite,选择工具 Perforator,然后在 Action 菜单中启动一个待分析的 WPF 进程。虽然工具很久没有更新,但依然可以支持基于 .NET Core 3 版本的 WPF 程序。

当程序运行起来后,可以看到 WPF 程序的各种性能数据图表。

现在将 Show dirty-region update overlay 选项打勾即可看到本文一开始的脏区叠加层的显示。
与脏区有关的选项有三个:
- Show dirty-region update overlay
- 显示脏区叠加层,每一次脏区出现需要重新渲染时会叠加一层新的半透明颜色。
- Disable dirty region support
- 禁用脏区支持。这时,每次渲染都将重绘整个窗口。
- Clear back-buffer before rendering
- 每次重绘之前都将清除之前所有的绘制,使用此选项,你可以迅速找到界面中频繁刷新的部分,而重绘频率不高的部分多数时候都是纯黑。
优化脏区重绘
一开始的程序中,因为我使用了模拟 UWP 的高光效果,导致大量的控件在重绘高光部分,这是导致每一帧都在重新渲染的罪魁祸首。
于是我将高光渲染关闭,脏区的重新渲染将仅仅几种在控件样式改变的时候(例如焦点改变):

光照效果可以参见我的另一篇博客:
参考资料
我的博客会首发于 https://blog.walterlv.com/,而 CSDN 会从其中精选发布,但是一旦发布了就很少更新。
如果在博客看到有任何不懂的内容,欢迎交流。我搭建了 dotnet 职业技术学院 欢迎大家加入。

本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。欢迎转载、使用、重新发布,但务必保留文章署名吕毅(包含链接:https://walterlv.blog.csdn.net/),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请与我联系。
以上是关于通过分析 WPF 的渲染脏区优化渲染性能的主要内容,如果未能解决你的问题,请参考以下文章

