django入门8之xadmin引入富文本和excel插件
Posted reblue520
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了django入门8之xadmin引入富文本和excel插件相关的知识,希望对你有一定的参考价值。
Xadmin引入富文本
插件的文档
https://xadmin.readthedocs.io/en/docs-chinese/make_plugin.html
Django ueditor插件的安装

下载地址:https://github.com/zhangfisher/DjangoUeditor
进入mxonline的虚拟环境
Python setup.py install
进行安装

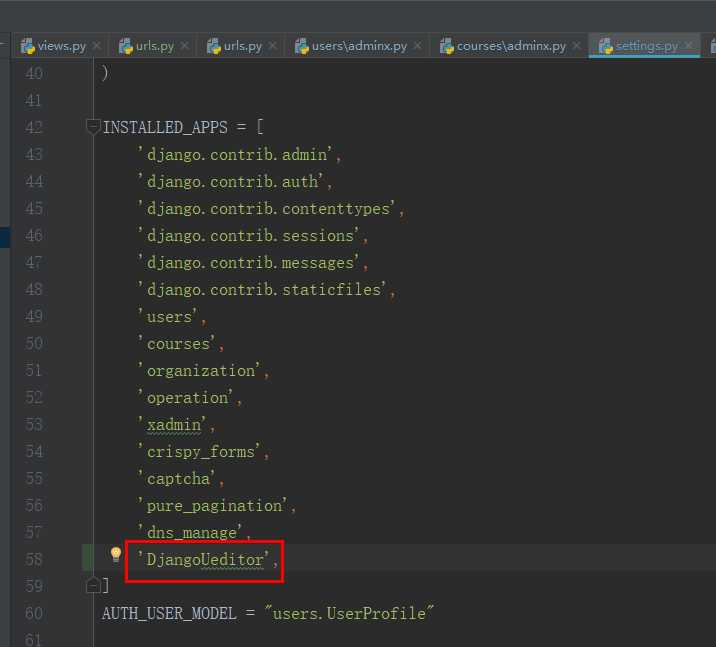
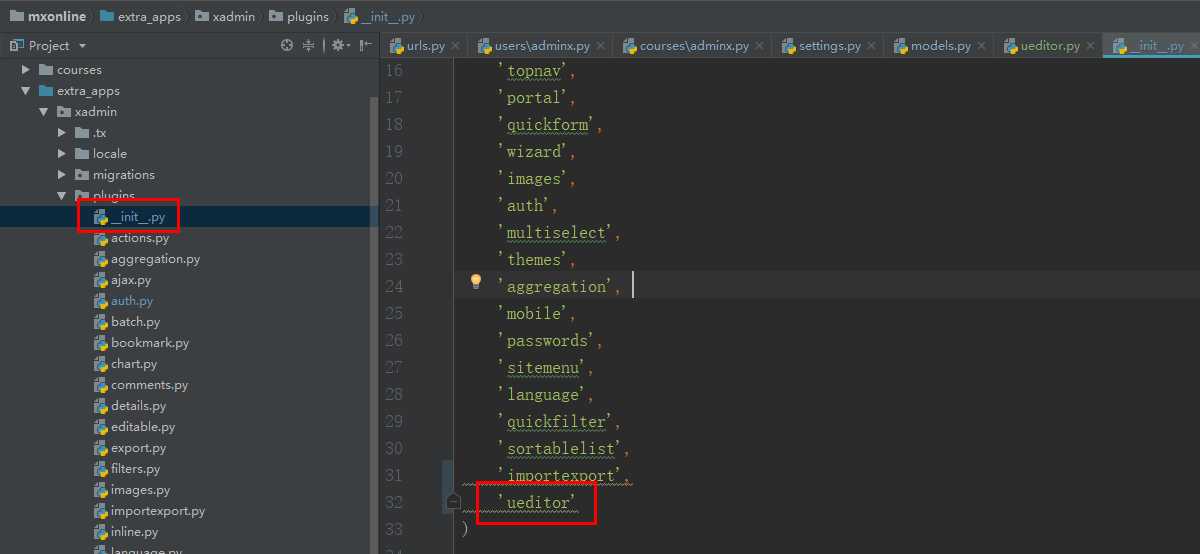
在settings.py中引入ueditor

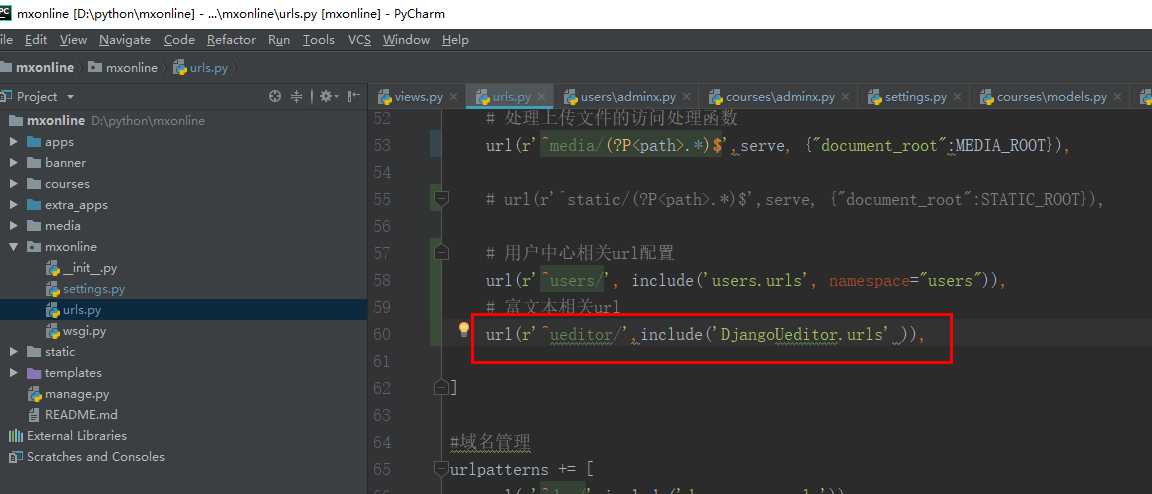
在url配置中引入
# 富文本相关url url(r‘^ueditor/‘,include(‘DjangoUeditor.urls‘ )),

在课程中引入富文本
from DjangoUeditor.models import UEditorField

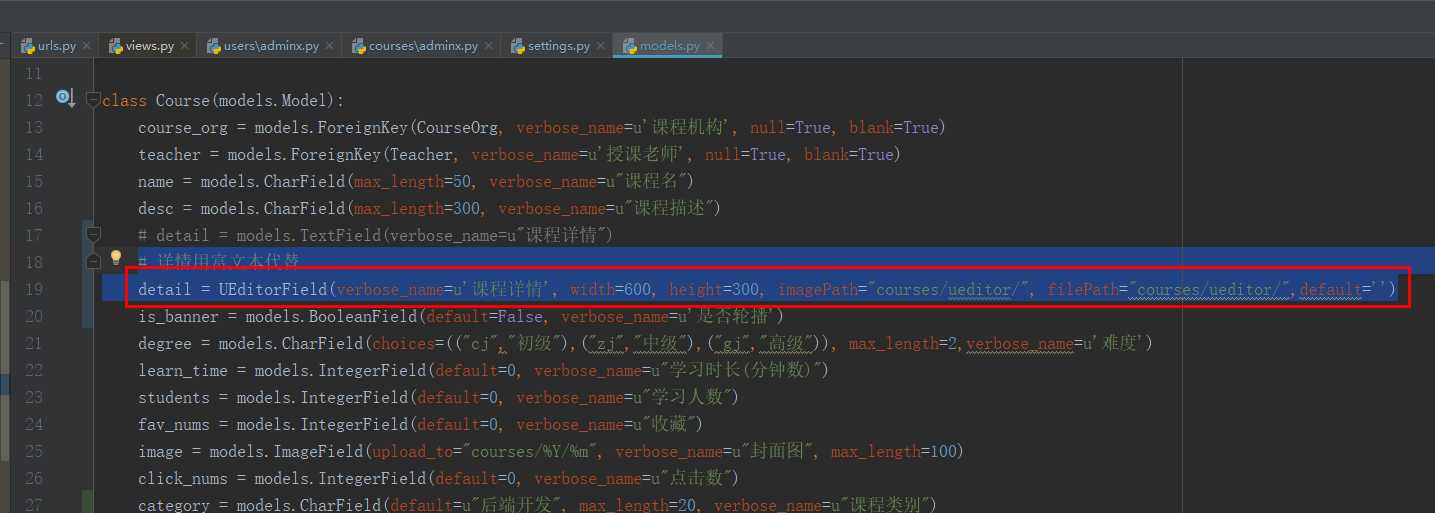
替换models中具体的字段
# 详情用富文本代替 detail = UEditorField(verbose_name=u‘课程详情‘, width=600, height=300, imagePath="courses/ueditor/", filePath="courses/ueditor/",default=‘‘)


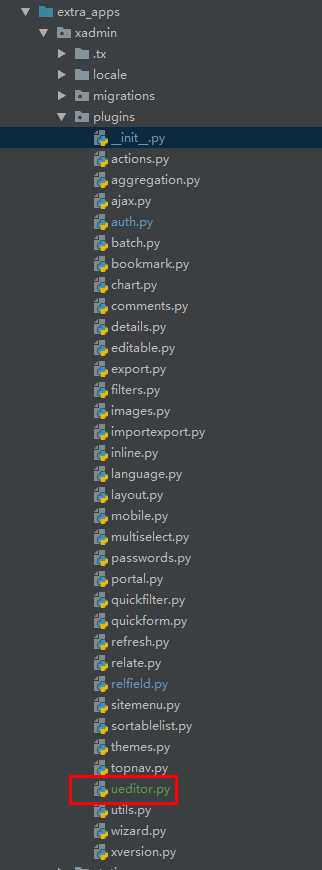
编写插件

Ueditor.py
# _*_ coding:utf-8 _*_ # __author__ == ‘jack‘ # __date__ == ‘2019-11-09 10:48 AM‘ import xadmin from xadmin.views import BaseAdminPlugin, CreateAdminView, ModelFormAdminView, UpdateAdminView from DjangoUeditor.models import UEditorField from DjangoUeditor.widgets import UEditorWidget from django.conf import settings class XadminUEditorWidget(UEditorWidget): def __init__(self,**kwargs): self.ueditor_options=kwargs self.Media.js = None super(XadminUEditorWidget,self).__init__(kwargs) class UeditorPlugin(BaseAdminPlugin): def get_field_style(self, attrs, db_field, style, **kwargs): if style == ‘ueditor‘: if isinstance(db_field, UEditorField): widget = db_field.formfield().widget param = {} param.update(widget.ueditor_settings) param.update(widget.attrs) return {‘widget‘: XadminUEditorWidget(**param)} return attrs def block_extrahead(self, context, nodes): js = ‘<script type="text/javascript" src="%s"></script>‘ % (settings.STATIC_URL + "ueditor/ueditor.config.js") #自己的静态目录 js += ‘<script type="text/javascript" src="%s"></script>‘ % (settings.STATIC_URL + "ueditor/ueditor.all.min.js") #自己的静态目录 nodes.append(js) xadmin.site.register_plugin(UeditorPlugin, UpdateAdminView) xadmin.site.register_plugin(UeditorPlugin, CreateAdminView)
在init文件中引入ueditor插件

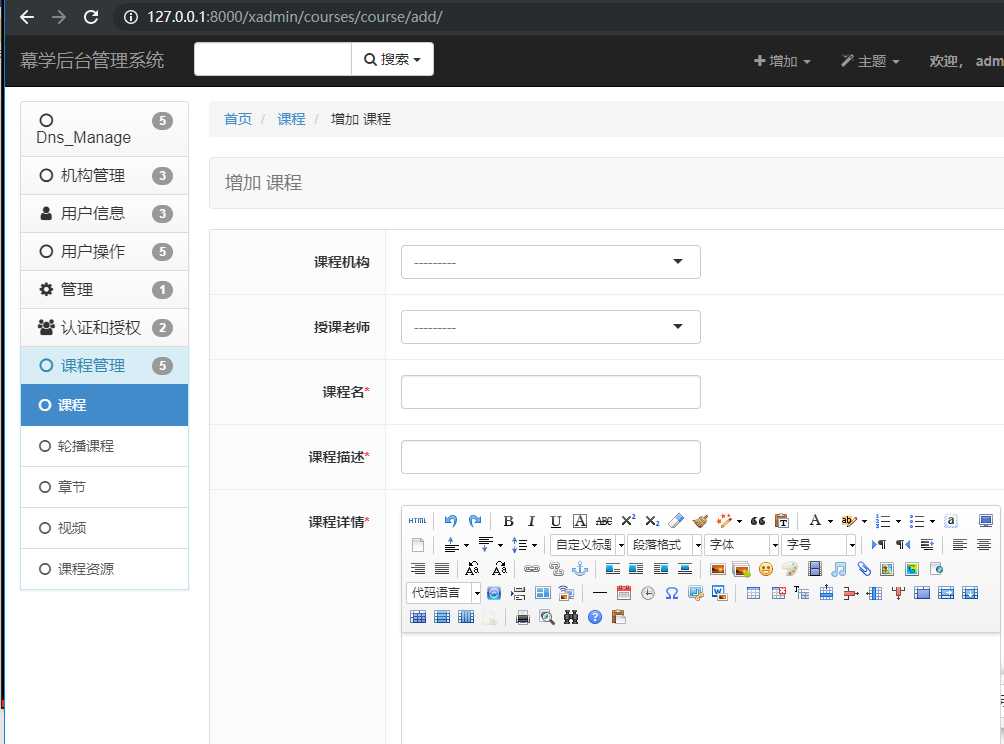
添加课程可以看到富文本已经引入了

使用上传图片的时候报错如下:
D:python2.7.16Libimportlib\\__init__.py:37: RemovedInDjango110Warning: django.core.context_processors is deprecated in favor of django.template.context_processors.
__import__(name)
[09/Nov/2019 11:10:21] "GET /xadmin/courses/course/add/ HTTP/1.1" 200 50916
[09/Nov/2019 11:10:21] "GET /xadmin/jsi18n/ HTTP/1.1" 200 4869
[09/Nov/2019 11:10:22] "GET /ueditor/controller/?imagePathFormat=courses%2Fueditor%2F&filePathFormat=courses%2Fueditor%2F&action=config&&noCache=1573269022050 HTTP/1.1" 200 2171
Forbidden (CSRF token missing or incorrect.): /ueditor/controller/
[09/Nov/2019 11:10:27] "POST /ueditor/controller/?imagePathFormat=courses%2Fueditor%2F&filePathFormat=courses%2Fueditor%2F&action=uploadimage HTTP/1.1" 403 2266
pydev debugger: process 34408 is connecting
解决办法:
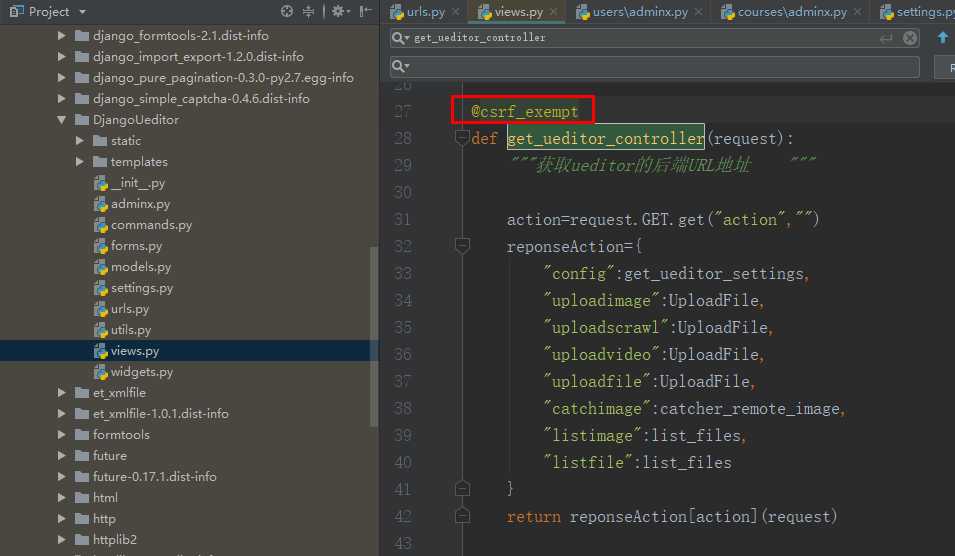
找到源码修改views.py 文件中的get_ueditor_controller方法
添加装饰器

步骤总结:

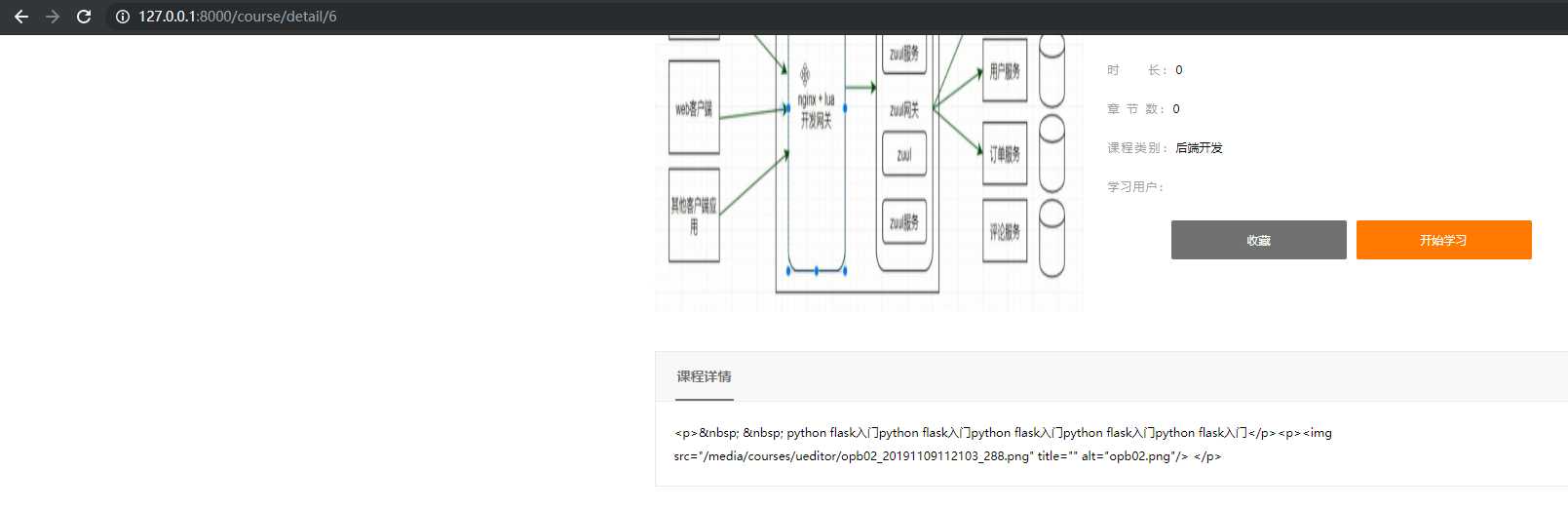
前端显示的时候直接显示了转义后的代码

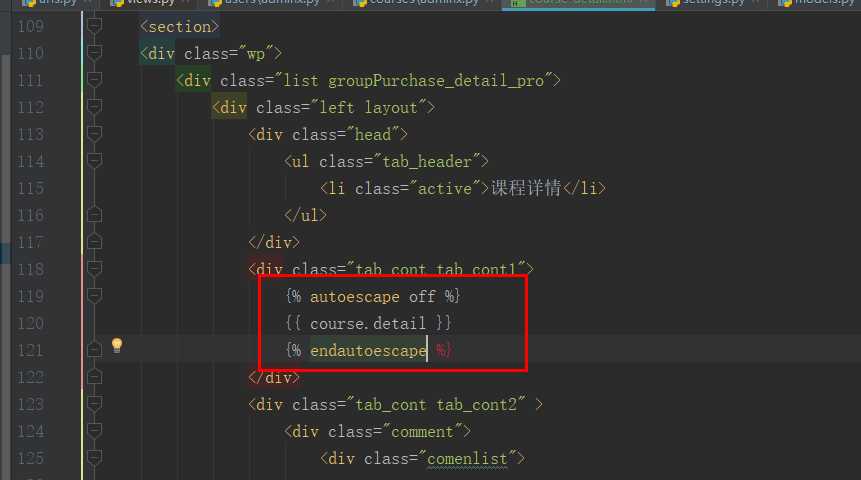
解决办法:在模板页面关闭自动转义


引入导入excel的功能
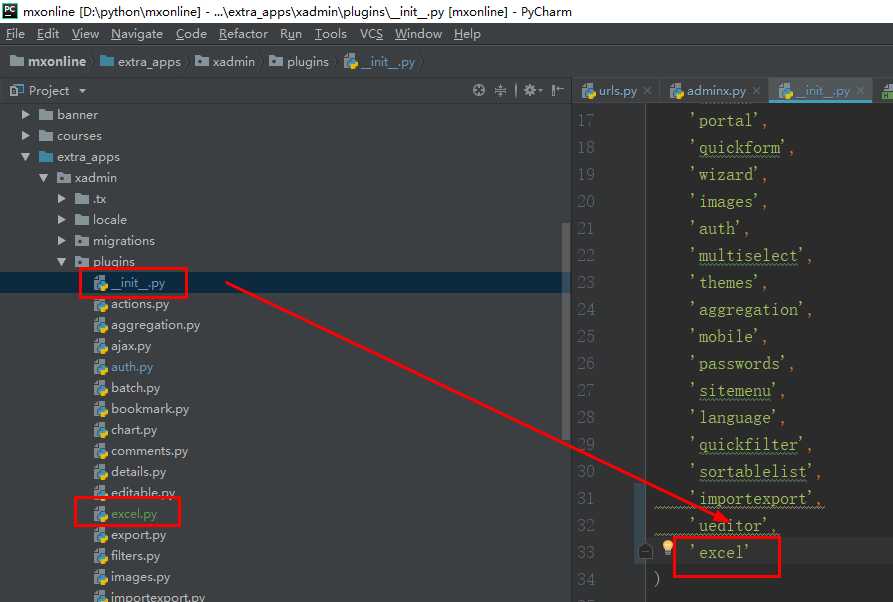
修改__init__.py 增加’excel’插件

Excel.py插件
# _*_ coding:utf-8 _*_ # __author__ == ‘jack‘ # __date__ == ‘2019-11-09 11:49 AM‘ import xadmin from xadmin.views import BaseAdminPlugin, ListAdminView from django.template import loader # excel导入 class ListImportExcelPlugin(BaseAdminPlugin): import_excel = False def init_request(self, *args, **kwargs): return bool(self.import_excel) def block_top_toolbar(self, context, nodes): nodes.append(loader.render_to_string("xadmin/excel/model_list_top.boolbar.import.html", context_instance=context)) xadmin.site.register_plugin(ListImportExcelPlugin, ListAdminView)
具体的html
xadmin/excel/model_list.top_boolbar.import.html
{% load i18n %}
<div class="btn-group export">
<a class="dropdown-toggle btn btn-default btn-sm" data-toggle="dropdown" href="#">
<i class="icon-share"></i> 导入 <span class="caret"></span>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="dLabel">
<li><a data-toggle="modal" data-target="#export-modal-import-excel"><i class="icon-circle-arrow-down"></i> 导入 Excel</a></li>
</ul>
<script>
function fileChange(target){
//检测上传文件的类型
var imgName = document.all.submit_upload.value;
var ext,idx;
if (imgName == ‘‘){
document.all.submit_upload_b.disabled=true;
alert("请选择需要上传的 xls 文件!");
return;
} else {
idx = imgName.lastIndexOf(".");
if (idx != -1){
ext = imgName.substr(idx+1).toUpperCase();
ext = ext.toLowerCase( );
{# alert("ext="+ext);#}
if (ext != ‘xls‘ && ext != ‘xlsx‘){
document.all.submit_upload_b.disabled=true;
alert("只能上传 .xls 类型的文件!");
return;
}
} else {
document.all.submit_upload_b.disabled=true;
alert("只能上传 .xls 类型的文件!");
return;
}
}
}
</script>
<div id="export-modal-import-excel" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<form method="post" action="" enctype="multipart/form-data">
{% csrf_token %}
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title">导入 Excel</h4>
</div>
<div class="modal-body">
<input type="file" onchange="fileChange(this)" name="excel" id="submit_upload">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">{% trans "Close" %}</button>
<button class="btn btn-success" type="submit" id="submit_upload_b"><i class="icon-share"></i> 导入</button>
</div>
</form>
</div><!-- /.modal-content -->
</div><!-- /.modal-dalog -->
</div><!-- /.modal -->
</div>
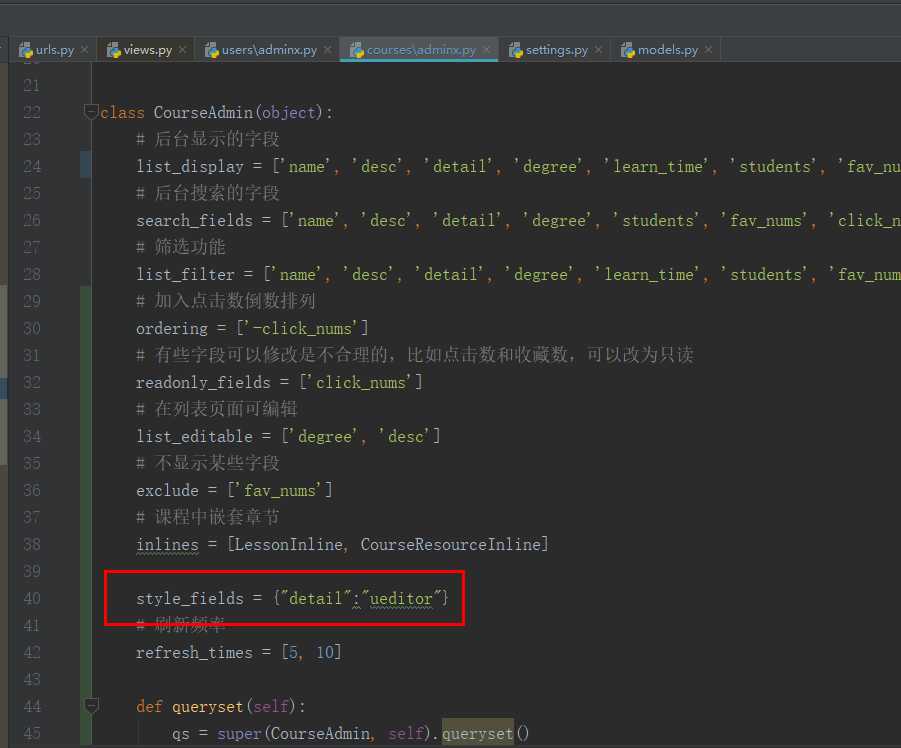
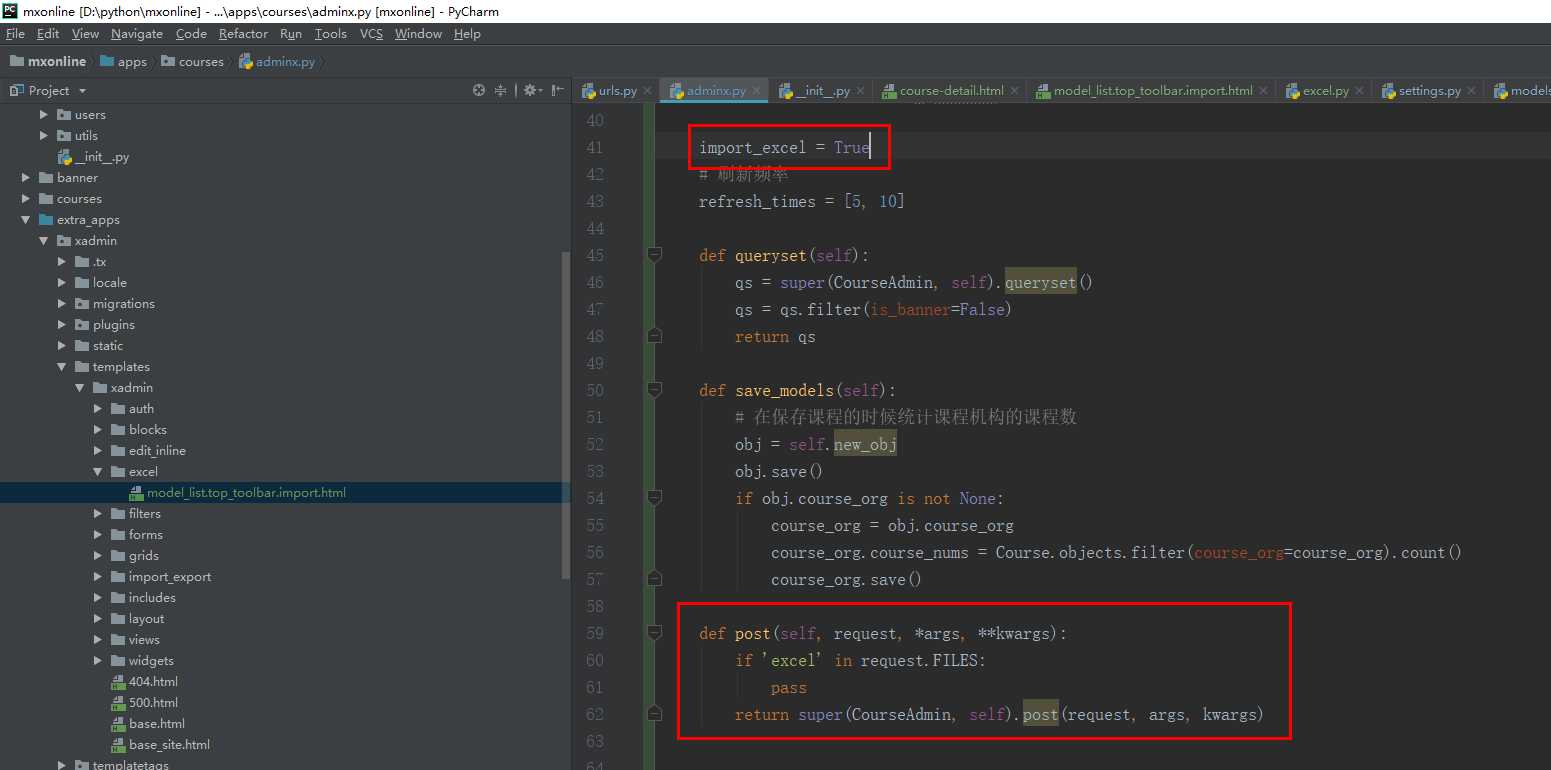
Course/adminx.py

以上是关于django入门8之xadmin引入富文本和excel插件的主要内容,如果未能解决你的问题,请参考以下文章