七.1--新增编辑后跳转至源页面
Posted dbslinux
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了七.1--新增编辑后跳转至源页面相关的知识,希望对你有一定的参考价值。
现在的问题是我想点击添加和编辑客户按钮完成操作后能继续停留在当前页而不是自动跳到第一页。实现思路就是:
http://127.0.0.1:8080/crm/customer/add/(这是现在添加客户页面的url)->变http://127.0.0.1:8080/crm/customer_list//add/?page=6(url意思第六页进行添加客户操作)。
那现在点提交按钮后,它应该跳转到http://127.0.0.1:8080/crm/customer_list/?page=6(源页面第6页--从哪来回哪去)--->用next=你源页面地址即可(和此前实现登录操作的netx原理一样)-----即这样http://127.0.0.1:8080/crm/customer/add/?next=/crm/customer_list/?page=6。
views.pyl中定义一个方法,自定义个a标签放在模版customer_list.html中:
(1)views.py中:
# 展示客户列表CBV
class CustomerList(View):
def get(self, request):
q = self.get_search_contion([‘qq‘,‘name‘])
if request.path_info == reverse(‘customer‘):
all_customer = models.Customer.objects.filter(q,consultant__isnull=True)
else:
all_customer = models.Customer.objects.filter(q,consultant=request.user)
query_params = copy.deepcopy(request.GET)
page = Pagination(request, all_customer.count(),query_params,2)
add_btn = self.get_add_btn()# 生成添加按钮(调用get_add_btn方法)并下行代码中传给模版
return render(request, ‘crm/customer_list.html‘,
{"all_customer": all_customer[page.start:page.end], ‘pagination‘: page.show_li,‘add_btn‘:add_btn})
.....省略....
def get_add_btn(self):#做的就是跳转到它自己生成的a标签中的url中
# 获取添加按钮
url = self.request.get_full_path()#获取当前页面的url
qd = QueryDict()#生成网址字典对象QueryDict
qd._mutable = True#设置成可对字典对象修改格式
qd[‘next‘] = url#qd字典中加next键和值当前页面的url
query_params = qd.urlencode()#做转换将网址字典转成a=b的格式
# 做拼接生成a标签:add_customer是urls.py中的customer/add/的别名
add_btn = ‘<a href="{}?{}" class="btn btn-primary btn-sm">添加</a>‘.format(reverse(‘add_customer‘), query_params)
return mark_safe(add_btn)#add_btn拿到的是字符串要想直接让在模版显示要加mark_safe
# 新增和编辑客户
def customer(request, edit_id=None):#一个url传参数一个不传,那这个时候就用默认值edit_id=None即没有参数就是空的,有就传
obj = models.Customer.objects.filter(id=edit_id).first()
form_obj = CustomerForm(instance=obj)
if request.method == ‘POST‘:
form_obj = CustomerForm(request.POST, instance=obj)
if form_obj.is_valid():
form_obj.save()
#获取到next要跳转的地址
next = request.GET.get(‘next‘)
if next:#判断
#传next
return redirect(next)
return redirect(reverse(‘customer‘))
return render(request, ‘crm/customer.html‘, {"form_obj": form_obj, "edit_id": edit_id})
...省略......
(2)customer_list.html中修改为
<div class="panel-body">
<a href="{% url ‘add_customer‘ %}?{{ query_params }}" class="btn btn-primary btn-sm">添加</a>
<div>
......省略....
<td><a href="{% url ‘edit_customer‘ customer.id %}?{{ query_params }}"><i class="fa fa-edit fa-fw"></i></a>
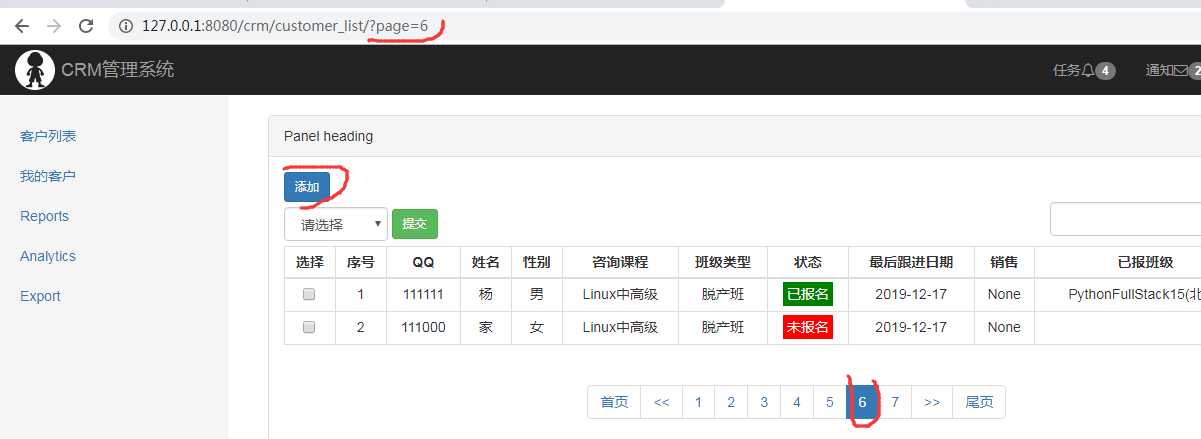
如下图中我点击添加按钮或编辑按钮完成后没跳到第一页了,仍然继续停留在源页

以上是关于七.1--新增编辑后跳转至源页面的主要内容,如果未能解决你的问题,请参考以下文章