VS Code 安装后的一些配置项
Posted himismad
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VS Code 安装后的一些配置项相关的知识,希望对你有一定的参考价值。
说明:
个人一直使用Notepad++作为日常文本编辑器,由于之前出现的某个原因,故决定改用VS Code。
?设置中文字体
? 输入快捷键 Ctrl+Shift+P
? 输入 Configure Display Language
? 设置语言格式为 zh-cn
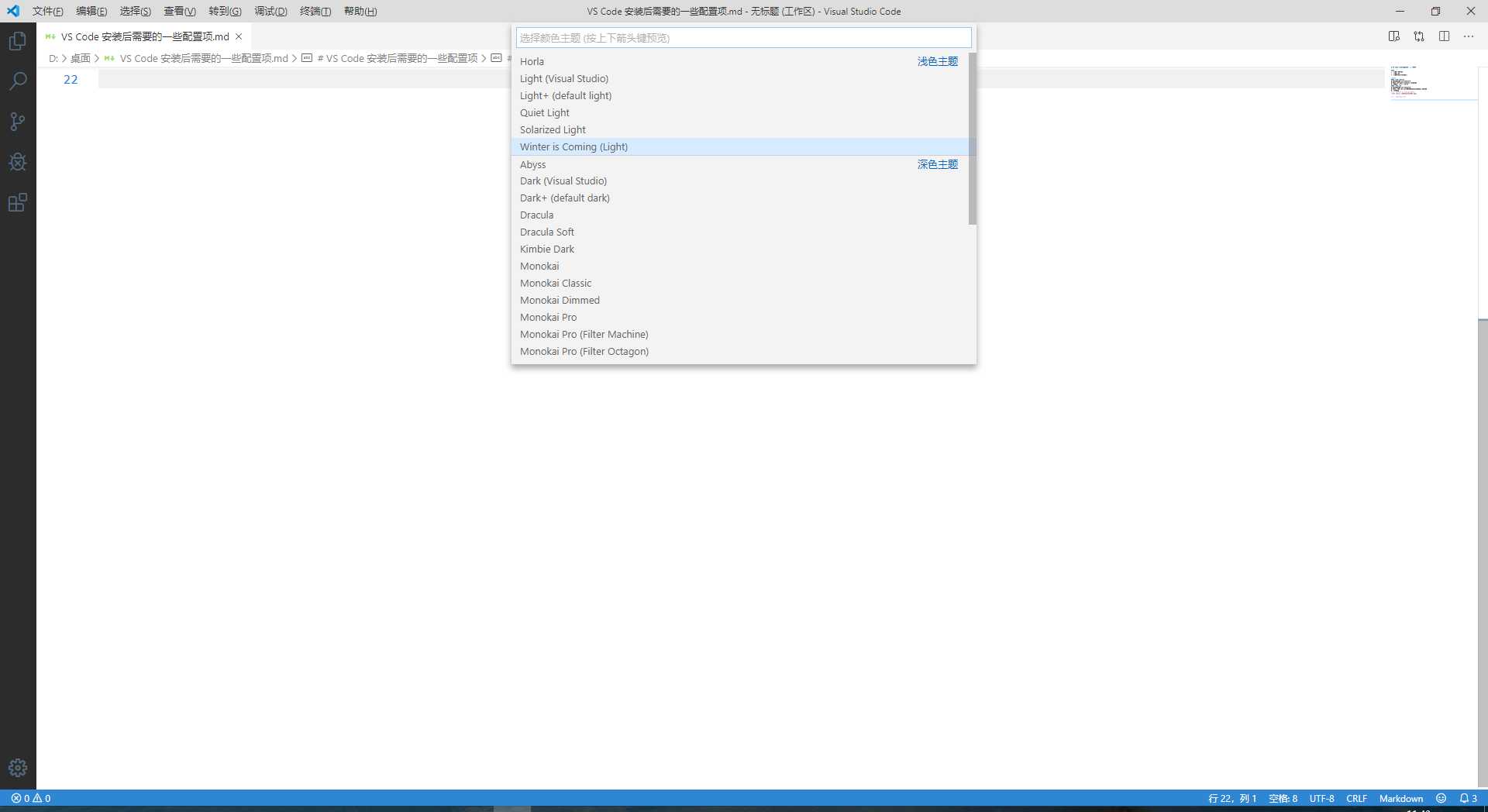
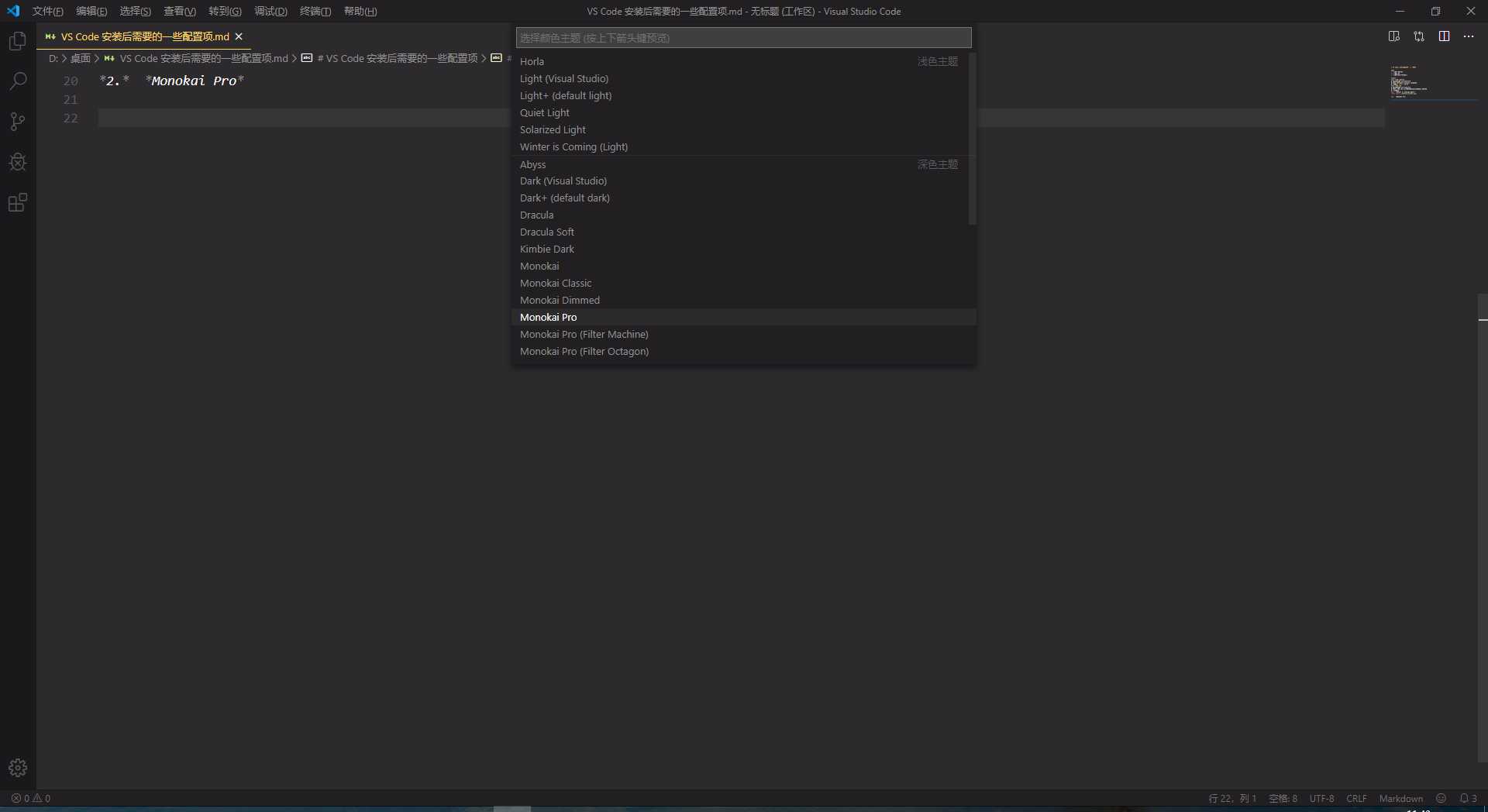
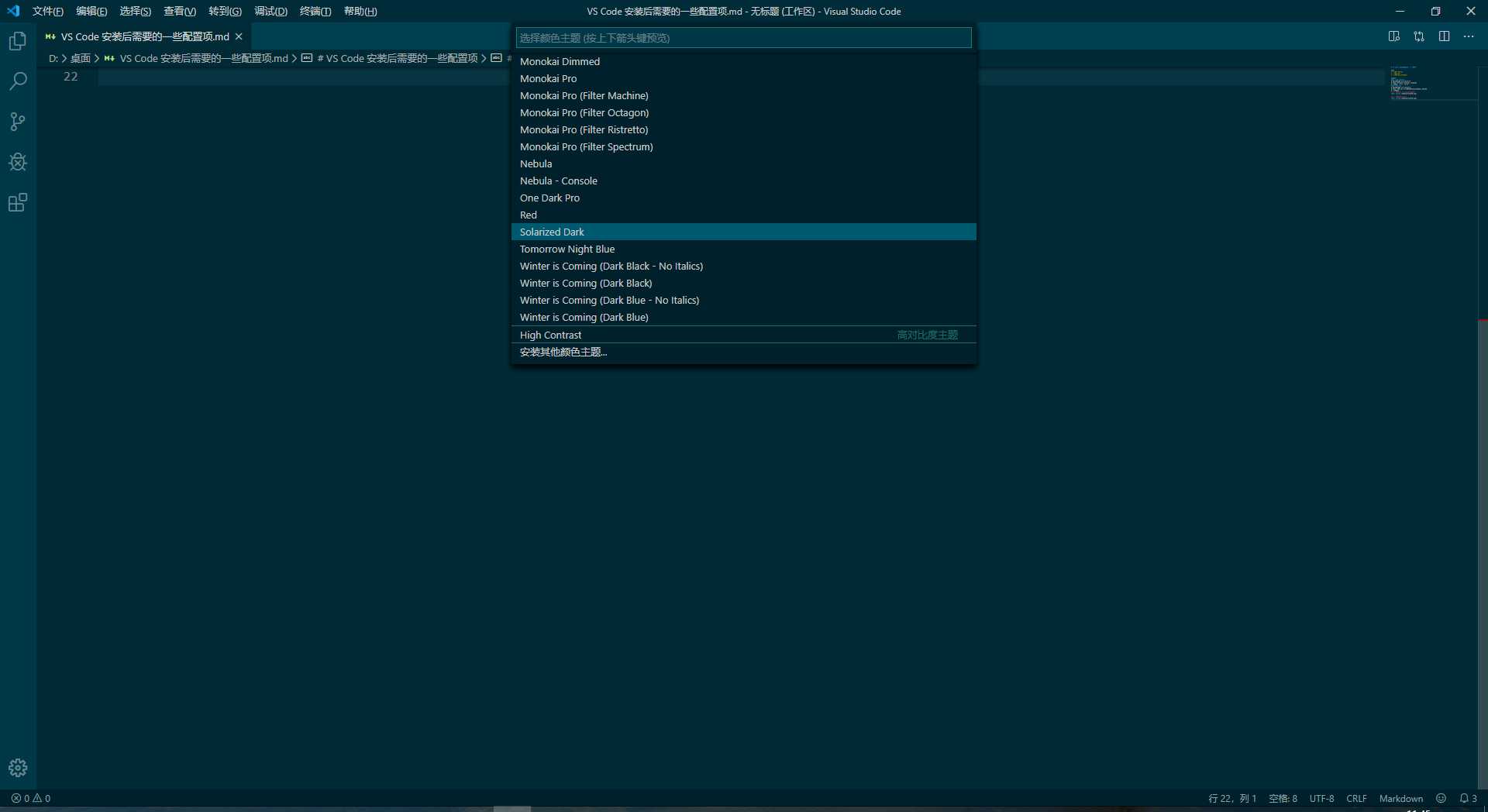
?设置主题
? 输入快捷键 Ctrl+Shift+P
? 输入 颜色主题 后,键盘键↑、↓上下切换主题即可
主题推荐
1. Winter is Coming(Light)

2. Monokai Pro

3. Solarized Dark

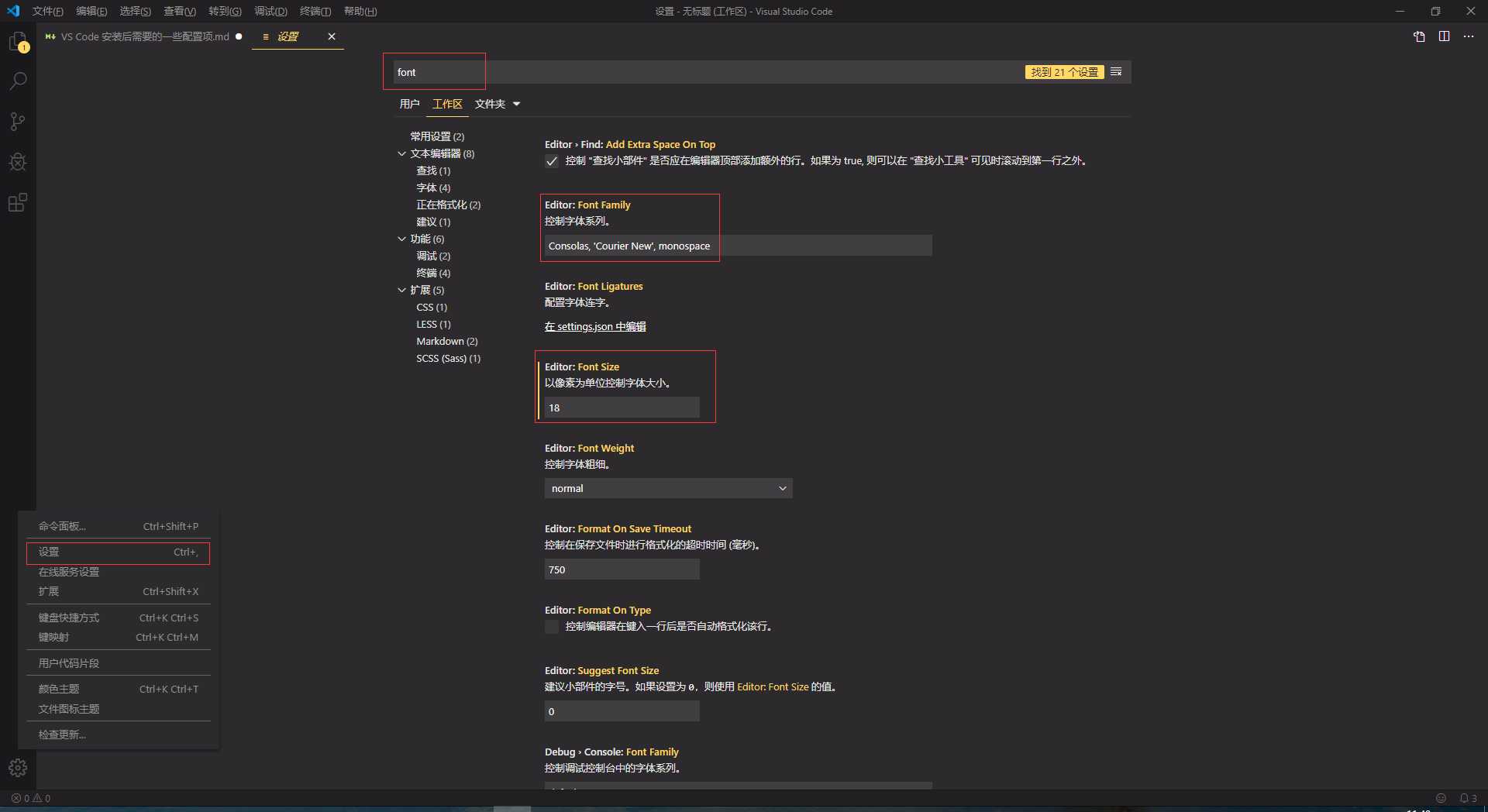
?设置字体及字体大小
? 依下图步骤指示一一设置即可,也可直接编辑Settings.json文件

字体推荐
Consolas, ‘Courier New‘, monospace
?设置同步
使用插件 Settings Sync
以上是关于VS Code 安装后的一些配置项的主要内容,如果未能解决你的问题,请参考以下文章