vscode, eslint, prettier, vetur冲突及解决
Posted mspeer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode, eslint, prettier, vetur冲突及解决相关的知识,希望对你有一定的参考价值。
这3工具都必须安装. 但是安装之后, 规则冲突又让人头疼. 讲下解决方案吧.
从0开始
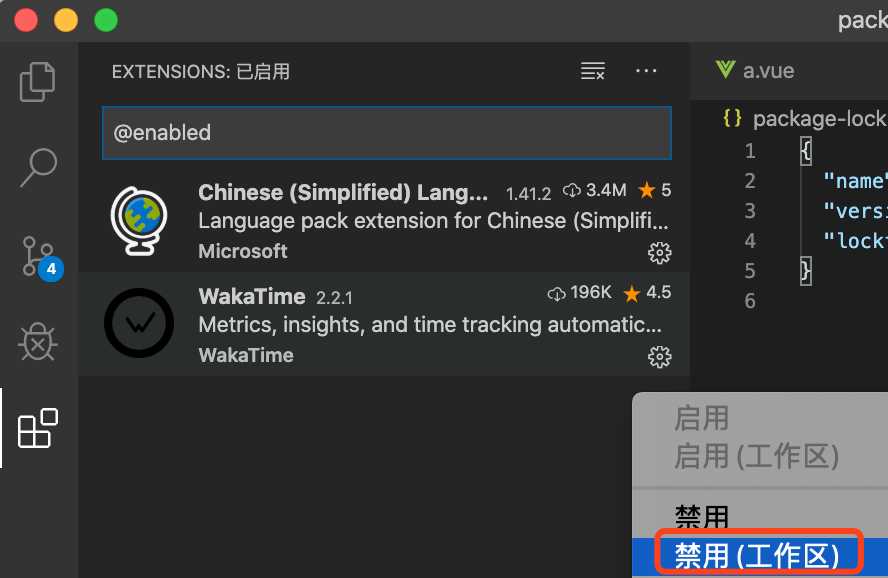
禁止插件, 如下图

清空用户设置
(Code–>首选项–>设置–>[右上角可以打开json,左侧切换“用户|工作区”])
全部删除. 我只留了这一句
"window.zoomLevel": -1,
vue语法高亮
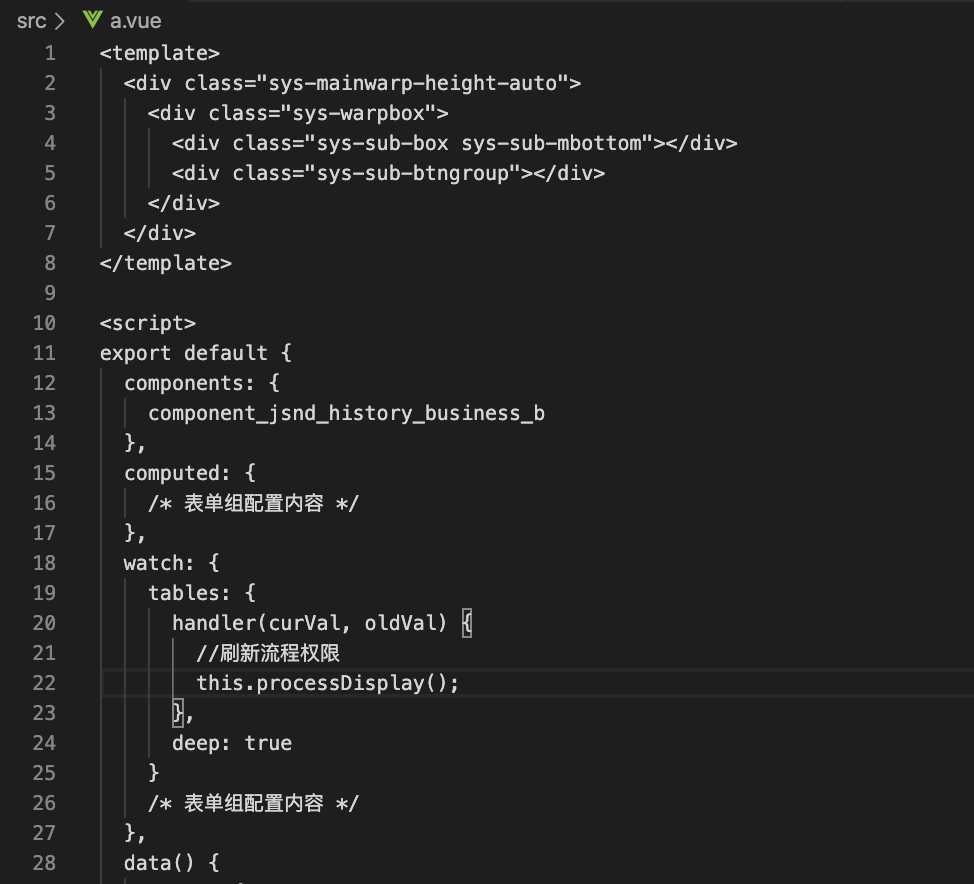
创建.vue文件, 写些代码, 发现一片漆黑

安装激活vetur插件, 代码就有高亮了. 右键菜单还会变多一些, 主要多了个格式化文档


这时候格式化文档其实也是可以用的.
既然已经安装了vetur, 那就得物尽其用. 参考链接link

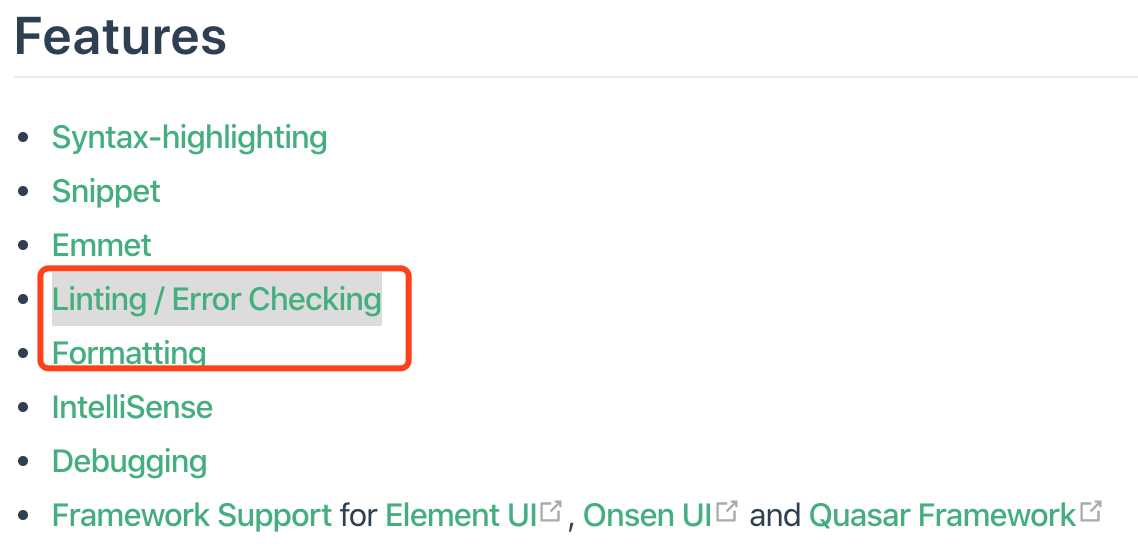
我们主要看红色圈起来的. 进入第一个链接, 赫然看见
Linting
Install ESLint plugin for the best linting experience. Vetur‘s template linting is only for quick start and does not support rule configuration.
vetur 的代码检查不支持任何配置, 建议安装ESLint. 那就安装.
红色1: 安装ESLint
安装npm包
npm install -D eslint安装ESLint插件
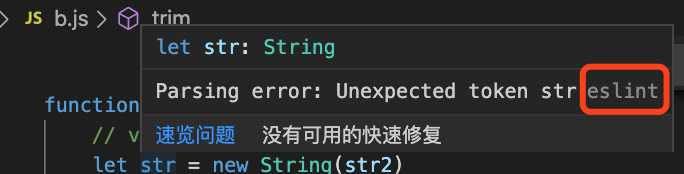
这时候, ESLint其实已经可以用了, 例如

- 根据说明在code-》首选项-》设置-》用户JSON加入如下配置
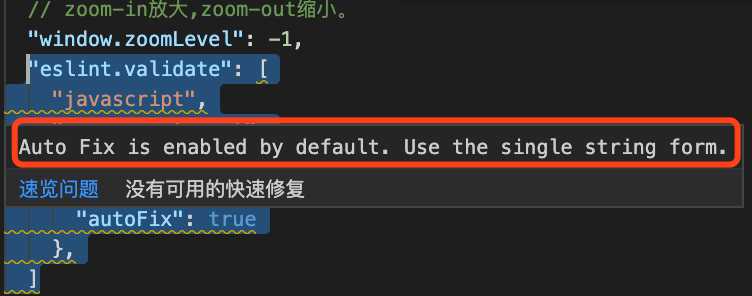
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
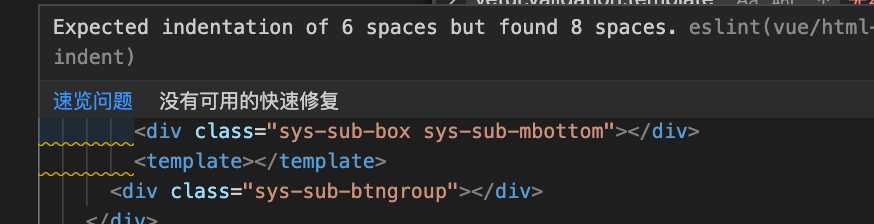
]但是有如下提示. 不用管他

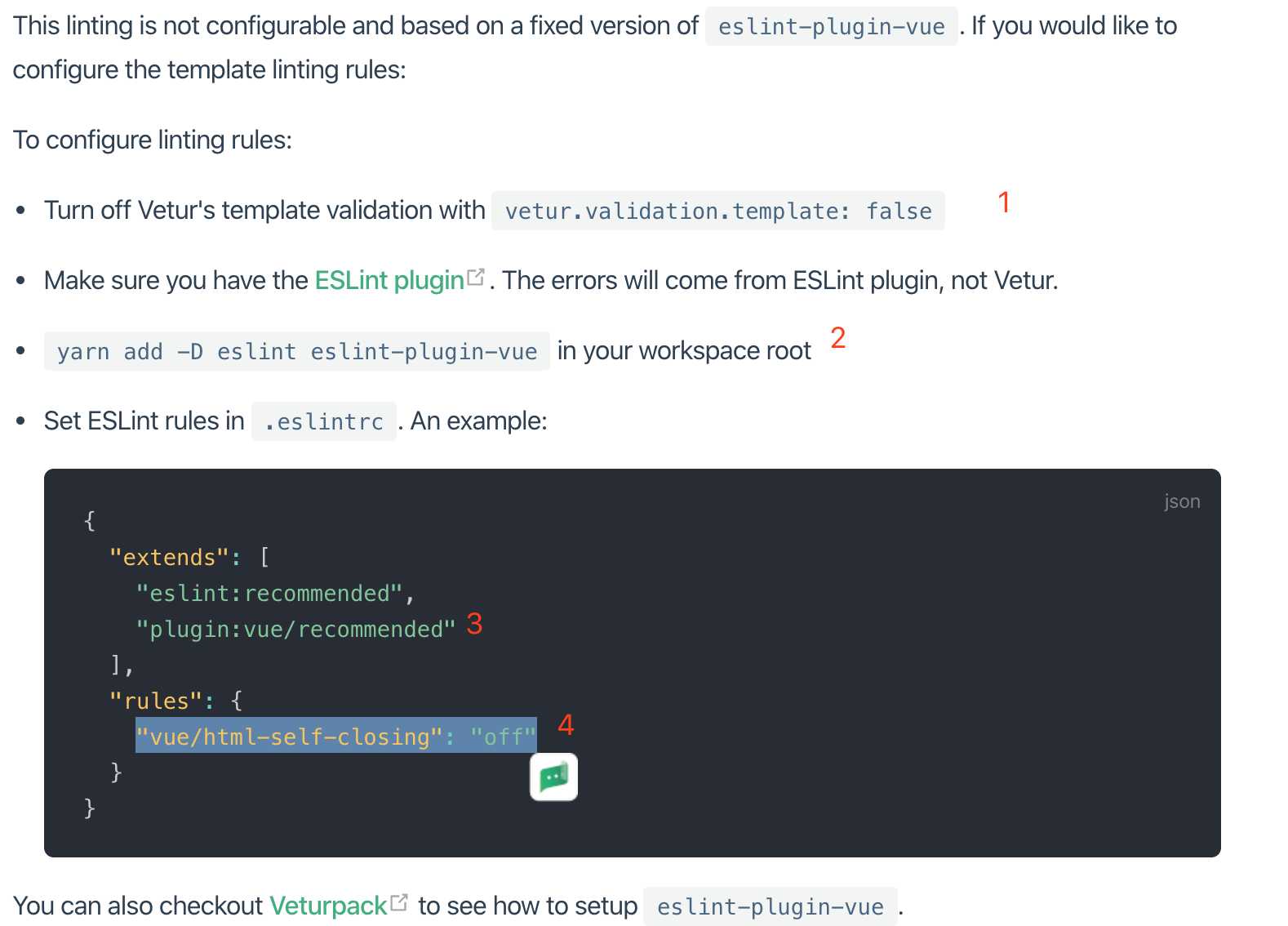
红色1: 安装 eslint-plugin-vue 用来 linting section
其实可以继续使用vetur默认使用的eslint-plugin-vue版本的. 如果自己有版本, 那就只能npm安装一个版本,参考下图

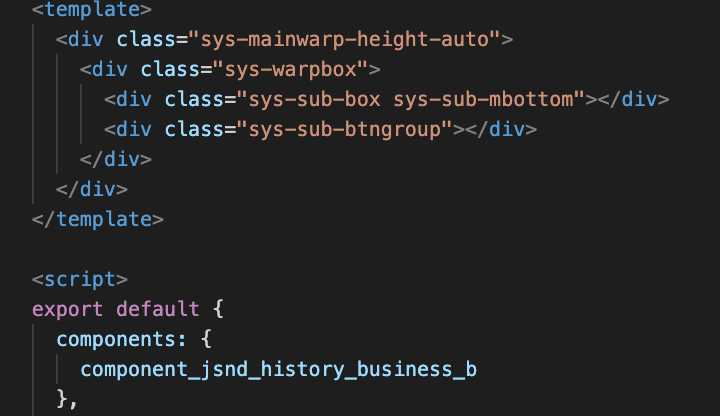
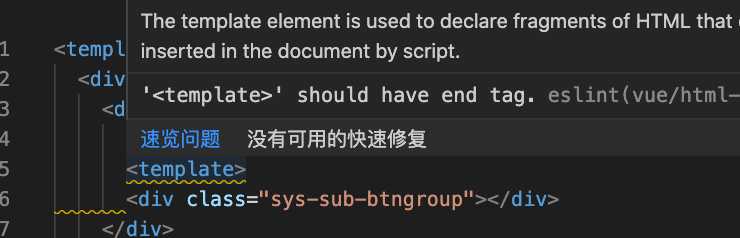
看, 已经有效果了

红色2: format
vetur的默认代码风格工具如下.
"vetur.format.defaultFormatter.html": "prettyhtml",
"vetur.format.defaultFormatter.css": "prettier",
"vetur.format.defaultFormatter.postcss": "prettier",
"vetur.format.defaultFormatter.scss": "prettier",
"vetur.format.defaultFormatter.less": "prettier",
"vetur.format.defaultFormatter.stylus": "stylus-supremacy",
"vetur.format.defaultFormatter.js": "prettier",
"vetur.format.defaultFormatter.ts": "prettier"把它贴到工作区吧, 方便将来修改. 现在我就要改一个, 把 “"vetur.format.defaultFormatter.html": "prettyhtml",”
修改成
"vetur.format.defaultFormatter.html": "js-beautify-html", 如下图
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
// js-beautify-html settings here
}
}
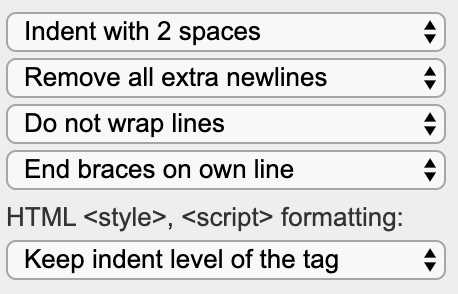
怎么配置呢, 打开链接 link

配置完, 把配置贴过来
效果也有了.

以上是关于vscode, eslint, prettier, vetur冲突及解决的主要内容,如果未能解决你的问题,请参考以下文章