layui table 跨页记忆选择
Posted 1994jinnan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layui table 跨页记忆选择相关的知识,希望对你有一定的参考价值。
layui 表格功能目前默认不支持跨页记忆选择
下面来实现layui table跨页记忆选择实现
基于layui版本 1.4.5
表格跨页通用方法
//表格分页复选框
layui.define([‘jquery‘, ‘table‘], function (exports) {
var $ = layui.jquery
, table = layui.table;
//记录选中表格记录编号http://www.1994july.club/seo/?p=2797
var checkedList = {};
var tableCheckBoxUtil = {
/*初始化分页设置*/
init: function (settings) {
var param = {
//表格id
gridId: ‘‘
//表格lay-filter值
, filterId: ‘‘
//表格主键字段名
, fieldName: ‘‘
};
$.extend(param, settings);
//设置当前保存数据参数http://www.1994july.club/seo/?p=2800
if (checkedList[param.gridId] == null) {
checkedList[param.gridId] = [];
}
//监听选中行
table.on(‘checkbox(‘ + param.filterId + ‘)‘, function (obj) {
var type = obj.type;
var checked = obj.checked;
console.log(table);
//当前页数据
var currentPageData = table.cache[param.gridId];
//当前选中数据
var checkRowData = [];
//当前取消选中的数据
var cacelCheckedRowData = [];
//debugger;
//选中
if (checked) {
checkRowData = table.checkStatus(param.gridId).data;
}
//取消选中
else {
if (type == ‘all‘) {
cacelCheckedRowData = currentPageData;
}
else {
cacelCheckedRowData.push(obj.data);
}
//console.log(cacelCheckedRowData);
}
//debugger;
//清除数据
$.each(cacelCheckedRowData, function (index, item) {
var itemValue = item[param.fieldName];
checkedList[param.gridId] = checkedList[param.gridId].filter(function (fItem, fIndex) {
return fItem != itemValue;
})
});
//添加选中数据
$.each(checkRowData, function (index, item) {
var itemValue = item[param.fieldName];
if (checkedList[param.gridId].indexOf(itemValue) < 0) {
checkedList[param.gridId].push(itemValue);
}
});
console.log(checkedList);
});
}
//设置页面默认选中(在表格加载完成之后调用http://www.1994july.club/seo/?p=2803)
, checkedDefault: function (settings) {
var param = {
//表格id
gridId: ‘‘
//表格主键字段名
, fieldName: ‘‘
};
$.extend(param, settings);
//当前页数据
var currentPageData = table.cache[param.gridId];
if (checkedList[param.gridId] != null && checkedList[param.gridId].length > 0) {
$.each(currentPageData, function (index, item) {
var itemValue = item[param.fieldName];
if (checkedList[param.gridId].indexOf(itemValue) >= 0) {
//设置选中状态
item.LAY_CHECKED = true;
var rowIndex = item[‘LAY_TABLE_INDEX‘];
updateRowCheckStatus(param.gridId, ‘tr[data-index=‘ + rowIndex + ‘] input[type="checkbox"]‘);
}
});
}
//判断当前页是否全选
var currentPageCheckedAll = table.checkStatus(param.gridId).isAll;
if (currentPageCheckedAll) {
updateRowCheckStatus(param.gridId, ‘thead tr input[type="checkbox"]‘);
}
//console.log(table.cache[param.gridId]);
}
//获取当前获取的所有集合值
, getValue: function (settings) {
var param = {
//表格id
gridId: ‘‘
};
$.extend(param, settings);
return checkedList[param.gridId];
}
//设置选中的id(一般在编辑时候调用初始化选中值)
, setIds: function (settings) {
var param = {
gridId: ‘‘
//数据集合
, ids: []
};
$.extend(param, settings);
checkedList[param.gridId] = [];
$.each(param.ids, function (index, item) {
checkedList[param.gridId].push(parseInt(item));
});
}
};
var updateRowCheckStatus = function (gridId, ele) {
var layTableView = $(‘.layui-table-view‘);
//一个页面多个表格,这里防止更新表格错误http://www.1994july.club/seo/?p=2805
$.each(layTableView, function (index, item) {
if ($(item).attr(‘lay-id‘) == gridId) {
$(item).find(ele).prop(‘checked‘, true);
$(item).find(ele).next().addClass(‘layui-form-checked‘);
}
});
}
//输出
exports(‘tableCheckBoxUtil‘, tableCheckBoxUtil);
});@{
ViewBag.Title = "View";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@using MKAdmin.Web.App_Start
@section Styles {
@Styles.Render(PageCssFilesConfig.CheckBoxTableIndex)
}
<div class="page-content-wrap wx_p20">
<div class="zf-wx-index-main">
<form class="layui-form cc-padding-top pr" action="">
<div class="layui-input-block zf-margin-left">
<input type="text" name="title"
id="txt_BasicIndex_Name" placeholder="请输入姓名"
class="layui-input zf-fixed-length zf_h25 w_200">
<a class="layui-btn layui-btn-normal btn_color_confirm zf_h25"
id="btn_CheckBoxSearch" data-type="reload">搜索</a>
<a class="layui-btn layui-btn-normal btn_color_confirm zf_h25"
id="btn_CheckBoxTableGetValue" data-type="reload">获取选中编号</a>
</div>
</form>
</div>
<table id="grid_CheckBoxTable" lay-filter="ft_CheckBoxTable"></table>
</div>
@section Scripts {
@Scripts.Render(PageJsFilesConfig.CheckBoxTableIndex)
}Js调用
//表格管理 - 基本表格http://www.1994july.club/seo/?p=2807
layui.use([‘jquery‘, ‘table‘, ‘tableCheckBoxUtil‘], function () {
var table = layui.table,
$ = layui.jquery,
tableCheckBoxUtil = layui.tableCheckBoxUtil;
//表格渲染
table.render({
id: ‘cn_GridCheckBoxTable‘
, elem: ‘#grid_CheckBoxTable‘
, method: ‘post‘
, url: ‘/table/basictable/list‘
//启动分页
, page: true
, height: ‘full-100‘
, where: {
name: ‘‘
}
, cols: [[
{ checkbox: true }
, { field: ‘EmployeeId‘, width: 80, title: ‘编号‘ }
, { field: ‘EmployeeName‘, width: 150, title: ‘姓名‘ }
, { field: ‘EmployeeAge‘, title: ‘年龄‘, width: 100 }
, { field: ‘Education‘, width: 180, title: ‘学历‘ }
]]
, done: function (data) {
//2.初始化表格行选中状态
tableCheckBoxUtil.checkedDefault({
gridId: ‘cn_GridCheckBoxTable‘
, fieldName: ‘EmployeeId‘
});
}
});
//1.初始化分页设置
tableCheckBoxUtil.init({
gridId: ‘cn_GridCheckBoxTable‘
, filterId: ‘ft_CheckBoxTable‘
, fieldName: ‘EmployeeId‘
});
//3.获取选中编号
$("#btn_CheckBoxTableGetValue").on(‘click‘, function () {
var selectedData = tableCheckBoxUtil.getValue({
gridId: ‘cn_GridCheckBoxTable‘
});
alert(selectedData);
});
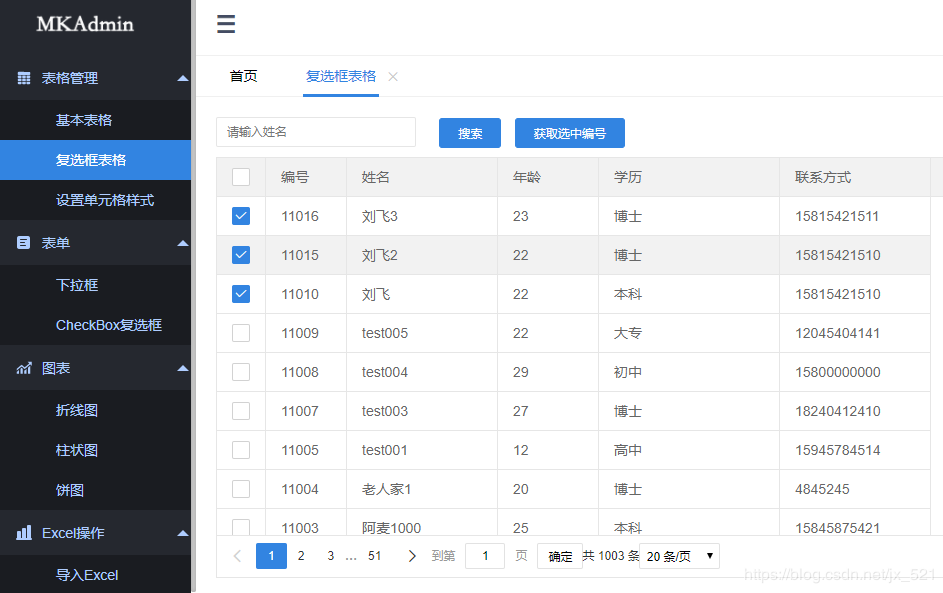
});预览:
http://www.1994july.club/seo/?p=2812

以上是关于layui table 跨页记忆选择的主要内容,如果未能解决你的问题,请参考以下文章