ElementUI的表格树(树型结构表格),很简单方式,el-table只需要小小改动几个地方
Posted pzw23
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ElementUI的表格树(树型结构表格),很简单方式,el-table只需要小小改动几个地方相关的知识,希望对你有一定的参考价值。
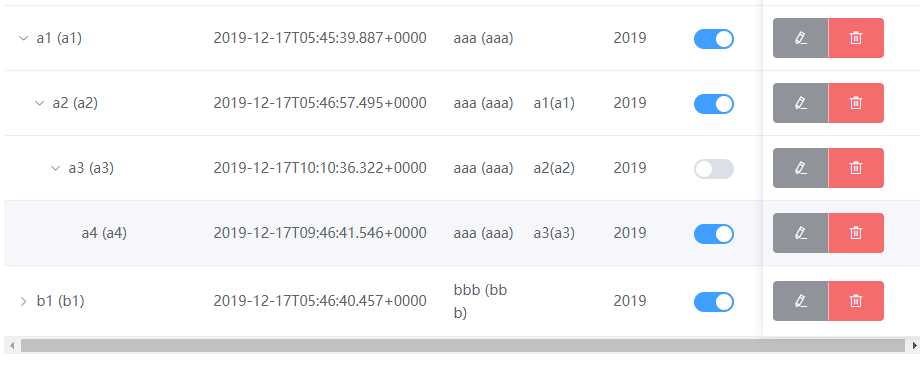
效果:

在el-table中,支持树类型的数据的显示。当 row 中包含 children 字段时,被视为树形数据。渲染树形数据时,必须要指定 row-key。支持子节点数据异步加载。
设置 Table 的 lazy 属性为 true 与加载函数 load 。通过指定 row 中的 hasChildren 字段来指定哪些行是包含子节点。children 与 hasChildren 都可以通过 tree-props 配置。
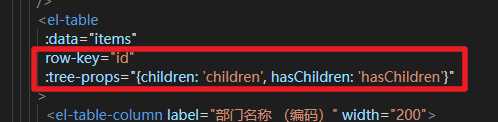
default-expand-all属性表示默认展开,不需要展开可以删除。row-key="id"和:tree-props="{children: ‘children‘, hasChildren: ‘hasChildren‘}是必须的。
下面是vue的表格树:
<el-table :data="items" row-key="id" :tree-props="{children: ‘children‘, hasChildren: ‘hasChildren‘}" > <el-table-column label="部门名称 (编码)" width="200"> <template slot-scope="scope">{{ scope.row.bmwh1.name }} ({{ scope.row.bmwh1.code }})</template> </el-table-column> <el-table-column label="更新于" width="240"> <template slot-scope="scope">{{ scope.row.bmwh1.updatedAt }}</template> </el-table-column> <el-table-column label="上级部门名称(编码)"> <template slot-scope="scope" >{{ scope.row.bmwh1.pid==null?‘‘:`${scope.row.bmwh2.name}(${ scope.row.bmwh2.code})` }}</template> </el-table-column> <el-table-column label="是否启用"> <template slot-scope="scope"> <el-switch v-model="scope.row.bmwh1.enable" @change="onenable($event,scope.row.bmwh1 )" /> </template> </el-table-column> </el-table>
<script> import { get as httpGet, PAGE_SIZE } from ‘@/request‘; export default { data() { return { items: [], pageSize: PAGE_SIZE, total: 1 }; }, created() { this.onCurrentChange(1); }, methods: { onCurrentChange(page) { httpGet(`/iron/bmwh/?page=${page}&size=${PAGE_SIZE}`) .then(rst => { this.items = rst.items; this.total = rst.total; }) .catch(e => this.$message.error(e.message)); } }
后端视图层:
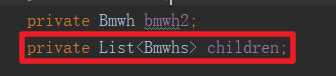
public class Bmwhs implements Serializable { private int id; private Bmwh bmwh1; private Bmwh bmwh2; private List<Bmwhs> children; ........... }
接下来需要做的事就是把所有的下级部门视图层封装到最上级部门的children视图层集合属性里面就可以了。
总结:
一、注意需要在前端表格里面改的是:

二、后端主要改的是:
(1)视图层里面加入视图层集合属性,注意一定要命名为children,这样前端才能渲染成树型结构。

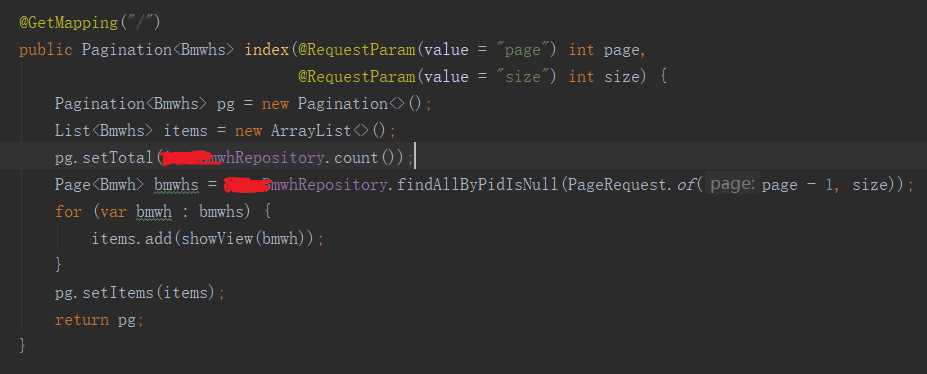
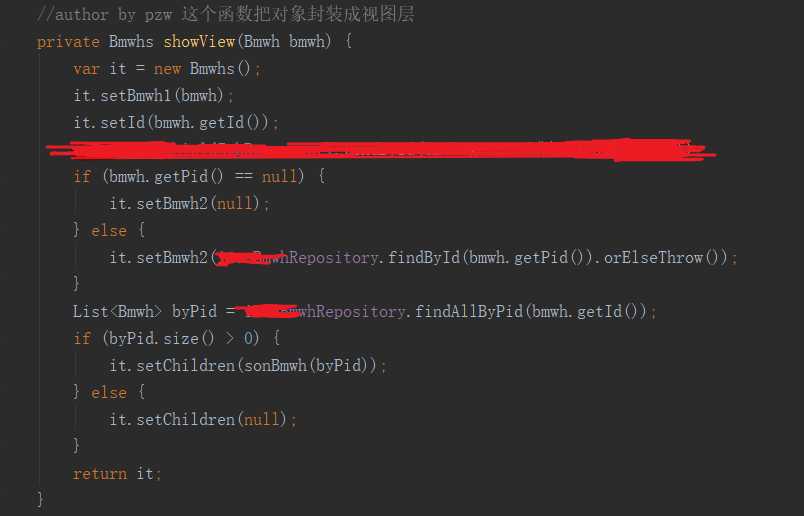
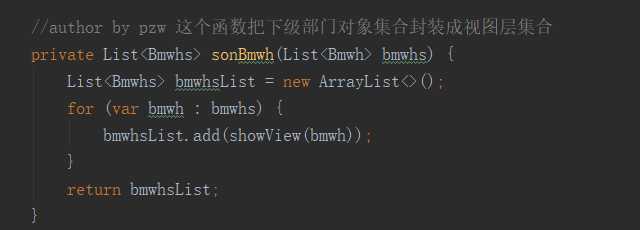
(2)controller层里面需要做的是:把所有下级部门的视图层----封装到----最上级部门视图层的children集合。
--------====下面不重要====-------------
下面只是例子,不重要!!!根据自己的要求来写自己 二(2)的东西。



以上是关于ElementUI的表格树(树型结构表格),很简单方式,el-table只需要小小改动几个地方的主要内容,如果未能解决你的问题,请参考以下文章