vue-router参数传递
Posted czh64
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-router参数传递相关的知识,希望对你有一定的参考价值。
第一种:get方法
传值:
<router-link :to="{path:‘/get‘,query:{userId:123,username:‘xia‘}}">get跳转</router-link> //或 <router-link :to="{name:‘get‘,query:{userId:123,username:‘xia‘}}">get跳转</router-link>
接收值:
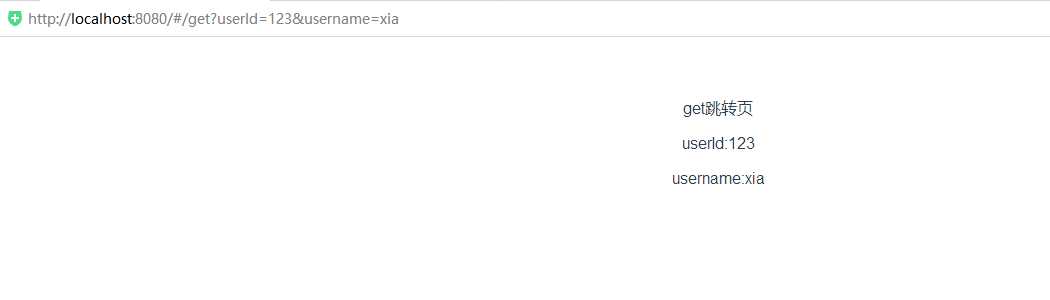
//在get.vue文件中 <template> <div> <p>get跳转页</p> <p>userId:{{userId}}</p> <p>username:{{username}}</p> </div> </template> <script> export default { data(){ return{ //接收值: userId:this.$route.query.userId, username:this.$route.query.username, } } } </script>
结果:url上显示参数,页面刷新后参数不会消失;

第二种:post方法
传值:
<router-link :to="{name:‘post‘,params:{stuId:456,stuName:‘shang‘}}">post跳转</router-link> //在post中使用path是无效的,错误示范: <router-link :to="{path:‘/post‘,params:{stuId:456,stuName:‘shang‘}}">post跳转</router-link>
接收值:
<template>
<div>
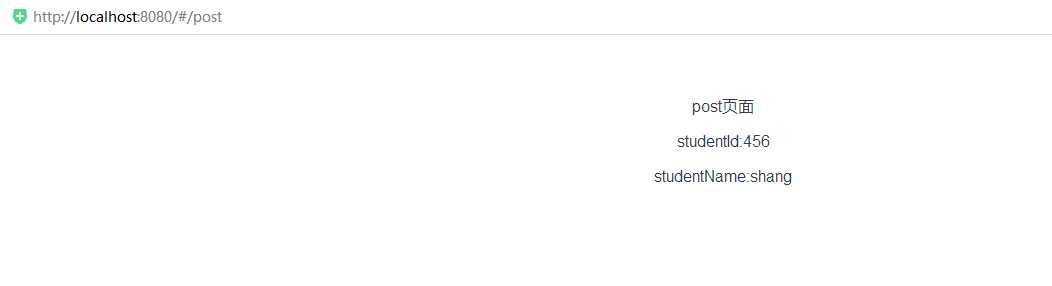
<p>post页面</p>
<p>studentId:{{stuId}}</p>
<p>studentName:{{stuName}}</p>
</div>
</template>
<script>
export default {
data(){
return{
//接收值:
stuId:this.$route.params.stuId,
stuName:this.$route.params.stuName,
}
}
}
</script>
结果:url上不显示参数,页面刷新后参数会消失;

第三种:路由方法
传值:
<router-link to="/route/789/zuo">路由跳转</router-link>
接收值:
<template>
<div>
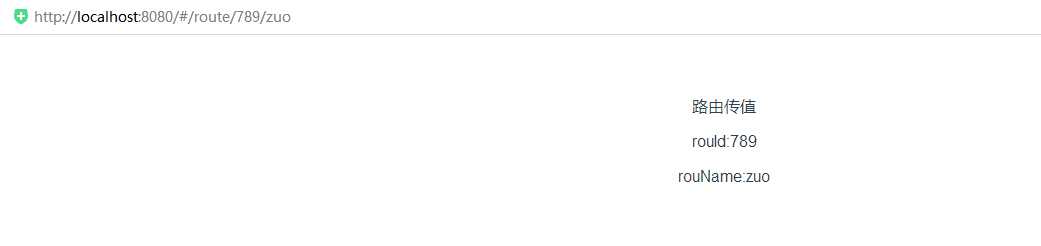
<p>路由传值</p>
<p>rouId:{{rouId}}</p>
<p>rouName:{{rouName}}</p>
</div>
</template>
<script>
export default {
data(){
return{
rouId:this.$route.params.rouId,
rouName:this.$route.params.rouName,
}
}
}
</script>
结果:url上显示参数,页面刷新后参数不会消失;

注意:
(1)
上文中router-link中的path和name都是路由里面的,页面创建成功后一定要配置页面的路由;
上文中第三种方法,还在路由中也进行了相应的配置;
路由中的配置:
import Vue from ‘vue‘ import Router from ‘vue-router‘ import HelloWorld from ‘@/components/HelloWorld‘ Vue.use(Router) export default new Router({ routes: [ { path: ‘/‘, name: ‘HelloWorld‘, component: HelloWorld }, { path: ‘/get‘, name:‘get‘, component: resolve => require([‘../components/get.vue‘], resolve), meta: { title: ‘get‘ }, }, { path: ‘/post‘, name:‘post‘, component: resolve => require([‘../components/post.vue‘], resolve), meta: { title: ‘post‘ }, }, { path: ‘/route/:rouId/:rouName?‘ name:‘route‘, component: resolve => require([‘../components/route.vue‘], resolve), meta: { title: ‘route‘ }, } ] })
(2)
当在链接上设置replace属性,点击时,会调用router.replace()而不是router.push(),于是浏览器不会留下history记录,也就是无法返回上一页,但会进入上上页;
简单说明router和route的区别:
$router :是指整个路由实例,你可以操控整个路由,用法如下:
- this.$router.go(-1); // 向前或者向后跳转n个页面,n可为正整数或负整数
- this.$router.push(‘/‘); // 跳转到指定url路径,history栈中会有记录,点击返回会跳转到上个页面
- this.$router.replace(‘/‘); // 跳转到指定url路径,但是history栈中不会有记录,点击返回会跳转到上上个页面
$route:是指当前路由实例$router跳转到的路由对象;路由实例可以包含多个路由对象,它们是**父子包含关系**.
- this.$route.params.userId// 获取路由传递过来的参数
- this.$route.query.userName// 获取路由传递过来的参数
原文链接:https://blog.csdn.net/x550392236/article/details/88555153
以上是关于vue-router参数传递的主要内容,如果未能解决你的问题,请参考以下文章