vue+elementui 封装表单验证
Posted hemei1212
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue+elementui 封装表单验证相关的知识,希望对你有一定的参考价值。
其实很简单:步骤1:先用element 把页面写出来;步骤2.规则验证,需要自定义验证的,引入对应的自定义验证方法, 3.封装一个自定义验证的js。
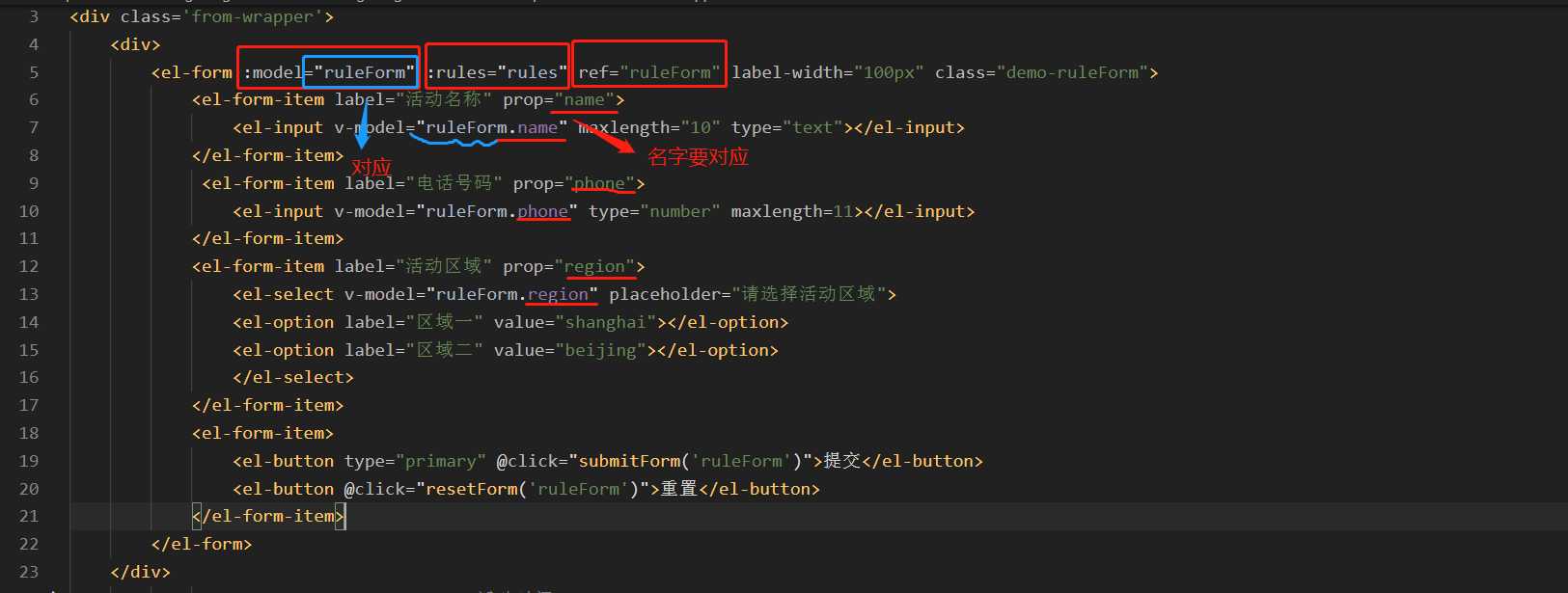
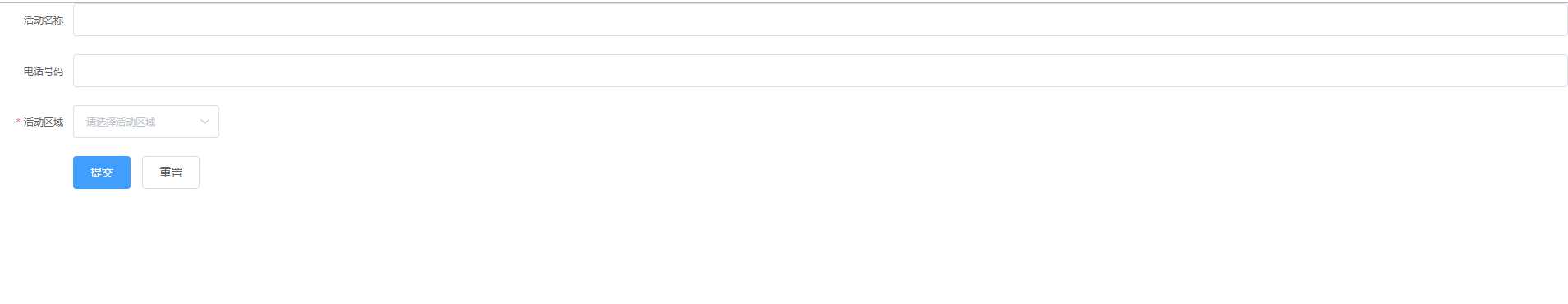
1.先把结构写出来;
注意: from 表单上有model(绑定数据),ref(提交的时有用),rules(对表单的验证规则),这三者缺一不可。
2.代码:
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="活动名称" prop="name">
<el-input v-model="ruleForm.name" maxlength="10" type="text"></el-input>
</el-form-item>
<el-form-item label="电话号码" prop="phone">
<el-input v-model="ruleForm.phone" type="number" maxlength=11></el-input>
</el-form-item>
<el-form-item label="活动区域" prop="region">
<el-select v-model="ruleForm.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm(‘ruleForm‘)">提交</el-button>
<el-button @click="resetForm(‘ruleForm‘)">重置</el-button>
</el-form-item>
</el-form>

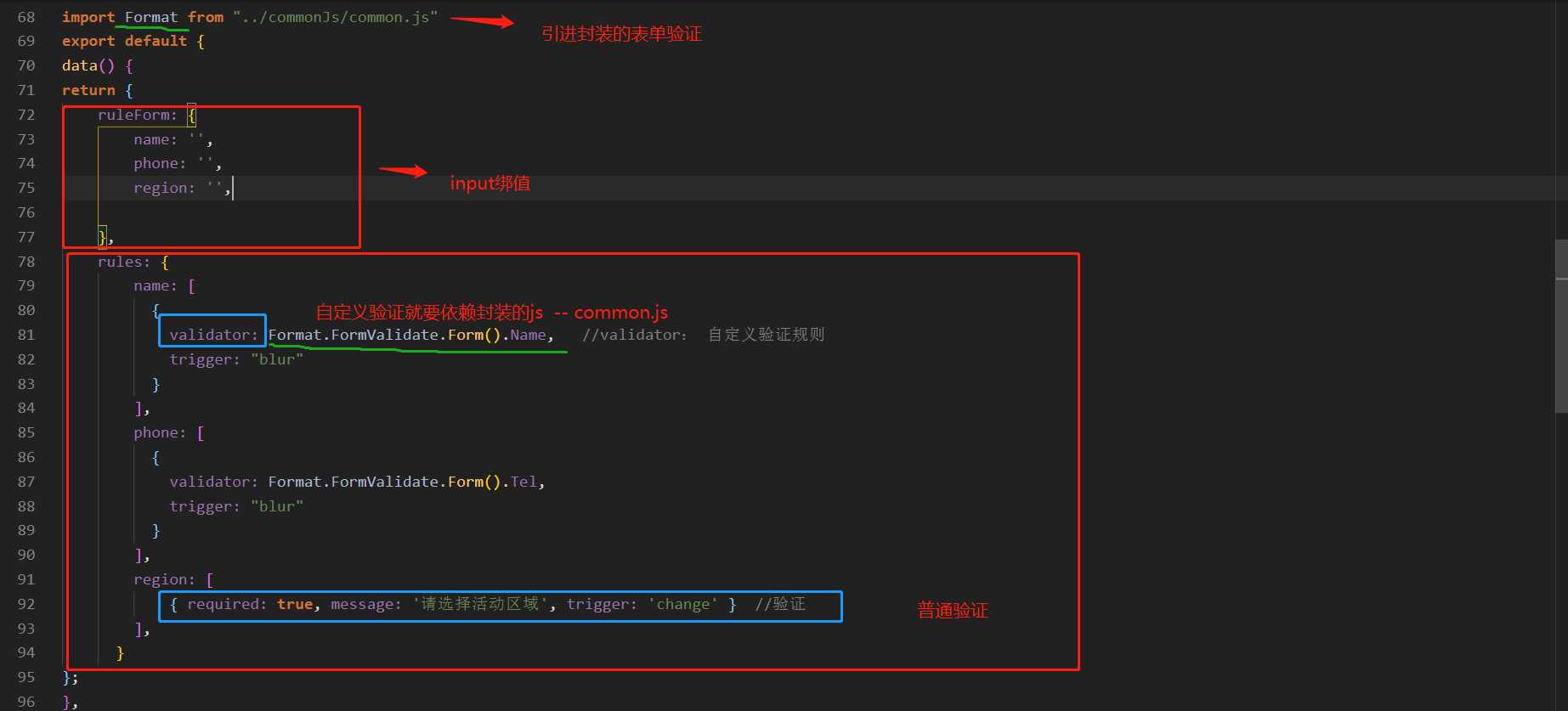
3.data里面操作数据;
代码:
import Format from "../commonJs/common.js"
data() {
return {
ruleForm: {
name: ‘‘,
phone: ‘‘,
region: ‘‘,
},
rules: {
name: [
{
validator: Format.FormValidate.Form().Name, //validator: 自定义验证规则
trigger: "blur"
}
],
phone: [
{
validator: Format.FormValidate.Form().Tel,
trigger: "blur"
}
],
region: [
{ required: true, message: ‘请选择活动区域‘, trigger: ‘change‘ } //验证
],
}
};
},

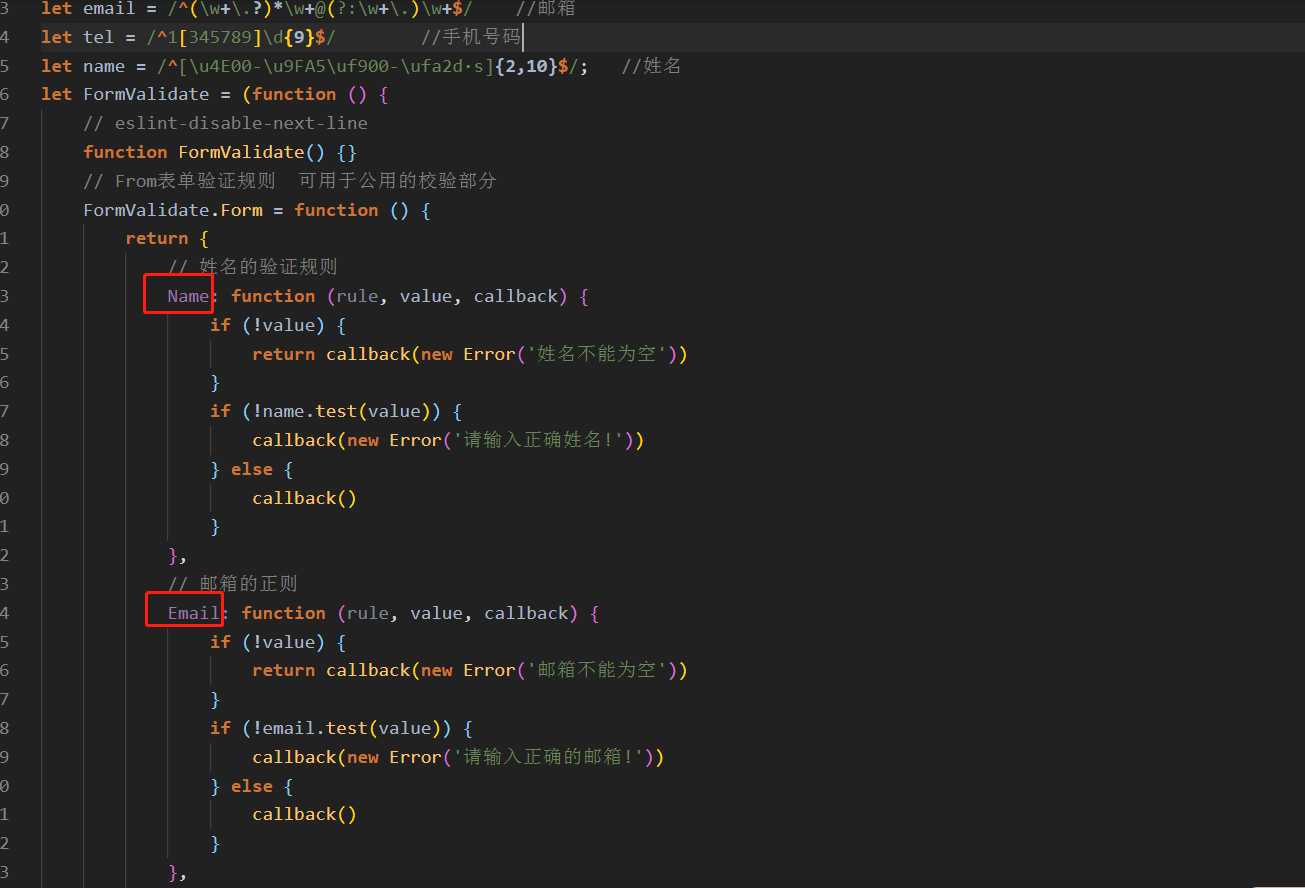
4.编写表单验证js(新建一个js)
let regId = /(^d{15}$)|(^d{18}$)|(^d{17}(d|X|x)$)/
let email = /^(w+.?)*w+@(?:w+.)w+$/ //邮箱
let tel = /^1[345789]d{9}$/ //手机号码
let fax = /^(d{3,4}-)?d{7,8}$/ //传真
let name = /^[u4E00-u9FA5uf900-ufa2d·s]{2,10}$/; //姓名
let FormValidate = (function () {
// eslint-disable-next-line
function FormValidate() {}
// From表单验证规则 可用于公用的校验部分
FormValidate.Form = function () {
return {
// 姓名的验证规则
Name: function (rule, value, callback) {
if (!value) {
return callback(new Error(‘姓名不能为空‘))
}
if (!name.test(value)) {
callback(new Error(‘请输入正确姓名!‘))
} else {
callback()
}
},
// 邮箱的正则
Email: function (rule, value, callback) {
if (!value) {
return callback(new Error(‘邮箱不能为空‘))
}
if (!email.test(value)) {
callback(new Error(‘请输入正确的邮箱!‘))
} else {
callback()
}
},
// 身份证的验证规则
ID: function (rule, value, callback) {
if (!value) {
return callback(new Error(‘身份证不能为空‘))
}
if (!regId.test(value)) {
callback(new Error(‘请输入正确的二代身份证号码‘))
} else {
callback()
}
},
// 电话号码的验证
Tel: (rule, value, callback) => {
if (!value) {
return callback(new Error(‘电话不能为空‘))
}
if (!tel.test(value)) {
callback(new Error(‘请正确填写电话号码‘))
} else {
callback()
}
}
}
}
// FromOne表单验证规则 用于FromOne个性化的校验
FormValidate.FormOne = function () {
return {
// 姓名的验证规则
Name: function (rule, value, callback) {
if (!value) {
return callback(new Error(‘姓名不能为空‘))
}
if (!name.test(value)) {
callback(new Error(‘请输入正确姓名!‘))
} else {
callback()
}
}
}
}
return FormValidate
}())
exports.FormValidate = FormValidate

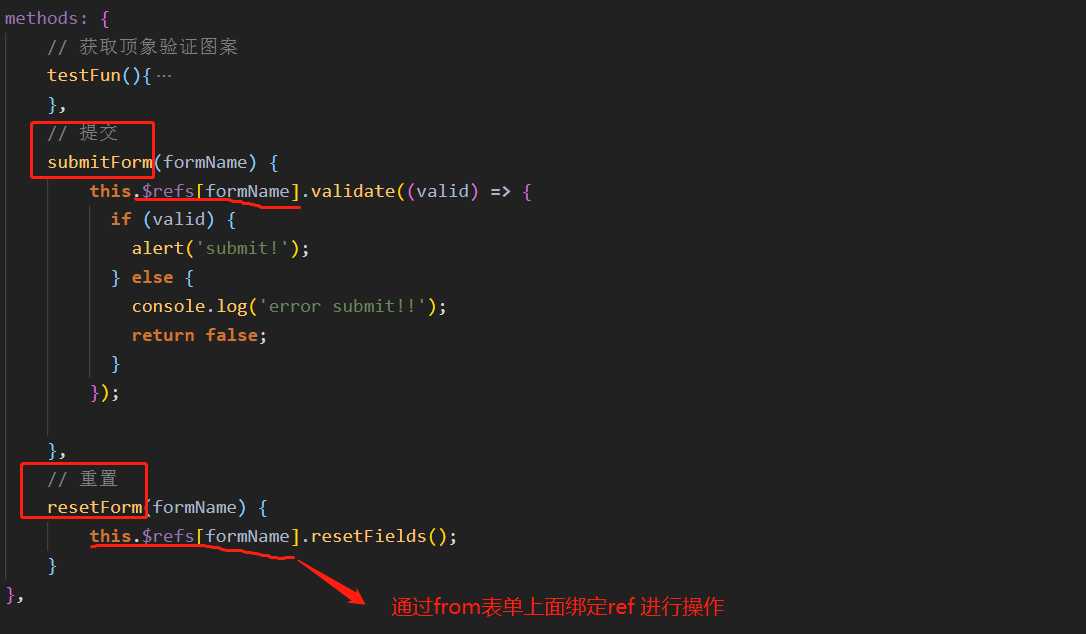
5.点击提交/重置事件
代码:
methods: {
// 提交
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert(‘submit!‘);
} else {
console.log(‘error submit!!‘);
return false;
}
});
},
// 重置
resetForm(formName) {
this.$refs[formName].resetFields();
}
},

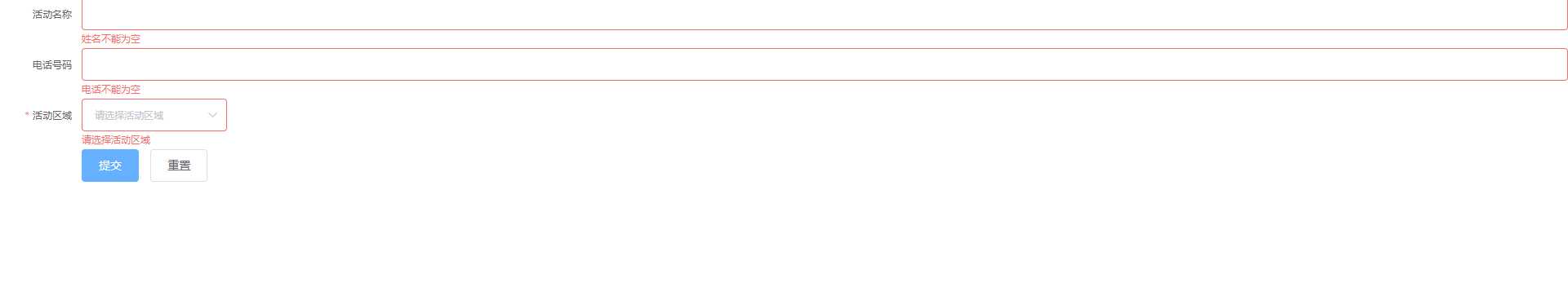
6.demo展示


以上是关于vue+elementui 封装表单验证的主要内容,如果未能解决你的问题,请参考以下文章