WPF 精修篇 数据触发器
Posted lonelyxmas
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF 精修篇 数据触发器相关的知识,希望对你有一定的参考价值。
原文:WPF 精修篇 数据触发器
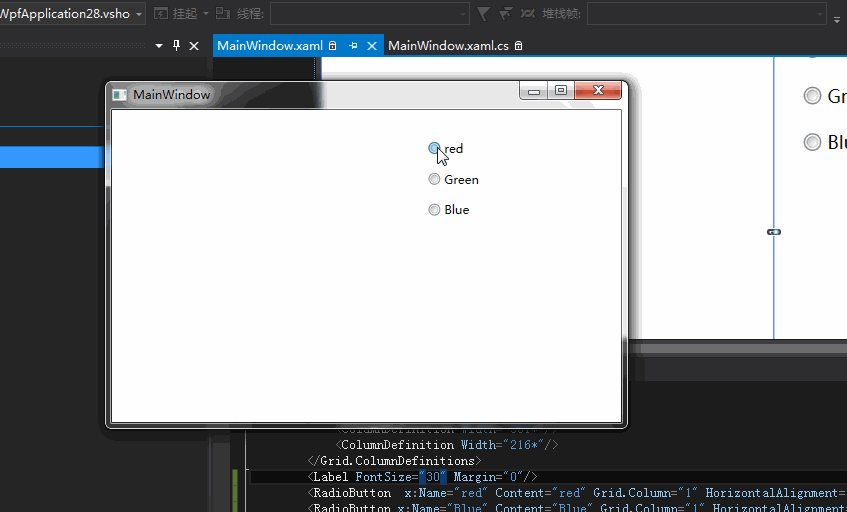
数据触发器 可以使用Binding 来绑定控件 或者数据源 来触发相关动作
举栗子

- <Window.Resources>
- <Style TargetType="{x:Type Label}">
- <Style.Triggers>
- <DataTrigger Binding="{Binding ElementName=red,Path=IsChecked}" Value="True">
- <Setter Property="Background" Value="Red"></Setter>
- <Setter Property="Content" Value="Red"/>
- </DataTrigger>
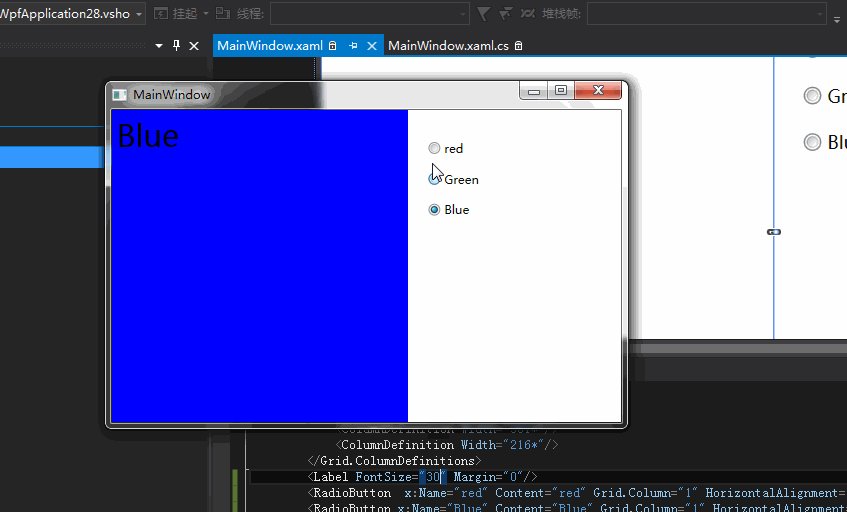
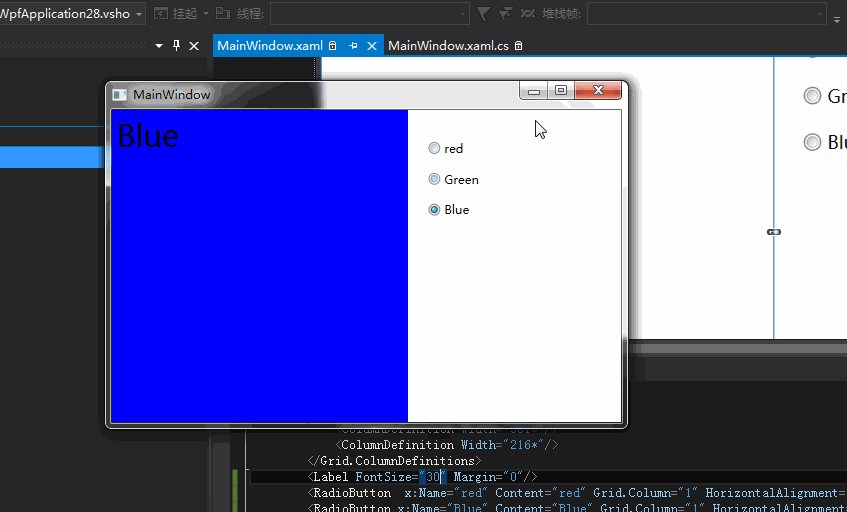
- <DataTrigger Binding="{Binding ElementName=Blue,Path=IsChecked}" Value="True">
- <Setter Property="Background" Value="Blue"></Setter>
- <Setter Property="Content" Value="Blue"/>
- </DataTrigger>
- <DataTrigger Binding="{Binding ElementName=Green,Path=IsChecked}" Value="True">
- <Setter Property="Background" Value="Green"></Setter>
- <Setter Property="Content" Value="Green"/>
- </DataTrigger>
- </Style.Triggers>
- </Style>
- </Window.Resources>
- <Grid>
- <Grid.ColumnDefinitions>
- <ColumnDefinition Width="301*"/>
- <ColumnDefinition Width="216*"/>
- </Grid.ColumnDefinitions>
- <Label FontSize="30" Margin="0"/>
- <RadioButton x:Name="red" Content="red" Grid.Column="1" HorizontalAlignment="Left" Height="25.837" Margin="20,30,0,0" VerticalAlignment="Top" Width="104"/>
- <RadioButton x:Name="Blue" Content="Blue" Grid.Column="1" HorizontalAlignment="Left" Height="25.837" Margin="20,91.674,0,0" VerticalAlignment="Top" Width="104"/>
- <RadioButton x:Name="Green" Content="Green" Grid.Column="1" HorizontalAlignment="Left" Height="25.837" Margin="20,60.837,0,0" VerticalAlignment="Top" Width="104"/>
-
- </Grid>
通过binding 可以实现很多东西哟~
以上是关于WPF 精修篇 数据触发器的主要内容,如果未能解决你的问题,请参考以下文章